標題的 a11y 其實是 accessibility (親和力)的縮寫,現在英文世界似乎很大量的使用這個簡稱,今年的 JSConf EU 前陣子放出演講錄影,其中有一場是在講網路親和力的議題「YES, your site too can (and should) be accessible.」:
講者是 Laura Carvajal,在 Financial Times 工作,而這場演講就是他們改進 ft.com 網站親和力的過程和一些想法,我覺得精華在後半,前面是介紹自動化工具 Pa11y,a11y 是 accessibility,至於首字母的 P,看 README 應該是 pal 的意思;他們把這個自動化工具整合進他們的開發流程,然後慢慢的修改,直到把回報的問題都修完,其實現在自動化工具已經很強了,連顏色對比度夠不夠都能算出來(瀏覽器的開發工具以後也會有相關資訊),不過要驗證親和力做的如何,還是有很大量的驗證其實是需要手動測試。
手動測試的部分他們是請了 DAC (Digital Accessibility Centre) 來做,演講中還有一些測試者的測試影片,每位測試者都會先說他身體有怎樣的障礙,然後他邊測試會邊口述他在做什麼,遇到怎樣的問題,建議可以怎麼處理,感覺就是很專業的測試員。總之,在他們處理完所有 Pa11y 檢測到的問題後,才請 DAC 做親和力評估驗證,結果還是收到了一份兩百多頁的測試報告,回報了各種 ft.com 網站上的親和力問題,之後又花了幾個月的時間來處理這些問題,最後終於得到 DAC 的認證,這份認證資訊還蠻完整的,還說明了他們認證時網站的狀況,還有哪些問題待解決,甚至連可能會使用到但是還沒處理過親和力問題的同組織的網站(服務)都有列出來,另外在 ft.com 的親和力聲明也可以看到 DAC 的認證。
接著 Laura Carvajal 介紹到如何實際體會(參與)這些親和力問題,其中一個很經典的狀態就是只用鍵盤做所有的控制,他提供了一些強迫自己只能用鍵盤操控的方法,並且在這種狀態下工作,其它還有像是使用 Mac 的 VoiceOver 做為 ScreenReader、使用 Windows 的高對比模式等等,他建議可以實際自己去體驗看看的,甚至強迫自己使用一陣子,會對這些問題更有體會,除此之外,他還透過一些活動來讓其他公司內的人也來參與,像是模擬一個障礙者會面臨的環境,以他的例子來說是把網頁模糊化,模擬視力障礙的使用者狀態,然後在這個狀態下請人去完成一些任務,像是填一個表單,並且有提供些獎勵增加參與人數,記得他們是提供 Amazon Credit,這樣可以讓更多人體會到需要依靠輔具來上網的不便,長久下來也可以讓這些工作的推動更加順利。
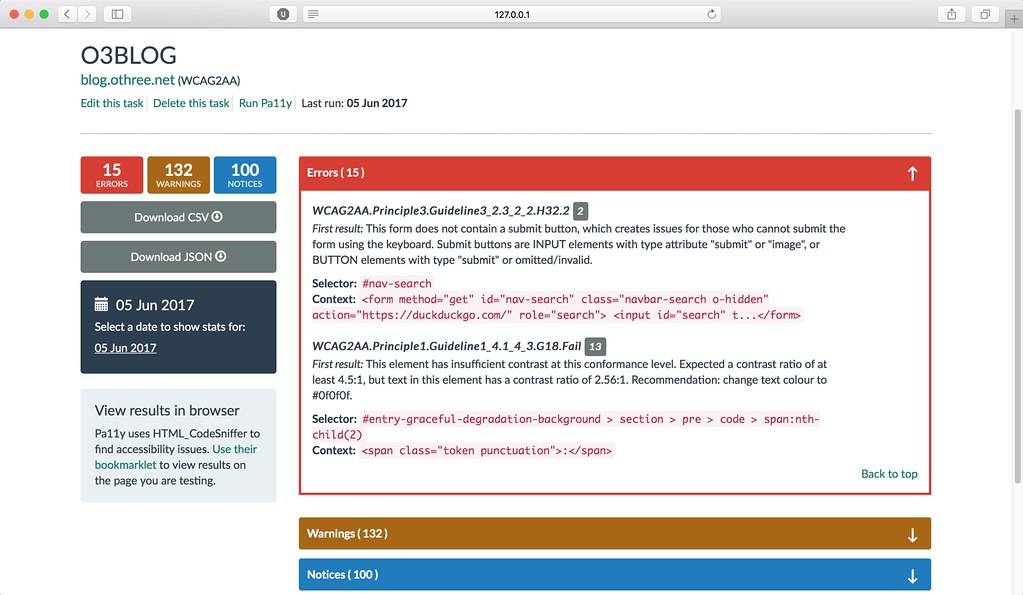
這幾天我也試著裝起了 Pa11y Dashboard 開始做些檢測,看到的 Error 加上 Warning 數量真是有點驚人,再來慢慢處理吧...