前陣子看到 DK 提到 GitHub 的 Markdown:GitHub Flavored Markdown 發表正式的 spec 了,當時有大概看了一下內容,不過昨天才有空寫出來(然後今天也看到碼天狗有提到這件事),基本上這份 spec 是基於 CommonMark 的,只是多了一些語法,包括:
刪除線
表格
待辦清單 自動連結(包括網址和 email)
Raw HTML 黑名單:
<title><textarea><style><xmp><iframe><noembed><noframes><script><plaintext>
新增的部分都有很顯眼的標註,其中 Raw HTML 黑名單的 HTML 標籤的<都會被轉成 entity,基本上看起來是安全性考量,不過不太確定為何有些很老的標籤出現,感覺上和安全性比較沒關係。另外我還注意到 emoji 和reference link 沒包含在這份 spec 內,emoji 或許是因為實做上的問題,轉成 unicode 字元相容性不好,要用 img 會有不少相依性問題,而 reference link 大概是因這是比較針對 GitHub 網站的特性。
GitHub 轉換 Markdown 引擎的過程也有在文中說明,這次 Markdown 引擎是從 Sundown (更早是 Ruby 實做的 redcarpet 的樣子)改成 cmark ,當然為了這些新語法,他們 fork 了自己的版本出來 ,然後在真的套上 GitHub 本站前,有先做過測試,結果發現有 1% 的文件(所有的 Markdown 文件,包括 user comment、issue...etc)會受到影響,而且判斷方法不是單純 diff 輸出結果,而是 diff 正規化過的 HTML 文件樹,不過即使只有 1% 的文件,那也是很大量,後來他們又更仔細分析,發現會受影響的幾乎都是 issue、user comment 之類的內容,是存放在 GitHub 資料庫內的,而不是 repository 內的文件,所以他們可以直接修改,如果是 repository 內的文件,因為要看 sha1 hash,所以是改不了的,後來他們魔改 Sundown,讓它吃舊文件然後吐出符合新 spec 的 Markdown 文件,接著跑了幾天把全部需要修改的舊文件(1%)都轉完,所以現在除了少數文件外,剩下的文件都是符合 GFM spec 的文件了。
