最近遇到一個 IE 會 crash 的問題,找很久才發現是記憶體問題,然後因為那頁有用到大量的<video>標籤,所以就直接鎖定目標,結果發現果然 video 就是問題元兇,測試到 IE 11 還是同樣行為。
目前發現的問題有兩層,第一層問題是如果 IE 在遇到 video 沒有設定 poster 時,會自動初始化整個 video 元件,去把影片抓下來,只為了產生 poster 圖片,第二層問題,就是這個初始化 video 元件的動作,會吃掉很多的記憶體,即使我的影片只有五百多kb,IE 還是一個 video 就吃掉數十 mb 的記憶體,即使這些 video 都沒有播放,甚至還用 CSS 藏起來了,然後因為一個頁面上有很多的影片輪流播放,所以把記憶體吃光後就當掉了。
要解決這個問題,一開始是想說設定正確的 poster 圖片就好了,確實解決了第一層的問題,但是因為影片還是會輪撥,遲早會把記憶體吃光,所以試了幾個方法想要避免這種情形,像是把 dom node detach 甚至砍掉之類的,不過都沒有效果,吃掉的記憶體不會還回來,最後只好讓 IE 不做輪撥了。
這個問題我看 stackoverflow 好像也沒有,看來在單一頁面上放很多 video 的使用情形真是很少見啊。
Resource Hints 是最近剛公開的一個 W3C Working Draft,目前看作者都是 Google 的人,Resource Hints 是依附在<link>標籤或是 header 下的,用來告訴瀏覽器有哪些資源可以先讀好的一個慣例語法,範例如下:
<link rel="preconnect" href="//example.com">
<link rel="preconnect" href="//cdn.example.com">
<link rel="preload" href="/assets/font.woff" as="font" loadpolicy="next">
<link rel="preload" href="/assets/logo.webp" as="image" loadpolicy="next inert">
可以發現有兩種 hint,分別是preconnect和preload,當然就照字面上的意思就可以理解了,preconnect就是先建立好連線,像是 HTTPS 連線就需要先做 handshake 交換好加解密用的 key,影響比較直接,preload當然就是先把特定的檔案拉下來,而且還可以指定要不要先做處理,像是 decode jpg 圖檔之類的動作可以推遲到真的需要圖片時才做。
目前看起來是不適合大量的檔案,應該還是要用來指派較關鍵的一些檔案,像是主要背景、大圖、字形之類的,而且因為可以根據設定 block onload event,拿來讀字形似乎可以避免 FOUT 的狀況,感覺是個看似簡單,但是功能其實還蠻多的新東西。
今年的 JSDC 分享的是 node-ffi,不過我覺得沒講很好,反而練習講得比較好...
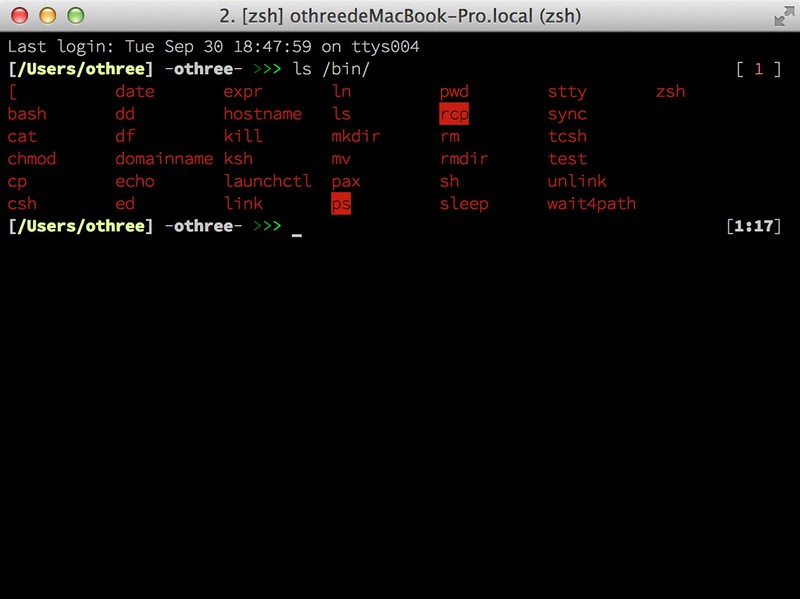
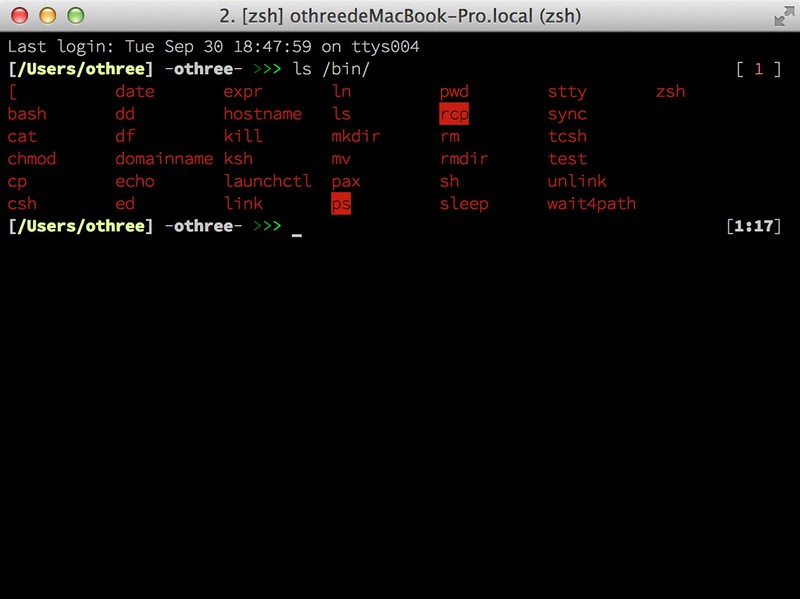
最近因為 shellshock 的關係,跑去看了/bin/下面的東西,結果突然發現有個執行檔叫做[。

執行了也完全沒反應,結果和同事討論就上去 stack overflow 來問問看,然後馬上就被回說看看man [。想不到,原來 shell script 裡面的 if else condition 的[ ],其實就是這個執行檔啊,以前一直以為是個語法的 syntax...