所謂大人買就是一個東西買很多個,而根據買的分數不同,還會有不同的購買目的,像是有買三份用來使用、收藏、增值,或是買五份來使用、收藏、增值、觀賞、傳教,我所聽過最多的有七份買法,不過我已經忘了七份分別是買來做何用途的。
反向CAPTCHA
CAPTCHA在blog領域聽到大概就是用來反垃圾留言的,多數都是用圖形函式庫製造一張機器無法順利判讀的文字圖形,留言者要在網站上輸入該圖片內的文字或數字才可以順利留言,不過此一機制也產生了親和力的問題,因此又有了一些替代方案,像是基本常識問答來取代圖形猜字等,不過前幾天看到另一種很有趣的方法,本來的CAPTCHA是需要使用者多填一個欄位,現在變成有一個欄位不能填,我們可以把那個欄位的名稱取為email、homepage等等看起來很基本的欄位,但是用CSS或其他方法來隱藏他,讓使用者透過瀏覽器看不到該欄位,但是留言機器人並不會理會CSS的樣式所造成的影響,看到欄位就給他填下去,所以伺服器端只要抓到該欄位有值就.....。
至於純文字瀏覽器可以加註說明文字,對親和力的影響不會很大,並且此一方法施行很容易,不用抓別人的程式碼或自己研究圖形函式庫,只要加些條件關係就可以了,我覺得是現在看到最好的CAPTCHA機制,不過不知道效果如何就是:P。
Save Your Firefox
hlb今天發表了Crash Your Firefox,如果你不幸點了第二個,然後又選擇要還原當機前的分頁狀態,你很可能就會陷入無限當機循環,這時候其實你可以不用砍個人設定檔,只要修改Firefox紀錄分頁狀態的檔案就可以了,該檔案就是個人設定資料夾的sessionstore.js這個java script檔案,用文字編輯軟體開啟後尋找http://hlb.yichi.org/test/firefox/crash-by-column2.html這個字串,隨便改成其他的字串後即可開啟Friefox。
日本的CSS 新春勉強會
上週日本某家公司開了一場CSS勉強會(讀書會),會後出來了一些投影片,有興趣的可以看看,目前都整理在2007 CSS Study Meeting這裡,其中我覺得最有趣的是WiiとCSS這篇,沒想到Wii的Opera雖然有掉些中文字,不過已經可以通過Acid2了,今天看到雜誌說預計6、7月會推出正式版,然後要用500點來買(500日圓)。還有一份CSS + JavaScript Tips,可以直接從47頁開始,看過這篇我才知道現在javascript原來也可以新增CSS規則,不是只能新增inline style。至於其他的投影片就不是完全推薦啦,有一兩份投影片用很奇怪的方式來呈現,看起來很累。
時をかける少女

時をかける少女即將在台上映啦,由博偉引進,將在3/9日上映,翻譯成跳躍吧!時空少女,,不過博偉很沒誠意的連一個中文介紹網頁都沒有,首頁上的海報點下去是連到日本的官方網頁,感覺有點難過QQ,不管如何到時候我一定會去看的啦,畢竟是我現在最想看的劇場版動畫。
1/31更新,中文的網頁出來了!
CSSOM
來自hlb長輩的情報,階層式樣式表物件模型,不要問我他是做什麼的,我不想知道(逃避現實中)。
PS: 這標準(?)還在非常初步的階段,甚至連Working Draft都還不是。
checkbox
昨天發表了一篇很沒誠意的jQuery 1.1發佈的文章,是因為在研究checkbox的行為,因為想要用jQuery來抓checkbox和radio的值,radio還算簡單:
$("input[@name=fieldname][@checked]").val();這樣一行就可以了,checkbox基本上也可以如法炮製,不過會遇到問題,可能有複數個checkbox的name屬性一樣,像是:
閱讀「checkbox」全文jQuery 1.1
正式公開了,除了新的1.1版外,官方網頁還更新版面,新的說明文件也同時上線,比起之前詳盡不少,並且使用media wiki系統,最後就是,未來將會有一本jQuery的書。
Wii
我買了!!
