前端為了 performance 需求,把網站推上 server 時會需要把 JavaScript、CSS 之類的文字檔案合併和最小化,如果開發時寫的是 CoffeeScript 或是 SASS 之類的還需要先轉成 JavaScript 和 CSS 這些主流格式,要做這些動作其實第一個想到的是可以用 Makefile,優點是常見、各平台都有,不過寫起來並不像這幾年流行的 build tool 那樣直覺,而前端領域流行的主要是 Grunt 和 Gulp 這兩個,兩者之中我個人是比較喜歡後起的 Gulp,不過前陣子意外發現一個看起來超正確的 build tool,叫 aster,是 Ingvar Stepanyan 做的,他在 Zurich 的 Frontend Conference 2014 的演講算是比較大規模的發佈:
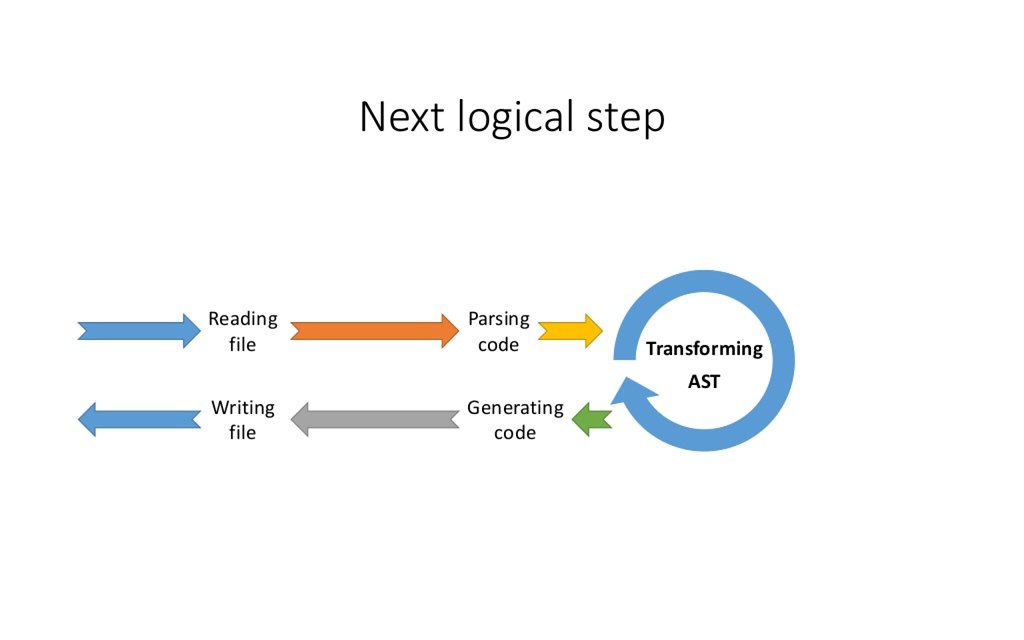
Aster 這個名稱的來由是 AST,Aster 的特別之處就在於他所有的修改都是在 AST 上做修改:
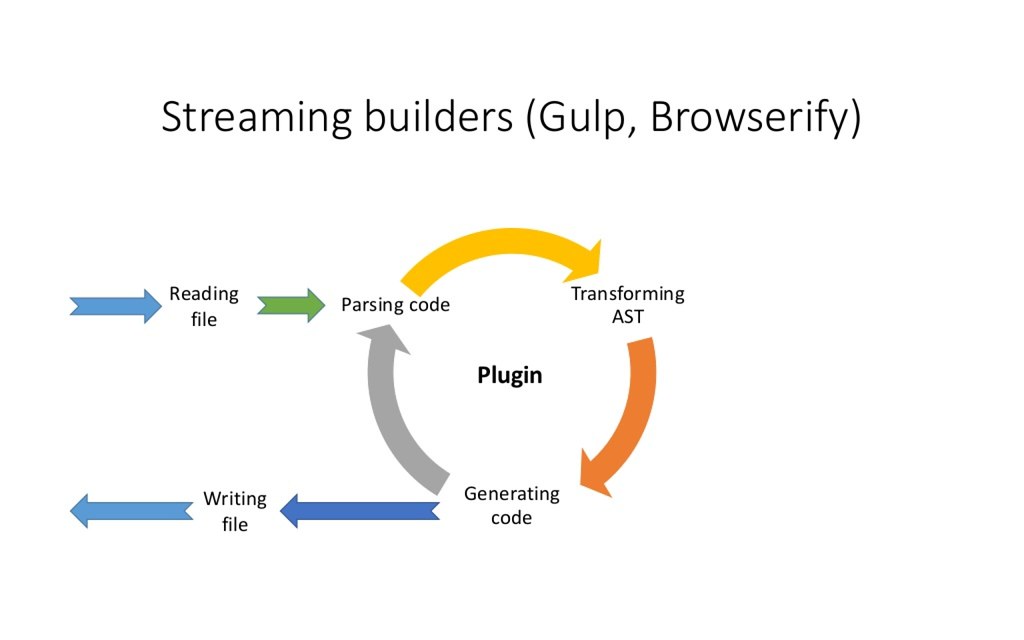
