Nippon Colors
最近看到一個很棒的網站,叫做 日本的傳統色,網站顧名思義,就是把日本古時候的一些衣服、器物、裝飾等等的顏色整理出來,提供傳統的顏色名稱還有該顏色的 CMYK、RGB、HEX RGB 等色碼,如果只是這樣那其實就是一些整理加輸入工作而已,不過這個網站做得很漂亮,剛看到時真是驚為天人,整個網站其實是用了不少技巧才弄起來的,像是每個顏色 CMYK 都有各自的圓圈表示百分比,便用到了 mask 和 transform,背景用的那張半透明 png 所產生的質感更是出色,它網站可以讓背景能同時有紙張的質感又讓顏色漸變便是要靠這張圖。
網站的作者是 ONO TAKEHIKO,顏色名稱和色碼的參考資料是 日本の伝統色 這本書,看到資料來源後,我就順手搜尋了一下,發現日本關於日本自己的傳統顏色的書籍意外的多,在 Amazon 搜尋 日本 伝統色 的書籍,結果可以看到 180 筆資料,看起來直接相關的也有 20 本左右。這個數量有多多呢?我在博客來搜尋 中國 傳統色 是找不多顏色相關的書的,改成用 中國 顏色 才找到一本,書名就叫 中國顏色,想說就這一本的話,那就買一下吧,結果我收到貨之後才發現這本書有抄襲的 問題,書中不少篇幅抄襲了雲林科技大學 曾啟雄 教授的 色言色語 系列專欄文章,該專欄文章可以在台灣藝術教育網的 期刊論文 區找到不少(找作者),而且都是 CC BY-NC-ND 授權的,有興趣的人可以去找來看看。
其實我會開始找這些資料,一個原因是我有想做個中國的傳統色彩網頁,因為日本的傳統色網站除了質感很高之外,日本這些顏色的名稱我覺得都漂亮,比較抽象一點的說法或許可以說很有意境、很有 fu,所以就很好奇中國傳統色彩的那些色彩名稱不知道有沒有這麼漂亮。那時候還沒看到 中國傳統色彩 這網站,所以動力比較高,就一路找到了曾教授那邊,發現他有成立一個 Facebook 社團叫 人民公色 ,還算蠻活躍的,而除此之外,曾教授也是有顏色相關的專書,其中一本「中國失落的色彩」特別吸引我,很可惜的是已經絕版了,不過我在尋找這些資訊的途中發現,其實在色彩學這塊,對岸的大陸同胞也很多人在探討,甚至專門書籍還比台灣這邊多,曾教授的文章被抄襲也有人幫忙打抱不平。
總之,我開始找起簡體的中國傳統色彩書籍,結果找到一本 中国传统色彩图鉴 很符合我的目標,於是就下訂了,目前是還沒收到書,我之後又發現書中介紹的顏色已經有人把他放上 網路 了,所以我其實好像已經可以開始動工了,不過最近有懶,想到要自己動手輸入色碼就....