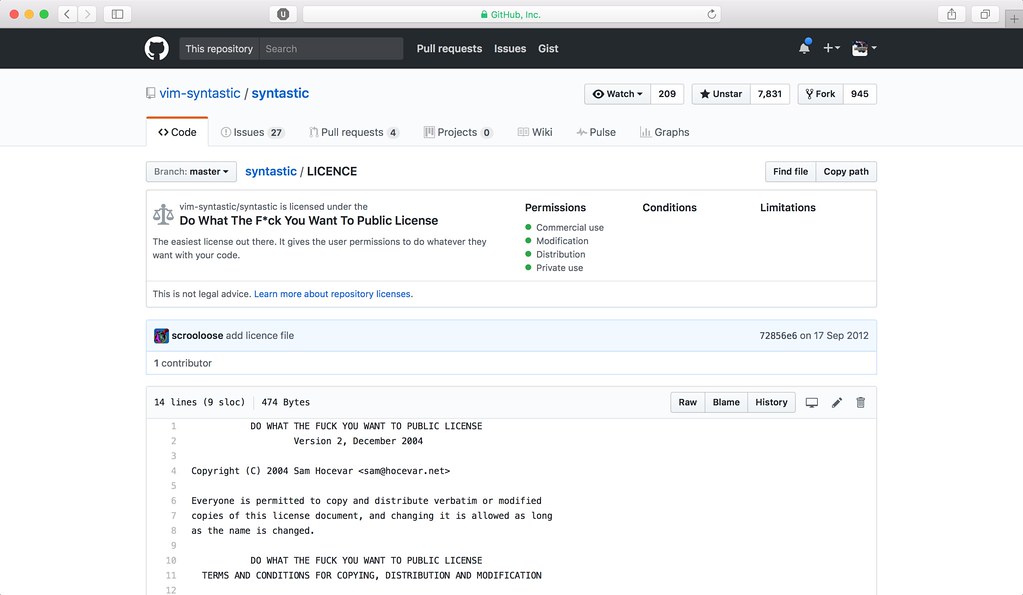
大概上週看到有人在 Twitter 講到 GitHub 現在會在專案上顯示該專案所使用授權條款的摘要,長的像是上面那樣,官方也有發表公告 ,其實這個修改是結合之前的授權偵測 和 Choose a License 。
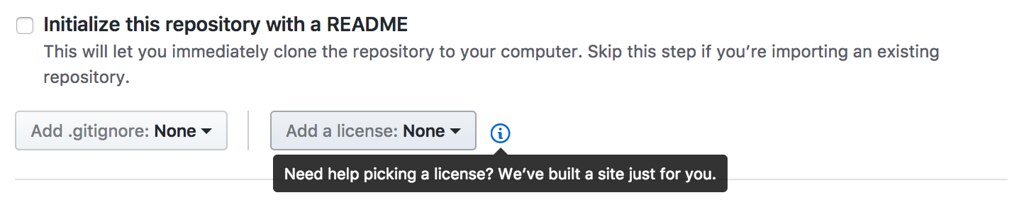
Choose a License 也是一個 GitHub 的附加服務,用來協助使用者挑選適合的授權條款,現在在 GitHub 建立新的專案時,可以順便初始化專案,包括建立 README、產生.gitignore和挑選要使用的授權條款:
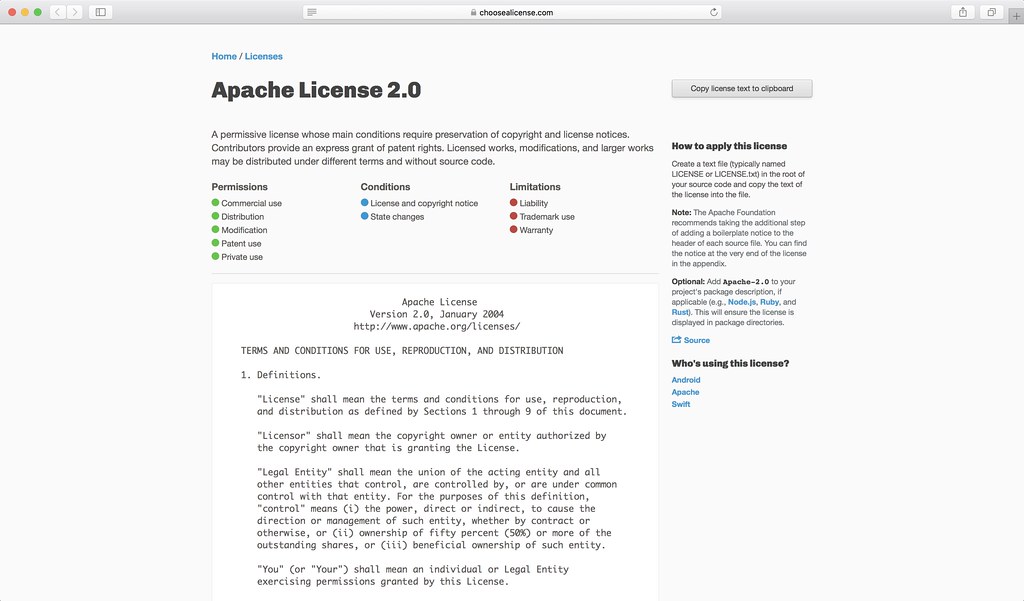
授權條款旁邊的 i 點下去其實就會送到 Choose a License 網站去了(不過兩邊沒有連動接起來就是),Choose a License 網站則針對每種條款都一份重點摘要,分為 Permissions、Conditions 和 Limitations 三個區塊,分別條列出該條款可以做什麼(例如商業使用)、有什麼條件(例如需要也使用相同條款授權)和條款的限制(例如免責),而現在 GitHub 上顯示的條款摘要其實就是這邊的資訊搬過來的:
Choose a License 網站其實有很多授權條款的整理,而不是只有常見的幾種,可以看 appendix 頁面有完整清單,可惜裡面沒有 Vim License ,另外特別想說的是 GitHub 自己(應該沒錯)提供的 Unlincense ,相似於創作領域的 CC0 ,就類似丟到 Public Domain 的意思,不過保留了免責條款,講到免責聲明,就還要順便提一下 WTFPL ,它其實也是超自由的 License,差別就是連免責聲明都沒,其實是更加接近丟到 Public Domain 吧?