相較於 Gulp:
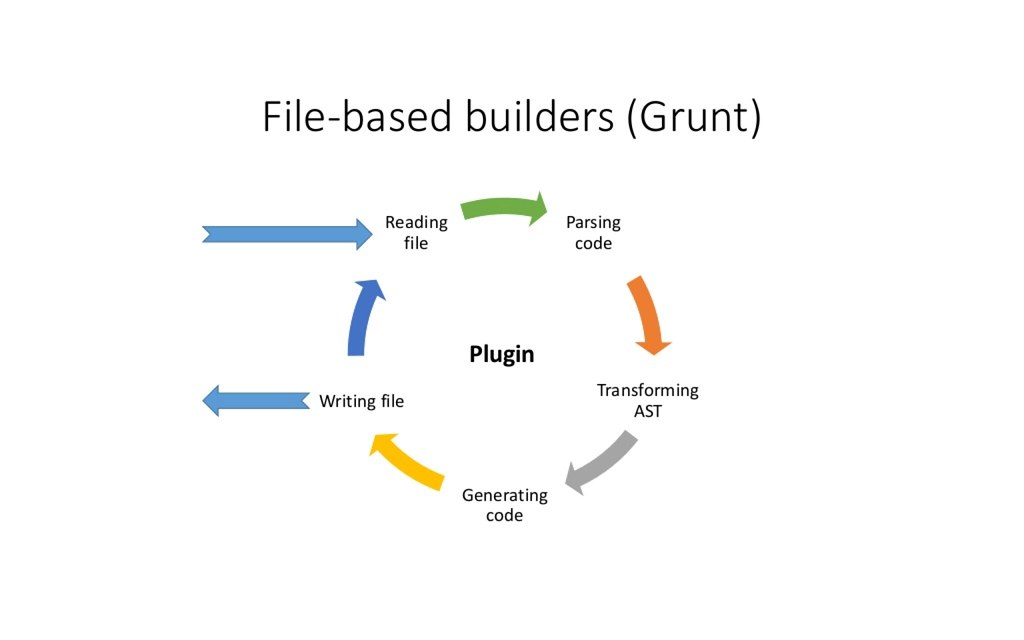
和 Grunt:
很明顯的是正確許多的設計,理論上 parse 成 AST 之後,一口氣在 AST 階段把需要的變更做完,然後再用 code generator 產生成果的程式碼,應該省去很多來回轉換的工作,不論是效能還是程式碼處理的正確性都應該是最好的,不過這看似正確設計下的產品,卻沒什麼人用,我嘗試使用過程中還發了幾個 PR 回去,結果到現在都還沒有回應,有種是不是作者都已經放棄的疑問。
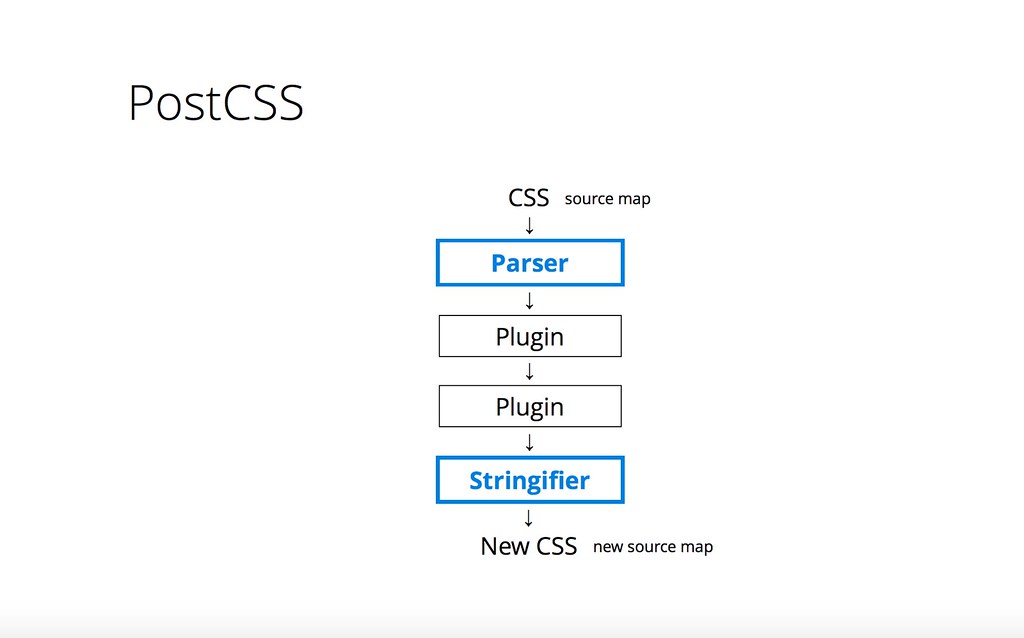
然後這兩天,又看到一個其實已經出來蠻久的 compile to CSS language,叫 PostCSS,號稱比 SASS 之類的快上 3-30 倍,還可以做到一些 SASS/LESS 做不到功能,也有很多大企業採用,像是 Google、VK、Alibaba 之類的,應該就是目前最夯的 CSS 工具,然後我看介紹的投影片看到這張:
覺得,這根本和 Aster 是一樣的想法,不過一個處理 JavaScript,做 ES6 to ES5、concat、minimize 甚至是細微的程式碼修改,另外一個處理 CSS,也是做類似的工作,為什麼結果發展的差距會這麼大?想了一陣子之後,我覺得大概狀況是,SASS、LESS 之類的工具目前還是會造成一些讓開發者痛苦的問題,像是 nesting rule 讓 selector 太長太複雜、mixin 和 include 的混淆等等,所以開發者還會一直嘗試不同的新工具,甚至自己開發來解決這些問題,而相對於 CSS,JavaScript 的相關工具比較沒這些問題,二來 JavaScript 的 AST 比 CSS 的 AST 要複雜許多,要參與工具的開發難度是高上許多,Aster 作者的功力還蠻強的,除了 AST 操作之外,他的整個流程控制還用上很先進的 RxJS,其實也算是增加了參與的難度吧,而我想就是這沒有強烈需求加上進入難度高兩點,結果讓 Aster 並不太受到人注意,沒什麼人參與,開發的完整度不夠,我實際用起來,就覺得目前還只是核心完整,但是真的要離實用到專案上還有些距離,加上不知道還有沒有要繼續發展下去,覺得實在很可惜。