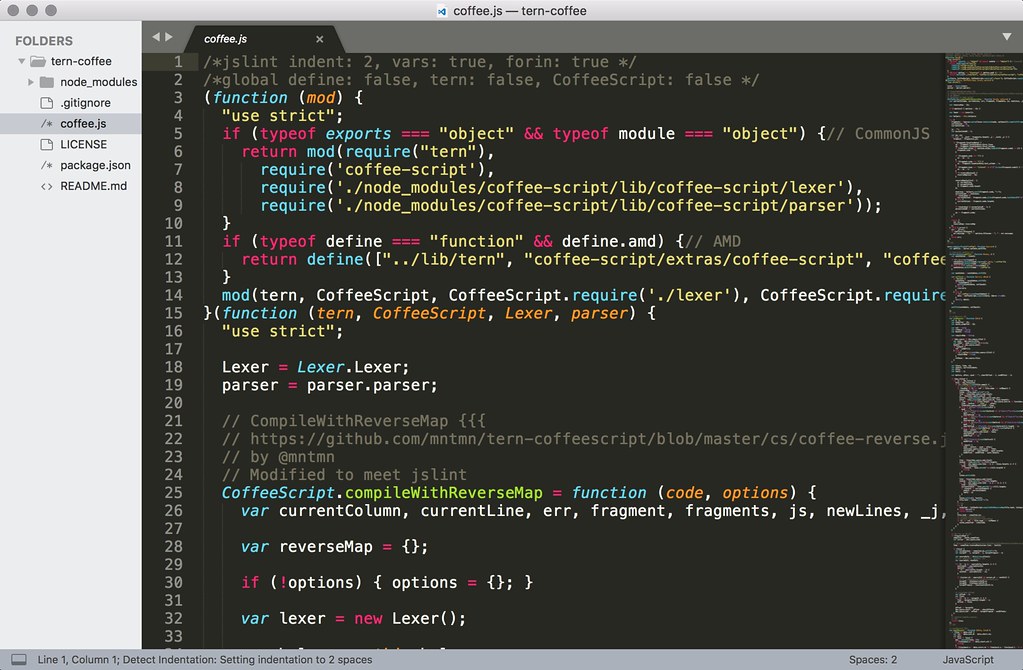
偶爾看到些有趣的 library 會對它的原理和實做方式有興趣,就會花時間看看他們的程式碼,像是曾經介紹過的 immer ,或是最近還在看的 lit-html ,然後最近發現 VSCode 已經有把閱讀程式碼需要的功能都做好,而且因為原生對 JavaScript 支援很好,看 JavaScript 專案的時候很方便,不用特別安裝或設定什麼直接就可以開始。
閱讀程式碼其實也沒需要什麼特殊功能,就是看到不知道是什麼的東西(constant, variable, function, class ...)時,能不能快速移動到定義的地方,看完後還可以回到原處這類的 reference 和導覽的功能,在 VSCode 當中,這兩個功能就是F12移動到定義處和Ctrl+-移動回到上個位置,簡單一點的使用只要記得這兩個快速鍵就可以了,然後其實還有幾個進階的功能:
Opt+F12Peek Definition,用 peek window 預覽定義,peek window 就是像上圖那樣一個浮在現在視窗上面的子視窗,通常右邊都會列出一些項目讓你可以挑選(peek),這個指令似乎也可以列出多個定義的位置,不過我還不確定是怎樣的情形會一個變數有多個地方定義它就是。Cmd+KF12Open Definition to the Side,這是兩段式的指令,先按Cmd+K然後再按F12,就會垂直分割出一個新視窗,然後新開的視窗就是所尋找的定義的程式碼。Shift+F12Peek References,這也是開 peek window,不過不一樣的點是它是列出專案內其他有用到這個東西的地方,有時候看定義不太理解可以直接看看怎麼使用,也還蠻有幫助的。
大概就這樣,Vim 的話其實也有內建的導覽功能,不過要產生對應的 reference 資訊還要些工具幫助,等研究研究後再來介紹嘍。
今天除了任天堂發表 Mario Odyssey 新情報並開放預約之外,還有一個令人意外的消息,就是 Sublime Text 3 正式版 release 了,官網也整個更新 了,就我記憶所及,Sublime Text 最活躍的時期應該也是 Rails 正火熱的那段時間,雖然是閉源的半商業軟體,不過它確實是引入了很多先進的機制進入純文字編輯器世界,例如 Command-T (不過我推薦用 ctrlp.vim )、Command Palette 、Multi Cursor 應該也是吧,或許大部分人會覺得我應該是 Vim 為主力的,應該對 Sublime 興趣不大吧,不過事實上我有買他的 license,其實當初購買的原因是我的博士論文是用 Latex 格式的文件,然後用 Vim 寫這麼大份文本有點辛苦,所以後來都是用 Sublime Text 2,後來畢業就決定花錢買個 license 以茲感謝,而即使到今天也還是會有用到,算是和 Vim 不同用途。
其實本來以為作者已經不太想繼續了,沒想到實際上是偷偷的一直開發,最新這版和上次 Beta 已經相隔一年了,有興趣的可以看看 Changelog ,然後整個視覺設計也改很大,最上面那張是 Adaptive 主題的樣子,Default 的則是:
似乎很多人不習慣淺灰色的地方就是,另外就是 icon 也換了:
我今天也因此好幾次找不到就是了...
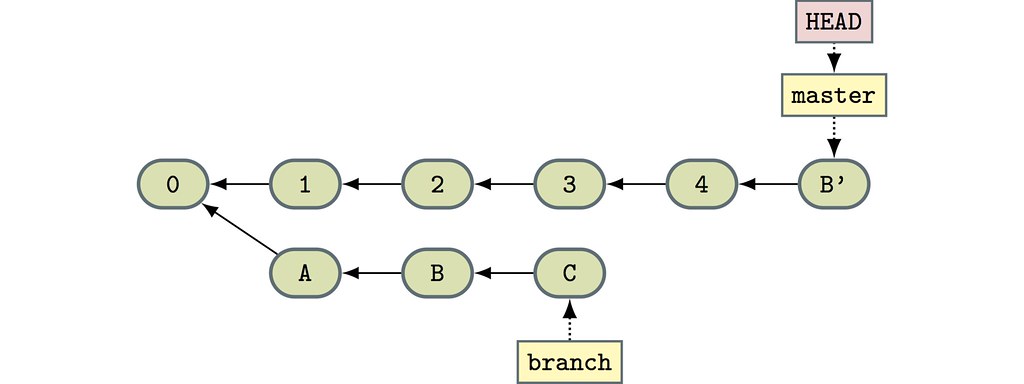