宜蘭
最近因故去宜蘭玩了兩趟,所以挑了 10 張照片來分享,這次都是用新的 Olympus M.ZD 12mm 鏡頭拍的,這顆本來只是要取代 14mm 那顆,當成拍研討會時的廣角鏡,不過沒想到出來玩也可以一顆鏡頭用到底,Olympus 最近出的鏡頭真是都很不錯,做工精美,解析度也高,售價也跟著高很多就是,也只買的起一顆而已,不過過陣子還會入手長焦段鏡頭,這樣有研討紀錄應該可以弄的更好吧。
閱讀「宜蘭 」全文ctrlp.vim
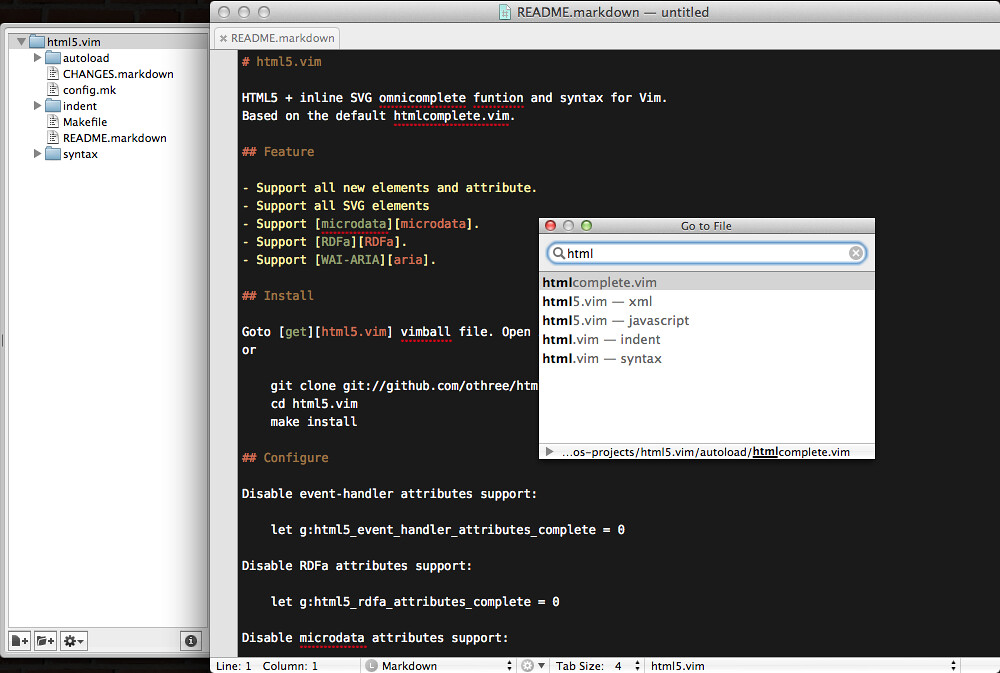
Mac 上很有名的編輯軟體 TextMate 在推出時,有很多厲害的功能是以前從未見過的,雖然現在 TextMate 幾乎是處於停滯狀態,新版本遲遲生不出來,最後甚至整個 open source 出來了,不過當年 TextMate 的出現可以說是掀起一波風潮,各家編輯器都開始出現類似的功能,甚至還有些更厲害的變化出現,可以說是文字編輯軟體的革命時期了吧,其中 Vim 這個本來就有廣大的開發者使用的編輯器,當然也出現不少 TextMate 功能的 plugin,像是 snipmate.vim,就是其中之一,至於今天要介紹的,則是另一個很實用的功能,在 TextMate 開啟專案後,可以用 CMD + T 的快速鍵叫出一個快速尋找專案內檔案的小視窗,然後使用者就可以輸入關鍵字來搜尋檔案以便開啟,特別的地方是,這裡它收的關鍵字不是比對檔案內容,而是路徑和檔名,這個功能對於程式設計師這種命令列工具用的很多的人來說,實在是非常的方便,對程式設計師來說,自己想要開啟的檔案路徑、檔名基本上都會有些印象,加上鍵盤打字打的很習慣了,這種操作模式簡直是如魚得水。
Vim 也很快的就有人做出了相似的功能,第一套叫做 command-t,我在初期有嘗試使用過,不過發現一些問題,一是它是使用 Ruby 寫的,不是原生的 Vim Script,所以使用的 Vim 可能還需要自己重新編譯過,第二個問題是它想要把 CMD + T 這個快速鍵也帶過來,不過我記得設定上有些麻煩。因為這兩個原因我後來就沒使用下去。而後來出現的,就是今天的主角: ctrlp.vim,ctrlp.vim 剛好就把我在 command-t 上面遇到的兩個問題都解決了,一是它是純 Vim Script ,有使用 cache 機制做好索引,所以效能也不差,再來,它直接拋棄 CMD + T 這組快速鍵,而挑選了另外一組: Ctrl + P,用 Ctrl 的優點在於跨平台,設定簡單,用了一陣子感覺都很順暢,至於 command-t 我則就沒再使用過了,不過它還有在開發,有興趣的人還是可以試試看,或許我說的那些問題已經小很多了吧。
schema.org
語意網基本的組成可以分成描述框架和知識本體,框架就是如 RDF 或是 N3 那樣的標準規範,我一開始看到 RDF 規範的時候其實就很納悶,說是語意網很重要的標準,怎麼一點語意的知識都沒有,後來才了解,它只是一個框架,知識是由其他地方來的,在語意網設計下的知識,可以把它分為語彙 (vocabulary) 和關係 (relation),舉例來說:相機有鏡頭,這句話之中就包含了三個語彙,分別是 相機 、 鏡頭 和 有,相機和鏡頭都是屬於某個特定領域(相機、攝影這個領域)的語彙,會由該領域的人編撰它的相關知識,在這邊就先當他們代表某個物體,而 有 則是一個不同領域來的語彙,它同時也是代表一個關係,代表前者內包含後者,和相機有關的這種關係不勝枚舉,例如相機有關景窗、有快門、要裝底片、標價多少等等,W3C 有一套標準專門是用來制定這些詞彙的意義以及之間的關係,稱作 Web Ontology Language,簡稱為 OWL,應該會有人注意到它的縮寫字母順序不太對,我猜是故意取貓頭鷹的名稱來用的,因為在很多國家貓頭鷹是智慧的象徵。
