最近逛網站時比較常發現的小問題,很多人在設計版面時,為了質感或是排版會使用背景圖,而使用了背景圖,不過使用了背景圖,卻沒設定背景色,這樣會有什麼問題呢?
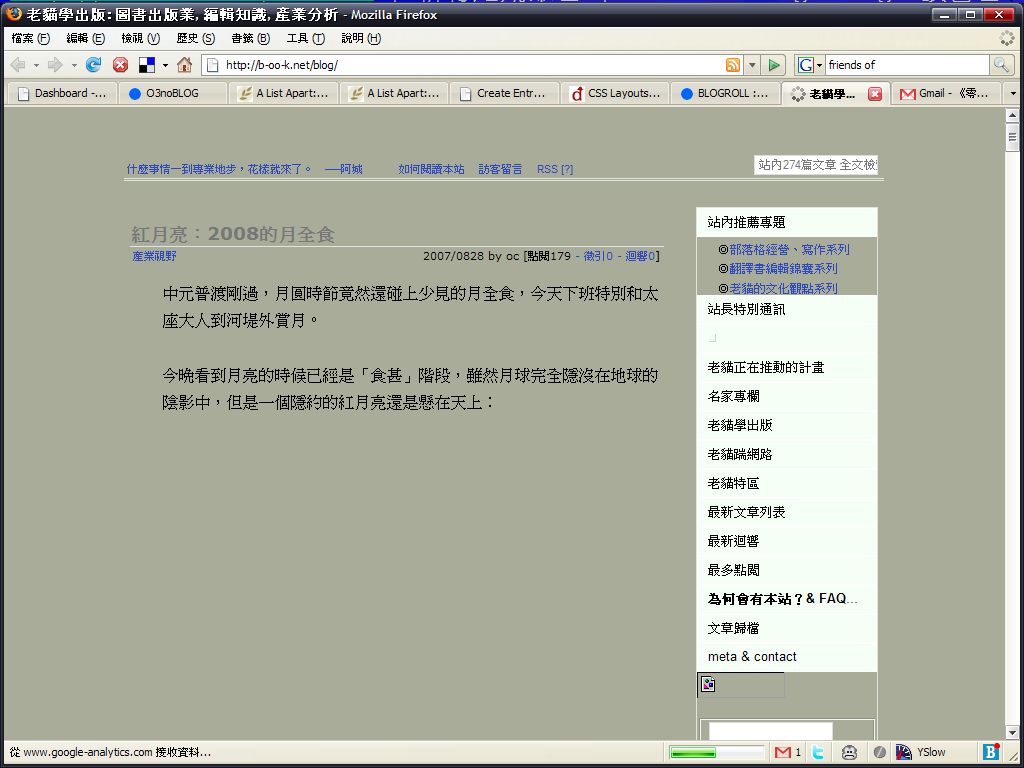
這邊先拿老貓學出版為例,我在頁面讀取到一半時就抓了一張圖,可以發現到在背景圖還沒讀完時,內文和最外層的背景色會混在一起,老貓學出版的狀況還算好,對比還夠,不過有不少網站最外層背景的顏色更深,這時候就會造成對比不足無法閱讀的狀況。

不過有人會認為「這是讀取到一半的時候啊,不能這樣說。」而我要說的是,訪客都是不想等的,如果文字已經先讀取完了,為什麼不讓訪客可以先開始看內容呢?再來,雖然現在可能沒什麼人因為網路速度問題預設關閉讀取圖片,但是如果真的遇到了,那他就會看不清楚文字了,內容才是網站的主體,如果因為一些小疏忽讓傳達的過程出現障礙,那真是很可惜。
更新:老貓學出版那已經修改過了,所以現在看不到上面所描述的狀況摟^^。