最近因緣際會,需要畫些圖來教 Git,不是要拿真的 repository 來畫,當然可以用繪圖軟體刻,不過時間不夠,而且覺得應該之前就有人有需求了,應該有現成的工具,所以我就找了一下看有沒有方便的工具可以畫,結果很幸運的,沒多久就找到了 gitdags 這個 Latex 的 package,專門就是用來畫教學用的 Git 圖,而且圖的樣版還蠻接近 Pro Git v1 書內的樣子 (v2 的樣版改的更簡潔 了),看起來還蠻 ok 的,它是基於 TikZ 這個 package,是 Latex 上的繪圖 library,可以產生出向量格式的圖,所以我可以用 pdf2latex 先轉成 pdf,pdf 檔案就可以給 Keynote 用了,不過要通用一點,還可以用 pdf2svg 生成 SVG 圖檔,SVG 內容看起來也還蠻乾淨的,tex 文件內容大概像這樣:
\documentclass[preview]{standalone}
\usepackage{gitdags}
\begin{document}
\centering
\begin{tikzpicture}
% Commit DAG
\gitDAG[grow right sep = 2em]{
0 -- {
1 -- 2 -- 3 -- 4,
A
}
};
\gitbranch
{master} % node name and text
{above=of 4} % node placement
{4} % target
\gitbranch
{for-rebase} % node name and text
{below=of A} % node placement
{A} % target
\gitHEAD
{below=of for-rebase} % node placement
{for-rebase}
\end{tikzpicture}
\end{document}產生的圖片就像是最上面的圖,gitdags 是用 solarized 來配色,我覺得顏色不是很精緻,不過還可以接受,另外我有自己調整一版黑底用的,把線條和邊框改淺,還有把 commit node 的形狀調整了一下,也放在 GtiHub 上 。使用 gitdags 的過程,比較大的問題就是文件和範例不足,所以我把自己畫的部分全部丟上 GitHub 了,後來發現原作者也有一些 sample 可以參考,作者自己兩年前是說有要寫文件和準備範例,不過後來就都沒動靜就是了。如果要在 Mac 上處理 Latex 文件,一般就是建議直接裝 MacTeX 就好,不過 gitdags 沒包在裡面,所以要自己安裝,或是把 sty 檔案和 Tex 文件放在同一個目錄也可以。
不過用 pdf2svg 產生的 SVG 檔我用 AI 要編輯時會發現有些問題,我有另外試著用 inkscape 做轉換,出來的文字大小是正常的,不過看起來字形和間距不太正確就是,如果要轉 PNG 之類的非向量格式是可以直接用 Preview 或是 convert 轉換,不過解析度要設定一下,通常預設的 150,輸出的圖片大小是不太夠就是了,上面那張我是設定 450。
最後,gitdags 這名字裡面的 dag 應該是有向無環圖 (Directed Acyclic Graph)的意思,這種圖剛好可以用來描述 Git 裡面 commit、branch 等東西之間的關係。
