這篇文章是翻譯 Dev.Operv 的 Introduction to WAI ARIA 這篇文章,分成三篇刊載。由於原文為 CC-BY-NC-SA-2.5 授權,故此篇文章也採用同樣授權方式。系列文章:
- WAI-ARIA 介紹之一
- WAI-ARIA 介紹之二 - 本篇文章
- WAI-ARIA 介紹之三
我是誰?
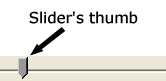
ARIA 導入了 role 屬性來幫助定義介面元件和頁面結構,介面元件像是滑動條控制器,頁面結構像是導覽區塊,網路應用程式的一個主要問題是任何 HTML 元素都可以用來製作介面元件,但是 HTML 元素都已經有其定義與角色了。 Role 屬性代表的是該元素是什麼東西,它在整個架構中是什麼角色,例如 heading 標題就是輔助科技所可以了解的角色。當使用既有的元素建置介面元件時,輔助科技會以元素的預設角色和定義來認知該元素,而不是它實際上在介面元件中的角色,例如滑動條控制器中的滑塊使用 img 標籤製作並標上適當的替代文字,螢幕閱讀器會讀出「圖形、滑塊」而不是更有意義的「滑動條控制器、值為百分之16。」
role 所設定的元素角色會蓋過原本元素預設的角色,下面的例子中,有一個 role 屬性為 slider 的 input 元素(其他的屬性將會在後面介紹),因此輔助科技將會將它認為是滑動條控制器(slider) 而不是普通的文字輸入欄位 (input)。
<input type="image"
src="thumb.gif"
alt="Effectiveness"
role="slider"
aria-valuemin="0"
aria-valuemax="100"
aria-valuenow="42"
aria-valuetext="42 percent"
aria-labelledby="leffective">當這個元素被取用時,螢幕閱讀器便可以正確的告訴使用者這個介面元件是什麼。ARIA規格也有維護一份 role 屬性值的清單。
文件地標
Role 屬性除了定義介面元件外,還可以幫助建立文件的結構,文件地標是 role 屬性的一個子集,它可以幫助螢幕閱讀器的使用者了解不同 HTML 內部同文件區塊的用途,好快速的定位到想要去的位置。

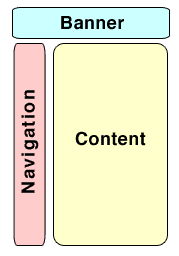
Figure 4 -- 常見的文件結構,有標頭、側邊欄和主要內容
ARIA 規格定義了以下的文件地標。
- article
- 完整的一段內容,像是完整的一篇部落格文章、一篇迴響或是討論區的亦篇文章等
- banner
- 跨網頁,屬於網站全體層級的內容,像是網站標題或是標誌等
- complementary
- 和 main 內容相關的東西,不過可以獨立於主要內容之外,像是在入口網站提供的天氣資訊
- contentinfo
- 相關資訊,例如註腳、版權宣告、隱私聲明、設定連結等
- main
- 文件主要內容
- navigation
- 內含本身以及相關文件導覽連結的部份
- search
- 站內搜尋的表單區塊
下面的例子使用了文件地標指定了圖四文件中的 banner, navigation 和 main 三個區塊。
<div role="banner">
...
</div>
<div role="navigation">
...
</div>
<div role="main">
...
</div>ARIA 狀態與屬性
ARIA 狀態和屬性 讓輔助科技可以得到介面元件的更多資訊幫助使用者了解如何操作這些介面元件,狀態是用來指定物件的某個特定資訊,例如 aria-checked 有三種狀態值, true, false 和 mixed 。而前面介紹的滑動條控制器,也有數個 aria 屬性可以幫助輔助科技描述這個元件。
- aria-valuemin
- 儲存可接受數值的最小值
- aria-valuemax
- 儲存可接受數值的最大值
- aria-valuenow
- 儲存現在介面元件的值
- aria-valuetext
- 儲存方便使用者理解接現在數值的文字,例如:30塊錢
- aria-labelledy
- 儲存描述此介面元件的元素的 id 值
部分屬性可能會被 script 程式改變,例如 aria-valuenow 和 aria-valuetext 就應該在滑塊移動時跟著改變。
// Set the ARIA property values when the thumb is
// moved on the slider
objThumb.setAttribute('aria-valuenow', iValue);
objThumb.setAttribute('aria-valuetext', iValue + ' %');網頁加上 role 屬性和 ARIA 屬性會讓文件無法通過標準檢測,但沒關係,讓 ARIA 支援古老標準的相關的工作也正在進行,像是有一個可以讓 模組化 XML 使用的文件類型定義(DTD),XHTML 1.1 就是一種模組化 XML 文件格式,有一份完整的 狀態和屬性清單 ,可以幫助建立具親和力的介面元件。
即時區塊
即時區塊讓 HTML 元素在內容有更新時會通知使用者,而不會忽略掉最新的狀況,這意味著使用者可以不用離開他現在的游標位置也可以收到最新的更新內容,例如聊天室可以讓使用者接收到其他人的回覆,而不用離開文字輸入框,中斷正在輸入的訊息。
aria-live
無法發現網頁內容的更新是螢幕閱讀器使用者一直以來最大的障礙,ARIA 提供了 aria-live 這個屬性來設定網頁區塊更新時通知該如何通知使用者,下面是三種可以使用的設定。
- off
- 預設值,區塊的更新不會通知輔助科技
<ul aria-live="off"> - polite
- 這是適用於大部分 live 區塊的設定, polite 區塊將會在使用者完成正在進行的動作後才會通知輔助科技
<ul aria-live="polite"> - assertive
- 這個值比一般的情形更為優先,但不會打斷使用者的動作。
<ul aria-live="assertive">
其他還有一些重要的屬性可以幫助設定即時區塊,下面接著介紹。
aria-atomic 屬性
aria-atomic 是即時區塊的非必要的屬性,它的值可以是 true 或 false (預設是無指定),當即時區塊更新時,aria-atomic 屬性是用來決定輔助科技是否要把整個區塊的內容都通報給使用者,如果設為 true,輔助科技就會把整個即時區塊的內容都通報出去,不然就只通報更改的部份。
下面的例子中,所有在此非排序清單中的元素都會被完整的念出,除非 aria-atomic 屬性被覆蓋。
<ul aria-atomic="true"
aria-live="polite">aria-busy 屬性
aria-busy 屬性也是非必要屬性,值可以為 true 或 false (預設為無指定),如果即時區塊內有多個地方都需要更改,之後才需要通知使用者的話,那就可以先將 aria-busy 設為 true ,等到在內容都更新完後再把 aria-busy 設為 false,這個屬性可以避免輔助科技在即時區的內容更新完成之前就通知使用者。
<ul aria-atomic="true"
aria-busy="true" aria-live="polite">aria-relevant 屬性
aria-relevant 屬性也是非必要屬性,是用來表示即時區塊的資訊更新要對哪些變化做出反應,此屬性接受以下的值,並可以用空白分開不同的值。
- additions
- 即時區塊內有新增 DOM 節點
- removals
- 即時區塊內有減少 DOM 節點
- text
- 即時區塊內的文字有變化
- all
- 上面所有的變化都有發生
如果沒有設定 aria-relevant 的話,預設會認為是文字變化與新增內容(aria-relevant="text additions"),下面的範例中的即時區塊,只會在區塊內有增加節點時,輔助科技才會告知使用者,如果是移除節點或是文字內容的變化,輔助科技都不會告知使用者。
<ul aria-relevant="additions"
aria-atomic="true" aria-live="polite">