不得不稱讚這個使用者介面,超親切好用,台灣機不能中文化真是太可惜了。
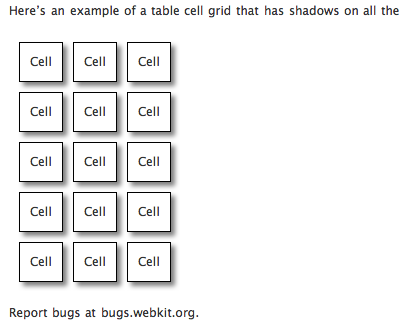
WebKit支援CSS3的box-shadow了
如題XD,附上真相:

想試試看的可以去WebKit Nightly Builds下載最新版的下來,然後連到Sufin's Safari的Box Shadow這篇文章。
完全遵照W3C標準?
這又是一個似乎要屈服在現實考量下的問題了,在現今的網路環境下,要完全遵照W3C的標準及建議來建製網頁其實還蠻有困難以及不方便的,除了CSS 3還要制定很久、IE對現有CSS的bug,因此有不少人用了CSS hack,當然大部分都不會通過CSS語法檢查,另外網頁表單已經不敷使用了,所以有了Web Forms 2.0(不是W3C制定的,不過W3C有想和XForms整合到XHTML),裡面像是required的屬性值就很有用,但是加上去就過不了HTML檢查,還有要用object取代embed、img兩種標籤,卡在IE支援度問題,一直推展不起來。
會想寫這篇是因為最近很想用一些Web Forms 2.0的東西,加上Peter-Paul Koch是站在不需要通過檢查那派的,至於我,以前是很守標準的那派,不過這次改版時就已經有一些理念不像以前那樣堅持了,現在則覺得好像快要大徹大悟了XD。
其他:我到現在還看不懂XForms的內容。
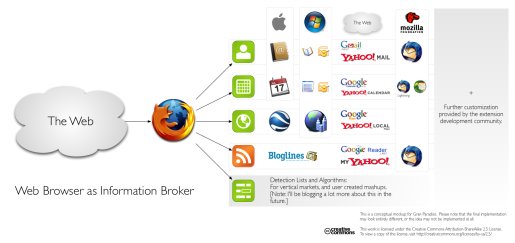
Firefox 3 將成為資訊中間人
Mozilla的設計師Alex Faaborg在聖誕節前發表了一些文章在說明microformats(微格,不清楚的可以參考我之前的文章,語意網與microformats),並且提到Firefox未來可能會支援microformats,而且希望Firefox 3就可以做到,而這樣的功能將使的Firefox從一個網頁瀏覽器,變成為資訊中間人(Information Broker)的角色,這和以前的瀏覽器有什麼不一樣呢?他是這樣說的:
future Web browsers are likely going to associate semantically marked up data you encounter on the Web with specific applications, either on your system or online.
舉例來說,Firefox在網頁中發現到hCard(hCard是vCard的microformat,內容是聯絡人的相關資料)的標籤結構,就可以幫你把這個資訊匯到你的聯絡人的管理程式,Windows下可能是outlook express或thunderbird,OSX可能是通訊錄,見到不同的microformat就可以自動送到不同的程式,而且無關作業系統(只要有對應該種資訊的程式就可以)。
內容、樣式、行為,分開了嗎?
學CSS的人大概都知道要把網頁的內容、樣式和網頁行為分開,不過其實一直到現在,內容的部份,也就是HTML的結構,其實都還是會受到網頁的樣式影響,例如一些圓角框的設計是透過多三層的div標籤來達到多重背景圖的效果,雖然div標籤和span標籤是隨你用,加幾層都不會影響網頁的語意,但是這樣的使用法我自己都是能免則免,因為又增加網頁大小、看原始碼又覺得很混亂,比較好的方法是透過javascript來作製造這種為了視覺效果所需要的元素,不過這時就要考慮到使用者關閉javascript時,網頁的版面還能夠維持在正常,或至少可讀的程度,雖然說如果只是圓角框就不需要擔心這問題啦,我想,這問題大概要很久以後才能獲得解決吧,除了要各家瀏覽器都遵照標準來描繪網頁、並且都支援到夠新的CSS(至少現在的CSS2已經不敷網頁設計師使用了),最重要的還要使用者都有更新瀏覽器@@。
更之前的文章