OWL 要編寫起來其實很辛苦,因為即使只是一個很小很專門的領域,要把特定領域的所有語彙和他們之間的關係整理出來就很不容易了,若不是由有公信力的機構或專家背書,甚至也會被質疑這些知識的可靠度,而且 OWL 語言本身也是很複雜的 XML 語言,是複雜到不會想用純文字編輯軟體寫的程度,另外還有一個我也不想用純文字編輯器編輯的 XML 文件,叫做 XML Schema Definition(XSD),是用來定義 XML 文件格式的 XML 文件,兩者我都寧願用專門的編輯軟體來處理。
不過回來先只看語彙的部分,目前可以應用的語彙其來源上都不是 W3C,有名的像是 FOAF, Dublin Core,前者是用來描述人際關係的,FOAF 是 Friend Of A Friend 的意思,後者則是 1995 年的第一屆 Metadata Workshop 所制訂的,一整套通用性很高,專門用來描述電子資源的後設資料 (metadata) 語彙,W3C 的網站也有整理了不少現存 ontology 資源出來,不過有很多時候,即使只有語彙的定義就很有幫助了,像是 microformats 就是用了很多其他地方已經先定義好的語彙來讓結構化的資料值可以對應到不同的屬性上,而且現在的搜尋引擎不止支援 microformats 你也可以用 RDFa 來在網頁中加入結構化的語意資料,去年,三大搜尋引擎龍頭:Google, Yahoo, Bing 宣布了一個合作計畫叫 schema.org,制訂了非常多的語彙建議,像是文章、書、電影、電視、活動、聽眾、工作機會、醫療相關等等的主題都有,並且建議使用 HTML5 的 microdata 機制來內嵌在網頁內提供給搜尋引擎。
舉一個例子,以前介紹 microformats 時的範例:
<div class="hreview">
<span><span class="rating">5</span> out of 5 stars</span>
<h4 class="summary"><span class="item fn">Crepes on Cole</span> is awesome</h4>
<span>Reviewer: <span class="reviewer fn">Tantek</span> -
<abbr class="dtreviewed" title="20050418T2300-0700">April 18, 2005</abbr></span>
<blockquote class="description"><p>
Crepes on Cole is one of the best little creperies in San Francisco.
Excellent food and service. Plenty of tables in a variety of sizes
for parties large and small. Window seating makes for excellent
people watching to/from the N-Judah which stops right outside.
I've had many fun social gatherings here, as well as gotten
plenty of work done thanks to neighborhood WiFi.
