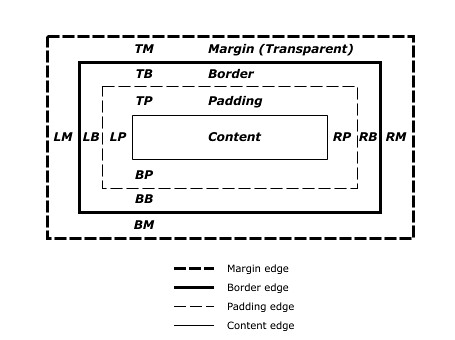
上週在弄 Stylelint 的設定,然後理所當然的處理到屬性排序的問題,以前我是用 CSScomb 的 zen 這組設定, 這組排序規則是從 Zen Coding 那邊來的,它的規則其實應該就是 Concentric CSS 的規則,concentric 是同心的的意思,同心圓的那個同心,這組規則的基本原則就是從外到內,從外部的定位、排版方式、到邊距、外框、內距、寬高等 box model 的屬性,然後才到內文的屬性,這組也是我第一次知道的有系統的 CSS 屬性排序規則,而且我覺得這個規則很直覺,而且也是很有邏輯的設計,所以就一直用到現在了。
最近這次要弄 Stylelint 設定時順便又研究了一下現在主流的排序規則,發現現在 lint tool 如果有內建排序規則的話,一定會有的其實是照字母順序排序,我自己是覺得在 CSS 領域照字母排序根本是 anti-pattern 啦,不過一直都有聽說有些大型企業的專案會用這種排序規則。事實上在 CSS-Tricks 的 Poll Results: How do you order your CSS properties? 的這篇文章,裡面就有 14% 的人是使用字母排序,當年還是 2012,2017 年 SitePoint 的調查結果 其實沒有很大改變,變成 13%,所以雖然我覺得 anti-pattern 但其實還是有一定比例的人真的這樣用,其實要說的話也還是有好處啦,因為其它的屬性排序規則都是有個基本原則,實際上要仔細排列所有屬性的時候都還是有可能會有些地方有灰色地帶。
最高比例的排序方法則是照屬性類型分類,照屬性分類其實算是比較籠統的說法,Concentric CSS 的排序規則也算是照屬性分類的,同樣符合這樣條件的另外還有 Nicolas 的 Idomatic CSS 和 Jonathan Snook 的 SMACSS 的排序規則,其實這兩種方法的大方向也和 Concentric 的很接近,雖然是分成幾個大類別,但是大類別的排序基本上一樣是從外到內的方向,然後根據 npm 的安裝數字,目前使用度最高的應該是 SMACSS 的排序建議了吧,細部的完整排序可以在 Stylelint plugin package 的 repo 那邊看到。而除了 Stylelint 之外,PostCSS 也有 plugin 叫 css-declaration-sorter 來幫你排,也內建了 Concentric CSS 和 SMACSS,而且該 plugin 還號稱:
- Up-to-date CSS properties fetched from the MDN Web Platform.
- Thought-out sorting orders out of the box, approved by their authors.
感覺很不錯的樣子,它們的完整排序清單也可以在 repo 內找到:SMACSS、Concentric CSS,不過排序這東西應該還是要在 lint 的時候做啊,PostCSS 的產出物通常是 production 環境用的 code 了,只是 stylelint 那邊用的排序清單和這邊的又不同,不過其實 Stylelint 和 VSCode 都可以拿 PostCSS 的來用的樣子,還沒測試過就是~
最後提兩個 Concentric CSS 灰色地帶的問題:
- Grid、 column、 flex、 float 這幾個屬性你會怎麼排呢~?
- 如果
box-sizing: border-box;設下去後,width/height 要放在 padding 前面還後面呢?