最後想說的是 GitHub 用來判斷專案使用的授權,用的是 licensee 這個 Ruby Gem,看起來完全就是為了做這些事情寫的,我看好像也沒其他類似功能的專案,作者 Ben Balter 其實也是 GitHub 員工。
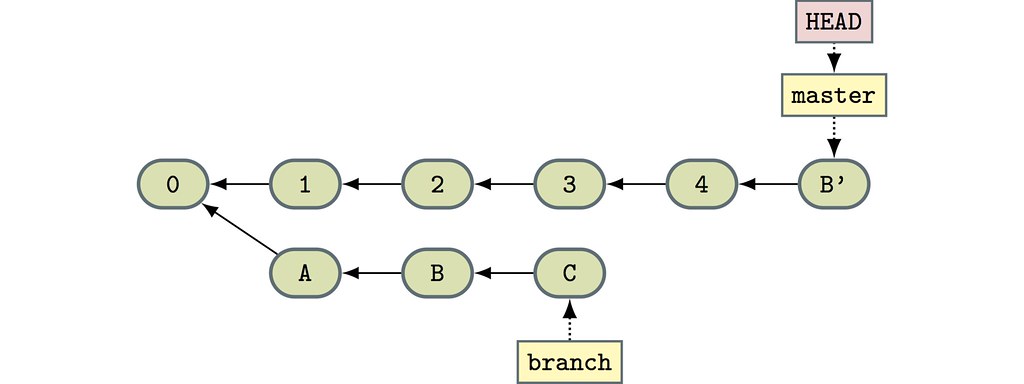
最近因緣際會,需要畫些圖來教 Git,不是要拿真的 repository 來畫,當然可以用繪圖軟體刻,不過時間不夠,而且覺得應該之前就有人有需求了,應該有現成的工具,所以我就找了一下看有沒有方便的工具可以畫,結果很幸運的,沒多久就找到了 gitdags 這個 Latex 的 package,專門就是用來畫教學用的 Git 圖,而且圖的樣版還蠻接近 Pro Git v1 書內的樣子 (v2 的樣版改的更簡潔 了),看起來還蠻 ok 的,它是基於 TikZ 這個 package,是 Latex 上的繪圖 library,可以產生出向量格式的圖,所以我可以用 pdf2latex 先轉成 pdf,pdf 檔案就可以給 Keynote 用了,不過要通用一點,還可以用 pdf2svg 生成 SVG 圖檔,SVG 內容看起來也還蠻乾淨的,tex 文件內容大概像這樣:
\documentclass[preview]{standalone}
\usepackage{gitdags}
\begin{document}
\centering
\begin{tikzpicture}
