在現在這個網路標準橫行的時代,要遇到還沒廣泛標準化的東西其實是越來越難了,不過我最近還是遇到了一個,那就是 autofill 的偵測。
首先要說的是,autofill(自動填入)和 autocomplete(自動補完)嚴格定義下是不一樣的,雖然都可以透過autocomplete來控制相關的行為,但是 autocomplete 其實只能算是 autofill 的一種,而我遇到的就是非 autocomplete 的,信用卡資料的自動填入,那問題在哪呢?
問題就是這種 autofill 發生時,瀏覽器不一定會觸發change/input事件,如果表單設計成自動檢查表單輸入,然後輸入都正確才讓人送出的話就會有使用體驗的問題發生,因為這種設計的欄位檢查通常就是綁在<input>的change/input事件上,結果就是如果瀏覽器自動填入,然後又沒觸發change/input事件,於是就不會執行到欄位檢查,表單也就會一直維持在無法送出的狀態,產生的副作用就是使用者體驗反而比按下送出按鈕才作表單檢查還要來的差。
那麼在 Web 標準中,change事件應該何時觸發的定義是為何呢?在 HTML 4.01 是這樣寫的:
The onchange event occurs when a control loses the input focus and its value has been modified since gaining focus. This attribute applies to the following elements: INPUT, SELECT, and TEXTAREA.
按照古時候網路標準的規範,autofill 不是使用者和 DOM 之間的互動,沒有經過 focus blur,所以沒有觸發 change 事件也是合理,事實上也就是現在部分瀏覽器的行為;不過在現在的 HTML Living Standard 是這樣寫的:
The
changeevent fires when the value is committed, if that makes sense for the control, or else when the control loses focus.
觸發的時機除了失去 focus 時之外,還多了資料 commit(提交)時,變成兩種時機,而這邊的提交主要指的是像type=color或是type=date那種,瀏覽器有支援,有提供另外頁面內的小工具讓使用者方便挑選值的時候,使用者選好,瀏覽器更新值進入<input>的 value 的動作,那 autofill 更新值該算是 commit 嗎?其實文件內也是有講到的,就在同個章節的後面:
When the user agent is to change an input element's value on behalf of the user (e.g. as part of a form prefilling feature), the user agent must queue an element task on the user interaction task source given the input element to first update the value accordingly, then fire an event named
inputat theinputelement, with thebubblesandcomposedattributes initialized to true, then fire an event namedchangeat theinputelement, with thebubblesattribute initialized to true.
這段就是說當瀏覽器代表使用者改變 input 的值時,也是要發一個 input 一個 change 事件,這段文字的重點在於 "on behalf of the user",就是「代表使用者做事」,後面舉的例是 prefill 時,prefill 通常發生在 帳號/密碼 欄位,發生時間點又不太一樣,可能是在 render DOM 時就發生;不過根據文字解釋其實 autofill 應該也符合 "on behalf of the user"。