</p></blockquote>
<p>Visit date: <span>April 2005</span></p>
<p>Food eaten: <span>Florentine crepe</span></p>
</div>如果改成用 schema.org 建議的 microdata 寫法:
<div itempscope itemtype="http://schema.org/Review">
<span><span itemprop="ratingValue">5</span> out of 5 stars</span>
<h4 itemprop="itemReviewed" itemscope itemtype="http://schema.org/Book"><span itemprop="name">Crepes on Cole</span> is awesome</h4>
<span itemprop="author" itemscope itemtype="http://schema.org/Person">Reviewer: <span itemprop="name">Tantek</span></span> -
<time itemprop="dateCreated" datetime="20050418T2300">April 18, 2005</time>
<p itemprop="reviewBody">
Crepes on Cole is one of the best little creperies in San Francisco.
Excellent food and service. Plenty of tables in a variety of sizes
for parties large and small. Window seating makes for excellent
people watching to/from the N-Judah which stops right outside.
I've had many fun social gatherings here, as well as gotten
plenty of work done thanks to neighborhood WiFi.
</p>
<p>Visit date: <time>April 2005</span></p>
<p>Food eaten: <span>Florentine crepe</span></p>
</div>用 microdata 的方法和 microformats 和 RDFa 兩種比起來,我覺得優點在:
- 使用的是標準,設計語意上確實描述資料的屬性來用,這是 microformats 無法辦到的,我覺得 microformats 是屬於過渡時期的規範,所以多要求了最大的相容性
- 撰寫起來也不會太複雜,且不要求使用 XHTML,這點則是相較於 RDFa,因為規範上,要使用 RDFa 來加註 metadata,是透過 XHTML 的擴充性達到的,如果是單純的 HTML 文件,其實是不能加入其他文件的標籤或屬性的
- 使用了 URI 的概念作為資料類別的值,用 URI 取代普通單純的類別值有兩個好處,一是在網路上他是絕對唯一,二是未來如果要和其他的標準、後設資料等接軌,或是有人要補上這些資訊的 OWL 文件,都不會是問題
基於這些優點,我現在也很推薦使用 schema.org 建議的格式化資料結構,然後我想說看看國內有沒有人用,發現清單上有個 食譜,就上 iCook 看看,結果發現有耶!
以下面這道食譜為例
丟進 Google 的結構化資料測試工具,會產生如下的分析結果(可以自己 試試看,看圖要看原始大小也沒比較方便):
這份結果可以很清楚的看到, Google 可以把 iCook 的食譜網頁的各項資訊包括菜名、作者、材料、步驟等都正確的抓出來。
Open Graph Protocol, Twitter Card
大部分人應該都會有注意到,Facebook 上在分享網誌的時候,會顯示出該網頁的文章摘要以及圖片的縮圖,一般的情形,這是 Facebook 的機器人去分析網頁後,抓出來的資訊,不過對於網站主人來說,其實是可以主動提供這些資訊的,也就是說你可以提供不一樣的網頁標題,摘要內容和要顯示的縮圖給 Facebook 的讀者,Facebook 在 2011 年的 F8 中發表了一個新的 Open Graph Protocol,藉由預先定義好的 meta 標籤來提供這些可以給 Facebook 機器人接收的資訊,使用上很簡單,就是插入一組 meta 標籤在 head 裡面,看起來如下:
<meta property="og:title" content="Device Pixel Ratio" />
<meta property="og:url" content="http://blog.othree.net/log/2012/10/28/device-pixel-ratio/" />
<meta property="og:type" content="article" />
<meta property="og:description" content=" 這兩天又對 blog 做了一些加強..." />
<meta property="og:image" content="http://farm9.staticflickr.com/8463/8128174518_387a27b3dd.jpg" />這組標籤放在你的 head 裡面,如果有人在分享的 facebook 上分享的話,看起來就如下圖:
Open Graph Protocol 定義的標籤很好理解,也沒有複雜的結構,所以對於開發人員是非常友善,不過其實我是不太樂觀其成的,主要原因是我覺得它是個被 Facebook 控制的封閉標準,網路標準的發展最不希望發生的就是某個標準受至於特定的人或公司,不過其實一年過後的今天,我對 Open Graph Protocol 有改觀不少,也讓我願意在自己的網站上加入這樣的標籤,會讓我改觀的原因有兩個,一是雖然 Facebook 沒有明說過,不過 Open Graph Protocol 的網站上其實是一點 Facebook 的色彩都沒有的,如果不知道前因後果的話,其實不容易發現這套格式是由他們家提出,這讓我覺得他們有希望把這個格式推出去,而不是只限於 Facebook 使用,當然這一切可能都是商業陰謀,所以直到 Twitter 推出了 Twitter Cards 之前,我都還是不敢貿然進場。
今年 Twitter 推出一項新的 API 規格,叫做 Twitter Cards,可以把他想成是 Open Graph Protocol 的 Twitter 版,meta 標籤的部分看起來就像:
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="Device Pixel Ratio" />
<meta name="twitter:url" content="http://blog.othree.net/log/2012/10/28/device-pixel-ratio/" />
<meta name="twitter:description" content=" 這兩天又對 blog 做了一些加強..." />
<meta name="twitter:image" content="http://farm9.staticflickr.com/8463/8128174518_387a27b3dd.jpg" />這張 Twitter Card 結果會在 Twitter 呈現成如下圖的樣子:
Twitter Cards 基本上也和 Open Graph Ptotocol 一樣定義了整套相近的標籤屬性,像是 title, desciption, url, image 等就是兩種規格都有的屬性,而最讓我意外的一件事情是,Twitter Card 相容於 Open Graph Protocol,大部分兩種規格都有的屬性,Twitter Cards 都可以支援 Open Graph Protocol 已經寫好的 meta 標籤,所以我如果要同時支援 Twitter 和 Open Graph 不用兩套重複的內容都寫出來,只要先寫 Open Graph Protocol,然後再把 Twitter 不足的部分補上去就可以了:
<meta name="twitter:card" content="summary" />
<meta property="og:title" content="Device Pixel Ratio" />
<meta property="og:url" content="http://blog.othree.net/log/2012/10/28/device-pixel-ratio/" />
<meta property="og:type" content="article" />
<meta property="og:description" content=" 這兩天又對 blog 做了一些加強..." />
<meta property="og:image" content="http://farm9.staticflickr.com/8463/8128174518_387a27b3dd.jpg" />其實這樣的相容是可以用語意網的觀念來解釋的,在語意網的世界中,描述事物的框架和事物本身的說明與資訊兩者是分開的,前者基本上是 RDF 標準,在這篇文章的例子就只是簡單的 meta 標籤,而後者也稱為知識本體(ontology),兩者基本上是完全獨立,而知識本體包括了語彙以及語彙之間的關係,在 Open Graph Protocol 中,像是 og:title, og:type, og:decrition 等都是屬於知識本體的語彙,分別有著標題、類別和敘述的意義,而 Twitter Cards 則是瞭解兩者間語彙的關係,建立了像是og:title = twitter:title,og:description = twitter:description這樣的關係,因此兩種屬性就是等價的存在。
語意網的部分就先到這部分暫停,下一篇繼續介紹些新東西,回到 Open Graph Protocol,其實我對他有些不滿意的地方,就是 title, description 和 url 這三個屬性,其實在 HTML 裡已經早就有定義好的地方會記錄了,title 當然就是 title 標籤, description 就是 meta description,url 則是 canonical url,不瞭解是什麼原因才讓他們捨棄使用既有的資訊,結果是雖然 Twitter Cards 相容 Open Graph Protocol,但是網頁的 meta data 還是會有重複的資料,實在很可惜,當然我想到一個可能性,就是語意網的支援。
另外一個要提的就是兩個規範都有開發用的預覽工具,分別是 Facebook Object Debugger 和 Twitter Cards Preview Tool,Facebook 對 Open Graph Protocol 的支援是完全開放的,不過 Twitter Cards 目前是白名單機制,似乎是有計畫要完全開放,不過沒有時程,目前是要先申請,台灣我目前只知道 @Toomore 的 影像紀錄區 申請有過,所以如果有人分享影像紀錄區的作品的話,在 Twitter 上就可以直接預覽到照片了!
更之前的文章