% Commit DAG
\gitDAG[grow right sep = 2em]{
0 -- {
1 -- 2 -- 3 -- 4,
A
}
};
\gitbranch
{master} % node name and text
{above=of 4} % node placement
{4} % target
\gitbranch
{for-rebase} % node name and text
{below=of A} % node placement
{A} % target
\gitHEAD
{below=of for-rebase} % node placement
{for-rebase}
\end{tikzpicture}
\end{document}產生的圖片就像是最上面的圖,gitdags 是用 solarized 來配色,我覺得顏色不是很精緻,不過還可以接受,另外我有自己調整一版黑底用的,把線條和邊框改淺,還有把 commit node 的形狀調整了一下,也放在 GtiHub 上 。使用 gitdags 的過程,比較大的問題就是文件和範例不足,所以我把自己畫的部分全部丟上 GitHub 了,後來發現原作者也有一些 sample 可以參考,作者自己兩年前是說有要寫文件和準備範例,不過後來就都沒動靜就是了。如果要在 Mac 上處理 Latex 文件,一般就是建議直接裝 MacTeX 就好,不過 gitdags 沒包在裡面,所以要自己安裝,或是把 sty 檔案和 Tex 文件放在同一個目錄也可以。
不過用 pdf2svg 產生的 SVG 檔我用 AI 要編輯時會發現有些問題,我有另外試著用 inkscape 做轉換,出來的文字大小是正常的,不過看起來字形和間距不太正確就是,如果要轉 PNG 之類的非向量格式是可以直接用 Preview 或是 convert 轉換,不過解析度要設定一下,通常預設的 150,輸出的圖片大小是不太夠就是了,上面那張我是設定 450。
最後,gitdags 這名字裡面的 dag 應該是有向無環圖 (Directed Acyclic Graph)的意思,這種圖剛好可以用來描述 Git 裡面 commit、branch 等東西之間的關係。
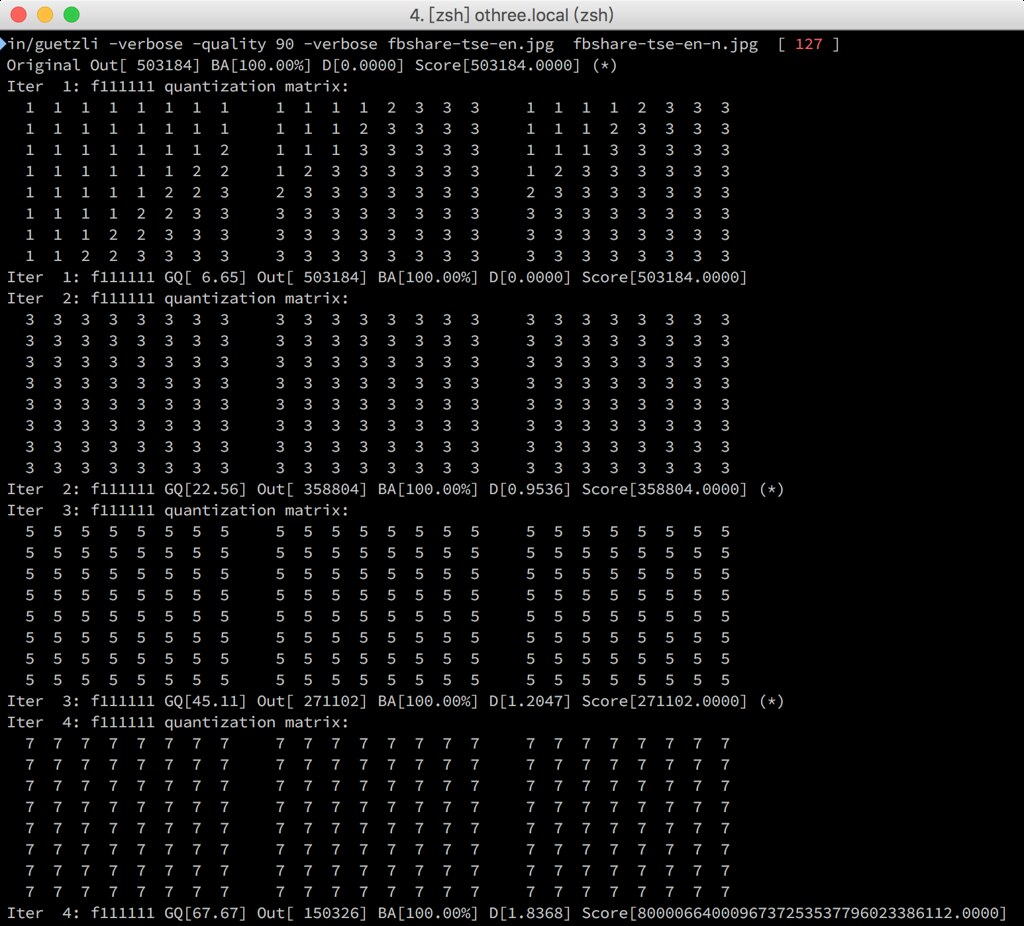
今天一早起來就看到 Google 發表 的新的 JPEG 壓縮程式,叫 Guetzli(一種瑞士餅乾),這是 Google 繼 Zopfli 、Brotli 之後,算是第三個比較容易被大家廣為使用的新的節省網路流量的工具,這次主要針對 JPEG 圖片格式,和之前 Mozilla 的 mozjpeg 的作法一樣,保持目前 JPEG decoder 的相容性,然後看能加強 JPEG 圖檔到什麼程度,我稍微測試了一下,結果還不錯,目前還沒有 homebrew formula,如果要自己 build 的可以參考這篇 ,基本上就是用 bazel 來編譯,然後可能會需要先裝 libpng 和 gflags,這兩個可以用 homebrew 安裝:
brew install libpng gflags然後裝 bazel
brew install bazel然後到專案目錄下執行編譯指令:
bazel build -c opt //:guetzli結果就會把執行檔放到bazel-bin/guetzli這位置,就可以拿來用了,不過其實官方 GitHub repo 上的 release 那邊就有編譯好的版本,抓下來用 Terminal 執行chmod +x也可以用(我是自己丟到/usr/local/bin/裡面),指令很簡單,可以加上--quality,預設是 95,不過最小只能 84,設更小的值會跟你說,真的想要的話自己去改原始碼...
速度就如大家所說的,和其它工具比起來真的慢很多,感覺是有一些 recursive 找最佳解的過程,輸出的結果我覺得最讓人印象深刻的是對於純色色塊的處理,也比 mozjpeg 好上不少,輸出檔案的大小不一定會是最小的,不過品質好很多,差異是達到我可以放棄這點容量差距,而寧願要這畫質改進,然後就是 Quality 100 可能會體積暴漲,我隨便測試了幾張圖片,看起來設到 90 品質就蠻不錯的,看來目前通行的圖片最佳化工具又要有一輪更新了。
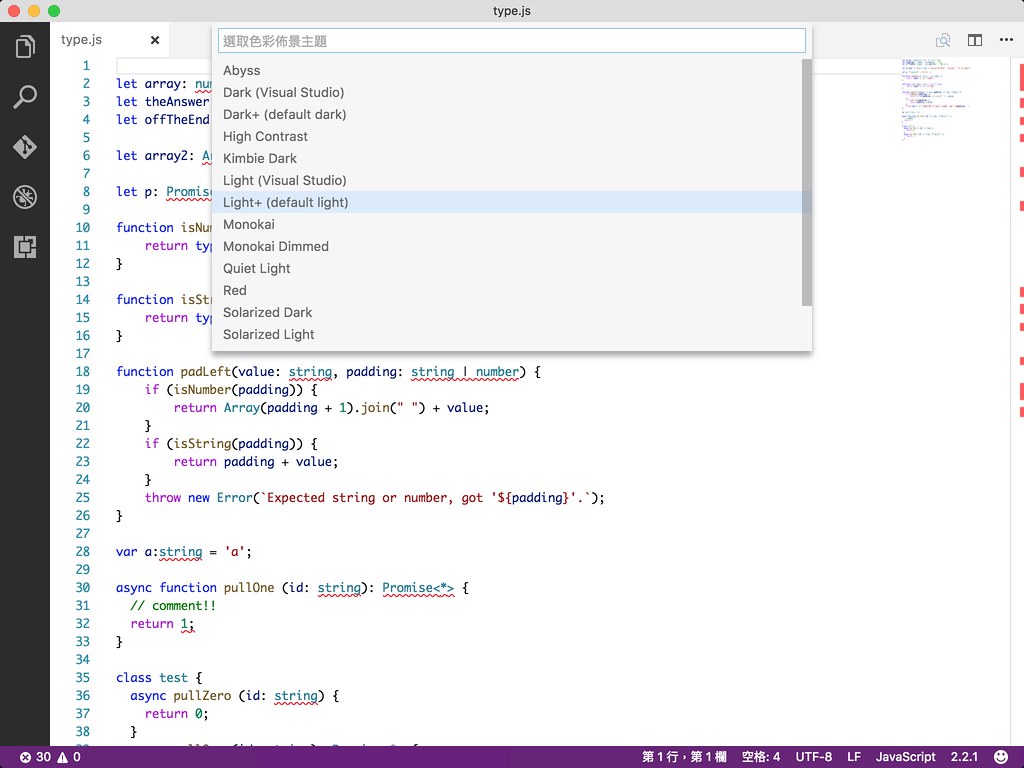
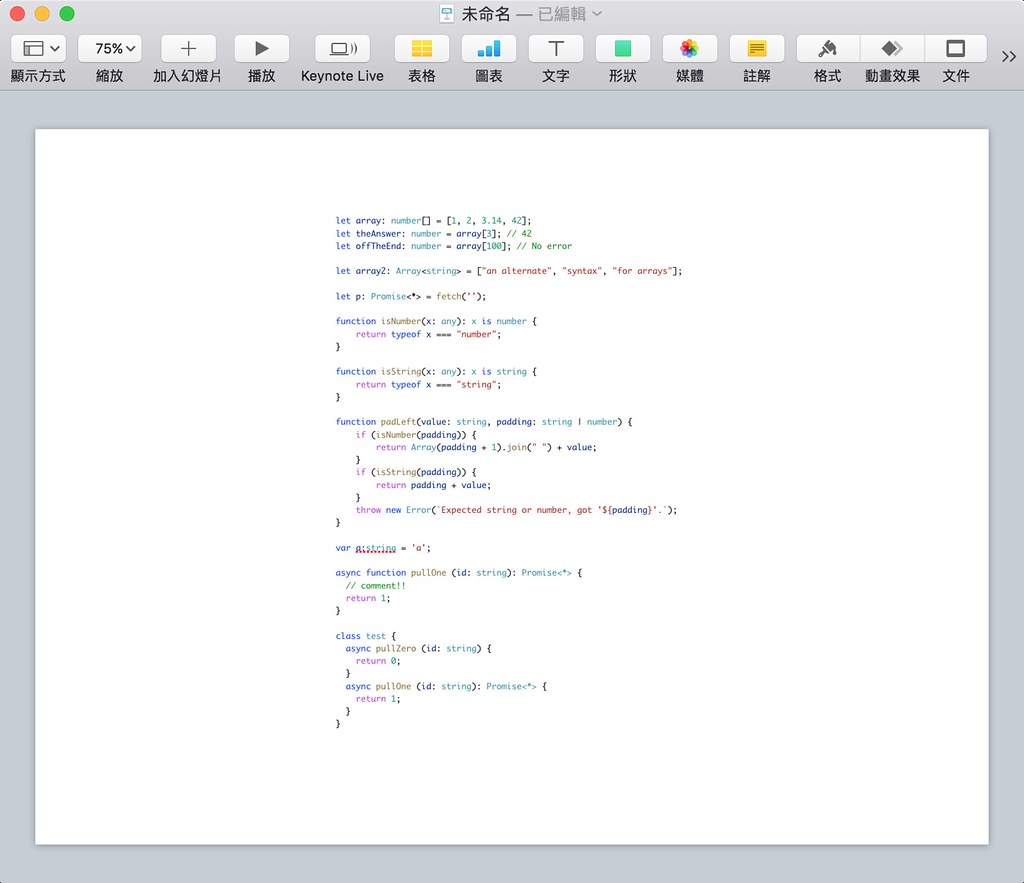