雖然 HTML 標準有規範了,但是現實世界總是不會這麼美好,不然也不會有這篇文章了,那麼現實世界是怎樣呢?我遇到的狀況就是有些瀏覽器是照著舊的規範,完全沒有事件,發現問題後我就上網搜尋一番之後發現,這問題其實已經很久了,早在 2010 年,@avernet 就寫了一篇 [Autocomplete and JavaScript Change Event][],紀錄了當年的這個問題,根據不同欄位、不同瀏覽器會有不同的行為,即使到了今天,也還是同樣情形,文章最後建議的解法也是很無奈的:
Autocomplete and JavaScript Change Event
- 關掉相關功能
autocomplete=off - 定時檢查
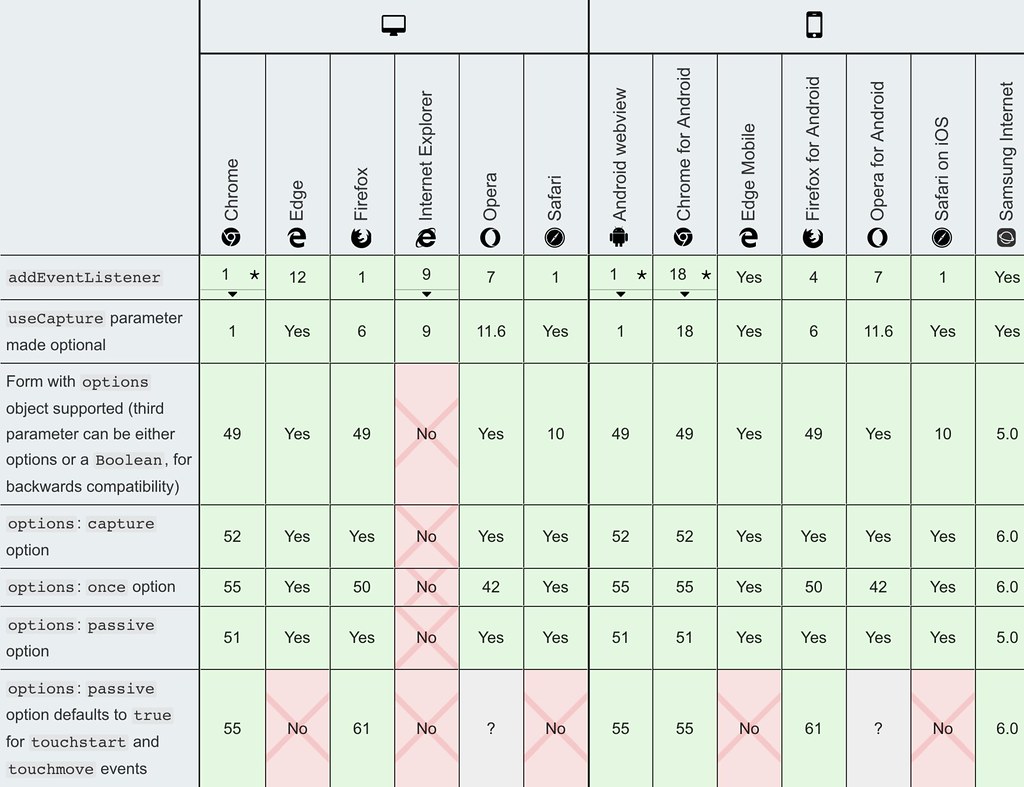
總之就是讓人不喜歡的解法,那麼時至今日,有沒有比較好的方法呢?其實還真的有,而且蠻聰明的,Klarna 的 Tommy Brunn 在 2016 年寫了 Detecting autofilled fields in Javascript 一文介紹了這種方法,透過 CSS pseudo-class:autofill和 CSS animation 配上animationStart事件,首先 CSS 這樣:
input:autofill {
animation-name: autofill;
animation-duration: 500ms;
animation-fill-mode: both;
}
@keyframes autofill {
from {
background: var(--color1);
}
to {
background: var(--color2);
}
}然後 JS 監聽事件並確定動畫名稱沒錯,就可以做事了:
inputNode.addEventListener('animationstart', (event) => {
const { currentTarget, animationName } = event;
if (animationName === 'autofill') {
// do what ever you want, or
// trigger `change` event
currentTarget.dispatchEvent(new Event('change'));
// trigger custom event
currentTarget.dispatchEvent(new Event('autofill'));
}
}, false);完全成為真的 event based,不用定時檢查了,不過缺點是要 CSS 搭配,不是純 JS 的方案,維護上比較麻煩一些,另外就是 Tommy Brunn 文章內用的是:--webkit-autofill,但是現在完全可以用沒有 prefix 的 pseudo class 了。
以上的程式碼範例就可以處理好瀏覽器內建的自動填入事件,不過現實世界除了瀏覽器內建的自動填入,還有很多的第三方工具支援,像是各種 password manager: 1Password, LastPass, Dashlane 等,這些工具自動填入的行為又不太一樣,我確實有發現有其中一兩家的行為也是 value 會改變,但是不會有 input 和 change 事件,幸好這些工具都會加上各自自訂的 attribute,所以可以另外透過 observer 監看 attribute 的變化來判斷是否有相關的事件,目前我所知道有以下的 attributeName 可以檢查:
data-dashlane-autofilledDashlane 的data-com-onepassword-filled1Password 的chrome-autofillediOS Chrome,超容易漏掉
至於 LastPass 目前測試結果是不會有自訂的 attribute,但是會有 change 事件,所以也可以照常運作(不過相對的就完全沒有提供給使用者的視覺提示好像怪怪的)。
這篇內容大概就到這邊,雖然沒有提供很完整的程式碼,不過這些資訊應該很夠幫助其他人完成 autofill 事件的偵測了,其實這次弄信用卡資訊的輸入欄位真是費了不少心力,很多細節可以弄,也很多 domain knowledge(都靠 lib 搞定就是),真是想不到只是信用卡欄位也這麼多眉角。