最近因緣際會,需要畫些圖來教 Git,不是要拿真的 repository 來畫,當然可以用繪圖軟體刻,不過時間不夠,而且覺得應該之前就有人有需求了,應該有現成的工具,所以我就找了一下看有沒有方便的工具可以畫,結果很幸運的,沒多久就找到了 gitdags 這個 Latex 的 package,專門就是用來畫教學用的 Git 圖,而且圖的樣版還蠻接近 Pro Git v1 書內的樣子(v2 的樣版改的更簡潔了),看起來還蠻 ok 的,它是基於 TikZ 這個 package,是 Latex 上的繪圖 library,可以產生出向量格式的圖,所以我可以用 pdf2latex 先轉成 pdf,pdf 檔案就可以給 Keynote 用了,不過要通用一點,還可以用 pdf2svg 生成 SVG 圖檔,SVG 內容看起來也還蠻乾淨的,tex 文件內容大概像這樣:
\documentclass[preview]{standalone}
\usepackage{gitdags}
\begin{document}
\centering
\begin{tikzpicture}
% Commit DAG
\gitDAG[grow right sep = 2em]{
0 -- {
1 -- 2 -- 3 -- 4,
A
}
};
\gitbranch
{master} % node name and text
{above=of 4} % node placement
{4} % target
\gitbranch
{for-rebase} % node name and text
{below=of A} % node placement
{A} % target
\gitHEAD
{below=of for-rebase} % node placement
{for-rebase}
\end{tikzpicture}
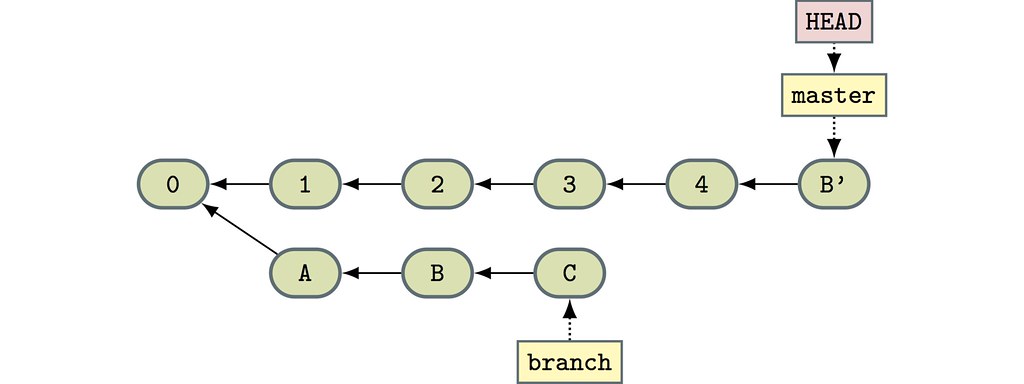
\end{document}產生的圖片就像是最上面的圖,gitdags 是用 solarized 來配色,我覺得顏色不是很精緻,不過還可以接受,另外我有自己調整一版黑底用的,把線條和邊框改淺,還有把 commit node 的形狀調整了一下,也放在 GtiHub 上。使用 gitdags 的過程,比較大的問題就是文件和範例不足,所以我把自己畫的部分全部丟上 GitHub 了,後來發現原作者也有一些 sample 可以參考,作者自己兩年前是說有要寫文件和準備範例,不過後來就都沒動靜就是了。如果要在 Mac 上處理 Latex 文件,一般就是建議直接裝 MacTeX 就好,不過 gitdags 沒包在裡面,所以要自己安裝,或是把 sty 檔案和 Tex 文件放在同一個目錄也可以。
不過用 pdf2svg 產生的 SVG 檔我用 AI 要編輯時會發現有些問題,我有另外試著用 inkscape 做轉換,出來的文字大小是正常的,不過看起來字形和間距不太正確就是,如果要轉 PNG 之類的非向量格式是可以直接用 Preview 或是 convert 轉換,不過解析度要設定一下,通常預設的 150,輸出的圖片大小是不太夠就是了,上面那張我是設定 450。
最後,gitdags 這名字裡面的 dag 應該是有向無環圖(Directed Acyclic Graph)的意思,這種圖剛好可以用來描述 Git 裡面 commit、branch 等東西之間的關係。