終於拿到我的iBook了,我還順便買了Pro Mouse和Pro Keyboard(買這個是因為我是鍵盤松鼠),現在正在學習使用中,Pro Mouse用起來感覺很不錯,雖然只有單鍵,但是就是因為這樣,操作很輕鬆,不過蠻容易有汙垢積在上面。幾個小缺點是電池那邊會發出不小的熱量,螢幕會有種看不清楚的感覺,看來我只能把希望寄託在PowerBook上了XD,雖然這樣說,我還是會把iBook好好使用的啦。
Internet Explorer 7 圖片曝光
Neowin : Internet Explorer 7 Screenshots,圖片看來是發表會拍的,不是很清楚,不過看起來還蠻漂亮的:P。
TagCloud 另一個在現有網站加上標籤的方法

一開始是在Jan's Tech Blog看到的,他就放在首頁的最下面。TagCloud其實是一項網路服務,他可以分析網站提供的RSS檔案,利用Yahoo!的搜尋引擎把一些關鍵字找出來做為標籤,當然標籤部分還只支援英文,而且對i18n的支援還不好(他的搜尋結果那,如果不是英文就會變亂碼),不過這部分有在他們的修改目標那,搜尋出來的結果可以透過連結javascript把資訊直接放在自己的網站中的任何地方,未來似乎還會有提供輸出RSS版的標籤資訊的功能。
我自己也去申請了一個帳號,不過他們的初步處理的速度實在很慢,我等了一個晚上還是沒結果,到今天早上看才有結果出來,結果在此。這頁面是它們提供的,是除了javascript外的另一個方法,我想這頁面的連結也是需要的,不然沒javascript時不就沒東西顯示了:P,我是打算等等看它們的RSS和多國語系支援,正常了才會放上來。另外有個小問題,就是他是透過RSS來讀取網站內容,所以如果提供給他的不是全文章的RSS,那他就只會看那些新文章而已...orz,把全部文章都放到一個RSS應該是可以解決,不過會很大吧@_@。
我的部落滾上線
今天下午在學校弄起來的,在上面的導覽列裡面的部落滾(blogroll)選項,因為我想盡量使用中文,所以最後翻出了部落滾這個詞,剛剛順手搜尋一下,好像沒人在用這個詞的XD。
基本的資料是bloglines輸出的opml文件,每天更新一次,下午為了找公開opml文件的選項還弄了半天,差點要投奔newsgator了,後來還是找到了,不過newsgator的介面也不差,反正帳號都申請了,再研究看看要作什麼吧:P。
Sleipnir 作者成立公司
窗之社看的新聞,Slepnir的作者柏木氏成立了Fenrir這家新公司,主要的產品看來也是會放在Web Application上,現在還在開發新的Tab Browser,Sleipnir是我在換Firefox前使用了好一段時間的Tab Browser,而且在最後開發的幾版還加入了Mozilla ActiveX Control,變的可以使用Gecko Engine,雖然那時候功能上還有不少限制,不過在一堆只有IE Based的Tab Browser中,無異是一股清流(?),總之那時候還沒其它人這樣做啦。本來接下來的更新也是要對這部分作加強的,無奈作者電腦被偷,連帶的程式碼也一起被偷走了(連Pic Bear 2nd Edition的也沒了>_<),所以現在才在從頭開發新的Tab Browser。
健忘健忘...orz
最近真是嚴重到一種程度了,雖然說大事不會忘,不過一直忘記一些無關緊要的小事野蠻苦惱的,例如:突然想到要上某個網頁查件事,開完Firefox後就忘了本來是要上那個網站。類似這樣的狀況最近一再上演@_@。
總之,今天要敗家的事我沒忘記。
RSS + BBS possible ?