今年 COSCUP Lightening Talk 分享的主題是 GIT & MRT,主題就是紀錄我之前用 GIT 線圖畫台北捷運路線圖的過程,投影片在上面,這篇文章是補充一下被省略的部分和講不完的部分,當天我有用 Ricoh Theta 錄影,也丟上 YouTube 了:
VIDEO
閱讀「MRT & GIT」全文
Requirement
Small size of PDF file generated from PSD, with real text(for accessibility) and good image quality.
Expect
Expect the PDF file size is a little bit larger than JPG file.
Issue
Use save as and choose Photoshop PDF will generate large PDF. But save as JPG/PNG is much smaller. Test file spec:
Page Size: 210mm*297mm (A4)
Resolution: 1240px*1754px
Fonts: 2 English font
Sizes:
Format
Option
Size
PSD
79.7MB
PNG
1.2MB
JPG
q: 100
0.6MB
PDF
default
7.0MB
File transformed on Adobe CC 2016 Jan
Tried several methods to reduce the file size includes:
Remove unused layers
Merge and flatten all layers
Use lower jpeg compression quality
Not save meta data
Not preserve Photoshop editing capability
Use Photoshop autotool > PDF presentation
Use Illustrator
Use Acrobat Pro to optimize PDF
But none of them can really make the PDF file as small as expected.
Solution
Separate the text and image. Also create a clean PSD file. Steps:
Hide all text layers
Save as PNG file
Open PNG file in Photoshop
Unhide text layers and copy text layers to PNG file (should place at right place)
Save as Photoshop PDF file
Result
Format
Option
Size
JPG
q: 100
618.0KB
PDF
default
624.0KB
PS. I think other vector object can also use this method to keep their quality and maintain PDF in small size. But not tested.
