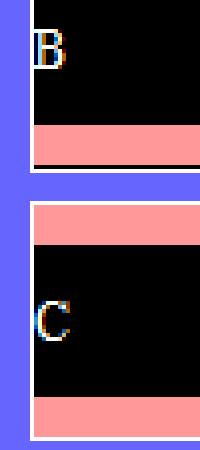
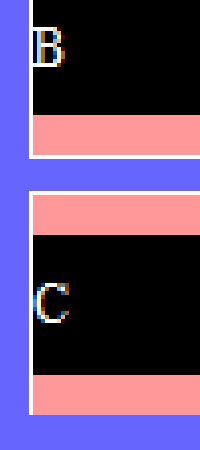
我想應該是Bug吧,因為我用Safari和Opera都沒這問題,會發現這問題是SixApart的yDSF那裡來的構想,想利用:before和:after兩個物件的背景圖來製造圓角,沒想到在一些狀況下,:after沒辦法貼齊底端,會有±1px的誤差。


上面兩個例子分別是+1px和-1px的狀況,我把出問題的地方放大抓圖下來,Mac版上雖然看不出問題,不過其實也是會發生的,HTML code如下:
<div>
<p>A</p>
</div>
<div>
<p>B</p>
</div>
<div>
<p>C</p>
</div>CSS code如下:
html, body
{
background: #66f;
}
div
{
color: #fff;
background: #000;
border: 1px solid #fff;
margin: 0.5em 0;
}
div:before, div:after
{
display: block;
content: " ";
background: #f99;
height: 10px;
width: 100%;
}
p
{
margin: 0.72em 0;
color: #fff;
font-size: 90%;
}