今天 Visual Studio Code 出了 1.10,包含了很多讓人期待的功能,其中讓我比較注意到的是 Copy with syntax highlighting ,這在 Mac 上可是讓人等了很久,我的主要目的是做投影片時,可以不用再特別處理程式碼的顏色了,以前只有 SubEthaEdit 有支援,不過這款軟體真的蠻貴的,好不容易有免費版的軟體支援了,就趕快來測試一下,基本上步驟就是,先挑選一下顏色主題,看你的投影片背景是亮的還是暗的,選擇 Menubar 最左邊的 Code > 喜好設定 > 色彩布景主題,快速鍵是CMD + K,CMD + T:
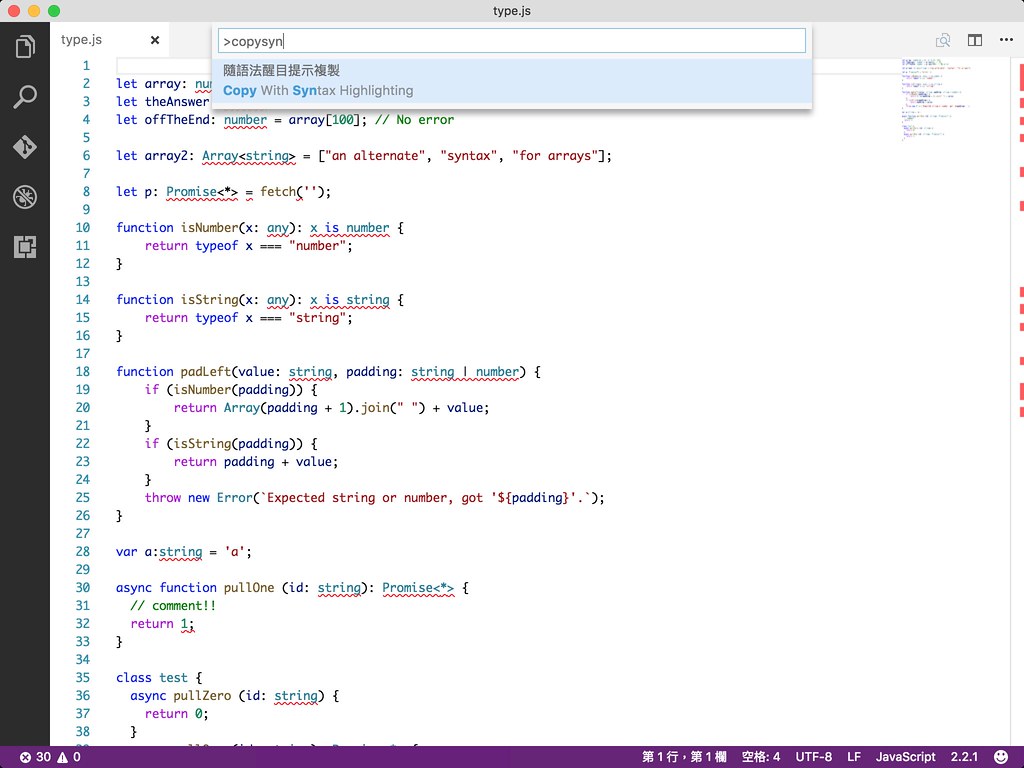
選好程式碼,然後輸入CMD + Shift + P叫出命令面板,打入copysyn就可以找到 Copy with syntax highlighting :
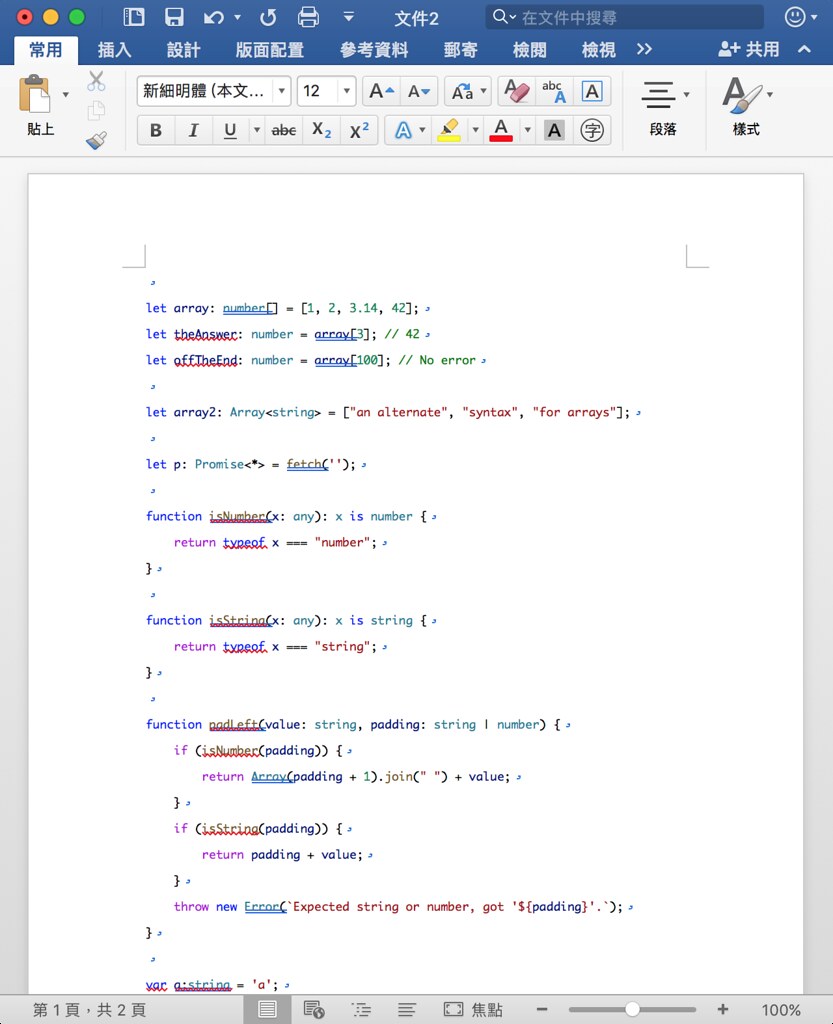
去 Word 貼上就可以了:
不過我的目標其實是要貼上 Keynote,結果測試後發現貼到 Keynote 會沒有樣式,但是如果從 Word 那邊重新複製一次,就可以正確的貼到 Keynote 了:
這個問題我已經去 GitHub 開 issue 了,看起來是因為只有提供 HTML 內容而不是 RTF 內容的關係,希望之後能修正,就可以更方便的使用了。