剛剛突然想到,RSS也可以配合台灣盛行的BBS,雖然有些平台上整合的問題,不過我想技術面不會是太大的問題,只是差在不能直接點一下就連過去看原文(叫出預設的telnet終端機到不是問題)。至於哪些地方適合呢,我覺得文章少的地方反而適合,文章多的看板可能一晚就爆出數十甚至數百篇文章(甚至更多的也是有),不過誰會願意為了文章少的地方去開發這好像很麻煩的東西呢XD。
我一開始的構想是或許可以配合pietty可能出現的Fx plug-in啦,然後點一下連結自動登入,真是太夢幻了,而且不合標準...orz,反正現在上BBS已經和吃飯喝水一樣平常了,似乎也不必要這樣XD。
接下來?
暑假該作些什麼呢?我週一就要把全部的科目解決了,之後會貼篇文章的翻譯(就是期末才有動力作這種事XD),還想弄個CSS3的column排版的測試,不過會等到Fx 1.1出來後,還想過是不是要作一系列基礎的XHTML&CSS介紹和教學,不過在blog如此普及的時代,好像也不太必要,所以這就再說了:P。剩下的就是網站的改版了,我對白底的設計蠻有好感的,但是自己怎樣弄都沒辦法滿意,所以也還不會弄出新的樣版吧,不過列印用樣版是一定會弄的。說到這就想到之前作了一個全部用月曆顯示的彙整清單,不過產生頁面蠻花時間的,而且還沒作進一步的整裡(例如:2003年只有12月有文章,但是其它月份還是會一起出來,要怎樣作削減最好也沒想到,因為我不是固定一排3個月的,全部是float排列),所以一直沒放上,結果搞到最後,暑假大概會沒什麼成果吧XD。
refer 2.1 的dexclude
我有利用Textism的refer 2.1在觀察訪客從哪來,不過因為會被referer spam攻擊,所以連結拿掉了。
用了一段時間一直發現一個問題,就是設定裡面的dexclude(不紀錄的目錄)似乎沒有用,因為referer spam直接攻擊我的refer/index.php,所以我一直想把refer目錄排除在記錄之外,不過設定來設定去都沒效果,最後我研究了一下程式碼,發現好像有問題,把他修改過後似乎正常了。
閱讀「refer 2.1 的dexclude」全文讓你的iPod Shuffle變成三腳獸
BOOMTUNE mini看起來好有趣,我想買一個O_O,如果照日幣算過來是一千多吧,不過沒人進口才是問題吧...orz。
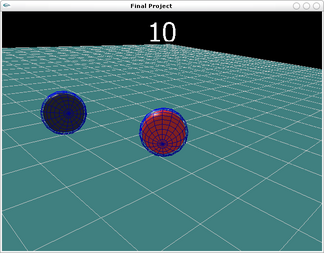
電腦繪圖期末報告
這學期修的一堂課是在教電腦繪圖的原理,主要是3D部分,最後要用OpenGL作一個期末報告,這就是我的作品:P。
如果有外接PS手把可以拿來操作,左邊類比控制版子,右邊類比控制視點,R1、R2控制遠近,L3可以朝前方加速。鍵盤的話只有上下左右控制版子和空白加速而已。
另外可能會需要glut32.dll,可以到Nate Robins下載完整的binary,或是直接在我這下載。
我討厭出書不準時
這兩天為了買本數位時代跑來跑去,一直到昨天晚上才買到,讓我蠻不高興的(這種天氣大家也知道),另外就是尖端出的灌籃高手完全版也是,一二集都遲個兩三天,也是讓我一直白跑,不過昨天的第三集意外的很準時,我本來是打定要過兩天在去買的,要不是要為了買數位時代才會順便去看看的。
CSS Hacks and Filters : Making Cascading Stylesheets Work
今天收到的Amazon通知信才知道這本書,這應該是第一本主題在CSS hack和filter的書吧,雖然蠻便宜的,不過我買的機會不大就是,畢竟我是反對這方法的:P。
CSS 101個您一定會遇到的問題與解答

昨天下午去買回來了,沒有時間慢慢看完,所以就隨便翻翻看看,真的是本好書啊。首先,有沒有101個問題我不知道XD,不過講解都很詳細是真的,而且內容也是由淺至深,分門別類,我甚至覺得沒學過CSS的用這本來學也是可以的(上奇的分類是初探、研究、深造都有)。