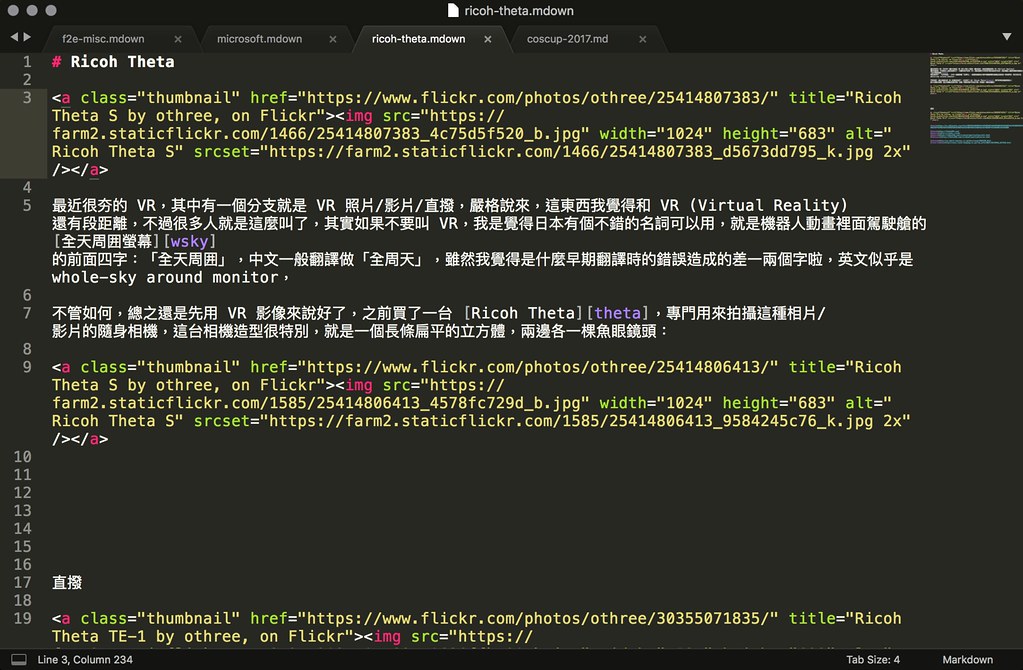
前幾天在做 srcset 支援 支援時,遇到一個問題是,Flickr 雖然有提供到 2048px 和原始大小的檔案,可是這些高解析度檔案的檔名和 1024px 以下的檔案是不一樣的,所以不能用簡單的加 postfix 來找到位置,所以我每要貼一張圖,就要辛苦的去開 Flickr 的各種 size 來抓他的路徑,然後剪剪貼貼組合出原始碼,這實在太辛苦了,而且手工作業長期下來很容易會出錯,剛好我也對 Flickr 預設的分享用 HTML code 不支援 XHTML 不滿很久了,所以我就決定寫個 Chrome extension 來做這件事。
目前還沒正式公開,沒有上架,專案 在 Github 上,現在因為還沒上架,要使用比較麻煩一點,把專案 clone 到本機後,先開啟 Chrome 擴充功能的開發人員模式,然後選 載入未封裝擴充功能 ,路徑指到專案下的 source 去。
目前樣版語法用 mustache 語法,大概看一下預設的樣版就能懂怎麼用了,不過不是很正式的 parser 來處理,以後可能會換成 hogan.js 引擎,東西現狀其實只是可以用,還沒有寫文件,寫 License...等,先貼上來其實主要目的是,徵求一組可用的 icon,沒有 icon 就上架好像怪怪,有興趣提供的麻煩跟我聯絡,專案本身會是 MIT License,之後還會弄 Firefox 版,大概就這樣,非常感謝。
之前把 256色終端機環境弄好後 一直還有個問題,就是跑 screen 的話,screen 裡面的 bash 還是沒有 256 色,本來一直以為是 $TERM 和設定的問題,結果剛剛又花時間找資料才發現是我編譯 screen 的時候根本沒開256色的支援編譯前要先 ./configure --enable-colors256
最近 Opera 台灣隨著15週年辦了一系列的活動,包括使用者聚會、校園講座與徵才,15週年記者會等,小弟我有幸參與了其中幾場,好像可以簡單介紹一下XD。
Opera 大約是去年年底在台灣成立分公司,雖然 Opera Desktop 在台灣幾乎是沒什麼能見度,可是在電腦以外的平台佔有率還是最高的,不過 Opera 台灣並沒有打算只專注在這些平台,除了推廣外,還要把台灣為數不少的 Opera 使用者集結起來,讓社群成形,現在不但有正式的中文討論區 ,還有官方的 Twitter帳號 和 Plurk帳號 ,另外還有 Opera 第一手消息 這個部落格。目前是可以預見他們會對台灣使用者開始投入些心力、資源,總之是好是一件。