前幾天 W3C 發佈了這份文件 Data on the Web Best Practices (DWBP),內容是關於在網路上發佈資料時的最佳實踐(公開或非公開的都適用),讓我想到了之前的 g0v summit 羅佩琪分享提到的一個重點,開放是有成本的,當時演講的影片:
VIDEO
稍微看過這份文件後,覺得之前確實蠻缺乏這份整理好的文件,每點看了就都覺得,確實是應該要這樣的,不過沒有這種整理好的 checklist 其實真的要做的時候還蠻容易漏東漏西的,然後就是,每一點都是成本啊!!
整份文件還蠻有翻譯的價值的,比較不像是 HTML Spec 會常常更新,不過我自然沒這麼多時間可以翻譯,所以就先把重點標題翻起來放,以後有人要開始就先有個基礎了,DWBP 整份文件有 35 點 Best Practice,每一點都有標題、簡述、原因、預期結果、可能實做方法、如何測試、證據、好處、範例等內容,其中好處的部分是分成八種:
Comprehension,人類容易理解理解
Processability,可程式自動處理
Discoverability,可讓程式自動發現
Reuse,容易重複使用
Trust,可靠
Linkability,可連結
Access,容易存取
Interoperability,容易互動(發佈者和使用者之間)
我只翻譯了其中的標題和簡述,順便附上每一點的好處(上面的八種好處),以下就是這 35 點 Best Practice:
閱讀「網路發佈資料之最佳實踐」全文