舉例來說:第七章是關於瀏覽器與裝置支援的,裡面先說你該如何測試多種瀏覽器(包括使用VMWare、或是Knoppix這個不用安裝的Linux),然後又提到了Browser Cam這個服務,還有stand alone IE、lynx也有介紹。lynx這個純文字瀏覽器的部分,本來我是覺得作測試不是很必要,不過看過這段後我改觀了,因為用一個純文字瀏覽器作測試,你很容易可以發現文件結構和圖片替代文字的重要性(沒錯,書中除了CSS外還有稍微提到親和力,標準等東西)。
另外還有一個很有趣的現象,就是書中有不少問題解答後,還會在有一個問題問說要如何在IE上顯示同樣的效果,這時通常必須要使用javascript(例如:focus虛擬選擇器),不過作者不會因為這是本CSS的書就叫讀者自己去找資料,他還是把完整的code放上來。
基於以上的原因,我很推薦這本書,而且上奇編輯的也蠻用心的,範例圖片如果有需要也都有改成中文的,只是封面很容易就刮花@_@。
del.icio.us原來是
delicious,美味的。我真是太後知後覺了....
月份的別稱
日本舊曆
- 睦月
- 如月
- 弥生
- 卯月
- 皐月
- 水無月
- 文月
- 葉月
- 長月
- 神無月 神有月
- 霜月
- 師走 極月
農曆
- 端月
- 花月
- 桐月
- 梅月
- 蒲月
- 荔月
- 瓜月
- 桂月
- 菊月
- 陽月
- 葭月
- 臘月
有點想把這些別稱用在我的日期顯示上,不過還沒決定用那個,對我來說是各有優缺點啦。中國的別稱還有其它很多,詳見Yahoo!奇摩知識 - 每個月份的別稱。不過太混雜了反而會不知選那個好。總之先測試日本舊曆的看看。
MovableType + 標籤

之前就在思考blog加上標籤的可行性,我想技術並不是問題,主要是還沒有人實作,而且在現有的blog系統下加上標籤,會和類別的功用重複到,問題大概是在這。不過昨天看到SixApart新推出的MovableType Plug-in Tags,算是這問題的一個解決方案吧。
閱讀「MovableType + 標籤」全文Quicktime 7.0 for Windows Public Preview
Quicktime 7.0 for Windows Public Preview,終於出來了,雖然還只是Public Preview,這版最大的特點便是H.264的支援,想體會H.264威力的人可以趕快來玩玩啦。蘋果也準備好HD Gallery了,裡面有不少高解析度的H.264片斷可以下載,相信大家都會為H.264的力量感到驚訝:P(不過高流量高解析度的大部分電腦還跑不動)。
樂高積木世界
LEGO World Build,一個很有趣的樂高小遊戲,算是益智類型的吧,需要shockwave player,有閒的話可以玩玩打發點時間^^。
Browsershots
一個可以顯示你的網站在其它瀏覽器(Epiphany、Firefox、Galeon、Konqueror、Internet Explorer、Mozilla、Opera,GNOME下的我幾乎都沒聽過XD)的樣子的服務,雖然申請到結果出來要花些時間,不過蠻有趣的,真不知道他背後到底是怎麼處理的。另外之前申請的中文網站似乎會有中文字形的問題,看他首頁的公告是說他現在已經有加上中文字形pack(在UNIX環境),如果有人有建議也可以通知他們。網址是http://www.browsershots.org/。
我的網站的結果,除了字型外都沒問題,有點大獲全勝的感覺XD。
Google Sitemap文件格式
昨天作的sitemap樣版是依照我自己的想法下去弄的,我想或許有人會有不同的想法,所以乾脆來說明一下Google Sitemap的文件格式,也是因為他實在很簡單啦(比RSS還簡單),如果有能力的人就可以自己修改樣版了,另外,昨天的樣版有更新過了^^。