在這次活動中,有人問到,為什麼 Opera 功能那麼強,但是使用者還是不多,那時候 Andreas 說他們也好奇原因,其實我一直以來也很納悶, Opera 本身除了效能好,還內建很多功能,其中不少還是 Opera 首先推出的,但是一直以來他們的佔有率就是不高,即使成為免費版後也沒有提昇多少。不過我想這會一直是個難解的問題,但是至少我自己選擇的原因我還有點印象,說來算是時間點不好,當我在決定要選哪個瀏覽器時,Opera 畫中文還畫的很難看,這應該是我當初選擇使用 Firefox 而不是 Opera 的主要原因(我對這種東西很外貿協會的XD),後來才知道 Firefox 很多擴充套件的功能是 Opera 直接就有內建的。
剛好大約一個月一次的摩茲連續聚,我下次還沒想到可以分享什麼東西,大概就介紹 Opera 吧XD,所以應該這兩天開始要強迫自己用 Opera 用一個月了XD,到時候從功能面來介紹它:P,雖然不能吸引到 IE 使用者跳槽就是~_~。
剛剛看到 來自立法院的好消息: 「隨身碟優先開機」 及 「禁用 docx」 這篇文章時,還真是有點嚇到了,首先我要說一下我的立場,我是支持開放的,相較於 doc 和 docx 我比較支持 docx,而 OpenDocument Format 和 OOXML OOXML ISO
積極宣導嚴禁散佈 docx, xlsx, pptx 等封閉檔案格式
OOXML 檔案格式說明文件 ,OpenOffice.org也已經 有辦法支援 ,實在看不出那裡是封閉。
順便一提,以前的二進位格式檔案的說明也有 相關文件 了。
建請在電腦軟體已經升級 Office 2007的公務單位,應積極宣導宣導嚴禁散佈 docx, xlsx, pptx 等封閉檔案格式
會有這條是因為其他單位可能還沒有 Office 2007 會沒辦法開啟 OOXML OOXML 檔案格式相容性套件 ,而且往前支援到 Office 2000,這樣的往前支援其實是很罕見的,而且下載過程並沒有做 WGA
這樣的決議文我覺得不是政商妥協下的產物,就是主事者沒搞清楚狀況造成的,如果真的通過的話而且 實行確實的話 ,政府機關只會回去用以前的,真的是封閉格式 doc, xls, ppt 檔,難道立法院能夠真的把這些格式也禁掉嘛?
其他參考文件:
Balsamiq Mockups 是一款用 AIR 寫的設計使用者介面的 mockup 軟體,不知道 mockup 是什麼的可以參考前陣子 HappyDesigner Meetup 4 hlb 的投影片 ,也有影片 在 vimeo 上,我蠻早就有知道有這款軟體,而且一直都很喜歡它的手繪風格,不過那時沒什麼需求,所以沒深入研究。
後來發現到它有免費提供的幾個方法(包括寫篇 blog 介紹),剛好當時準備 HDM4 時有需要畫個幾張常見網頁 layout 的圖示,本來還想像男子漢用 HTML + CSS 來寫,後來就決定申請一個授權來畫這幾張圖片,使用的心得還可以拿來發一篇 blog,實在是一舉兩得啊~~。
閱讀「Mockups」全文