閱讀「Google Sitemap文件格式」全文MT template : Google Sitemap
今天下午看到的東西,晚上回來就看到有人做出了WP用的,我也如法炮製作了MT用的:P。
閱讀「MT template : Google Sitemap」全文Style your <ol>
目的是要調整<ol>(ordered list)的編號的樣式,這個點子是在上次更新網站的CSS時想到的,昨天深夜試做了一下,效果雖然出的來,不過CSS+HTML語法不夠友善,所以算是失敗作吧,過程就不詳細解說了,直接貼出最後的範例,有興趣的人可以參考。
火影忍者

昨天以期末的壓力為動力,一口氣把火影忍者第一部全部看完了,之前是完全沒碰這部作品,這樣一路看下來,真的覺得他能受到歡迎不是沒有道理,我覺得最棒的是劇情的安排,像這樣在週刊連載的長篇少年漫畫,很容易會有脫戲的狀況,當然原因有可能是作者一時沒靈感,或是作者打不過編輯...等等,不過火影雖然長度很長(第一部完27集,日本今日要出28集),但卻不會讓人感覺到有在拖戲,甚至還有一大半的故事發展還沒進行,而且很多迷團的出現也都不會太突兀,整個第一部只有一位角色的出現讓我覺得蠻突兀的,不過不要捏劇情,就不說太詳細,總之是很後期出場的。
火影忍者吸引我的地方除了劇情之外還有三個,其中作畫品質我想不用說了(能在週刊少年誌上成為人氣作品的,一定程度的作畫品質算是基本條件),其一是動作場面畫的很棒,雖然還不及皆川亮二(SPRIGGAN、ARMS、D-LIVE!!等作品,他的動作畫面是我看漫畫看到目前為止最棒的,速度、力道都感覺的到),但是以經是很不錯的了,其實我還看過幾次動畫版的火影,裡面的動作場景動畫化後也很成功,我是先看到這些片段之後,才反過來接觸漫畫的。另一點是最後兩人的對決,因為不捏劇情所以不多說,不過我喜歡這段不是因為打打殺殺很帥,而是那種心中的激盪,這段的演出讓我對這部作品評價大幅提昇,雖然我覺得第一部最後的這個任務有點太長了(汗)。
.xxx網域名稱即將開放
本來還想說要是搶到ooo.xxx應該很不錯,不過仔細看了一下新聞稿,原來是要給色情業者用的,一年要60米金,我決定再考慮看看XD。
請大家幫 zonble 一個忙
以下消息轉載自#osxchat blog
有在看 #osxchat blog 的朋友相信對 zonble (楊維中)都不陌生。今天他的 iBook 被偷了,#osxchat blog 以及 OpenVanilla 計劃希望發動募捐,幫 zonble 湊一台能工作用的機器。
Zonble 的 iBook 是在今天(2005/5/30)於台北中山堂遭竊,整個書包被人拿走。機器損失不提,更重要的是 Zonble 近期的工作、paper 都在裡面。
目前已經報了警,逮賊這件事也是我們希望大家能一起做的。但是還在唸書的 zonble 立刻面臨到一個現實的問題,就是他沒有任何工具可以寫報告、做工作,或者幫 OpenVanilla 計劃寫程式。
如果您覺得過去 OpenVanilla 計劃,讓您在 Mac 上的中文輸入變得比較方便,而且您願意對 OpenVanilla 的持續開發提供任何一點贊助,我懇請您以實際行動支持 Zonble。
募款目標是以能幫 zonble 儘速湊到一台合用的 Apple laptop (Zonble 被偷的機型是 iBook G4/800)。請將款項用 ATM 匯至 Zonble 的郵局帳號:0001449-0441625。ATM匯款的話,行庫請打700,臨櫃轉帳的話,戶名是「楊維中」。如果您希望與 Zonble 取得連絡,他的 e-mail 是 zonble at gmail.com。
#osxchat blog 以及 OpenVanilla 計劃謝謝大家的幫忙!
Update: Zonble謝謝大家的心意,請不用在匯款了。
更之前的文章