就在前兩週的18號,HTML 4堂堂邁入第10年,這10年過去了,後續的規格也推出不少,像是HTML 4.01、XHTML 1.0、XHTML 1.1,不過現在比較被推薦來使用的卻還是1999年推出的HTML 4.01,10年過去只增加了0.1版,還真是有股淡淡的哀傷啊,不過這也沒辦法,網路標準的制定和普及與一般程式語言不一樣,不只是W3C制定好就好,瀏覽器還要支援,接著還要等普羅大眾都有更新,網頁開發人員願意用,每個新標準制定出來到普及都有好長一段路要走(想像還要10年才制定的完的CSS3普及的那一天),在這條路上有個地方過不去,基本上就是失敗了,XHTML就是這樣,以Tim Bernes Lee理想的語意網來說,讓文件的語意結構完整是必要的,不過XHTML卻一口氣跑的太多步,先不看XHTML 2.0草案的改動程度,光是XHTML 1.1就已經讓網頁開發人員叫苦連篇,真正的XHTML 1.1要修改mime/type,也因此只要有一點錯誤,網頁就呈現不出來,語法又要求很嚴謹,可以用的entity只有三個,這三個符號不是做標籤使用時就一定要用entity表示之,不然網頁也會掛掉...etc,實在是麻煩一堆,然後看著XHTML 2.0更可怕的草案,終於瀏覽器開發者決定自己跑出來制定HTML 5,還有強化版的Web Forms 2.0,在一千零一網中,Tim Bernes Lee就提到他認為網際網路上的流通資訊和標準不應該為任意單一企業或組織所壟斷,即使是W3C也一樣,所以,最後W3C終於決定重組HTML Working Group,接納HTML 5進入,讓下一版功能更完整,編寫也容易的HTML標準的出現,露出曙光!
我想,大概再等個10年就可以用了吧。

早上一起來就看到,AOL說Netscape只會繼續維護到明年二月,並且建議現在Netscape的使用者改用Firefox,Netscape終於要正式的劃下句點了,從1994年開始的收費推出,佔有絕大部分市場,到被免費加系統內建的IE吃走佔有率,到最後借用Firefox核心重新出的自訂版,一共也歷經了10多年,實在想不到現在幾乎沒人用的瀏覽器,過去也曾經是佔有率最高的。
未來,瀏覽器的競爭會是怎樣我想也很難說,不過從現在的狀況來看,我想至少會是一個良性競爭,因為遵循標準的意識已經出來,搞自家規格現在只會被人詬病,在網頁呈現上各家瀏覽器理論上都會一樣,因此未來競爭的重點將會在瀏覽器功能上,這點目前IE還是落後其他對手,因為他IE6之後太長一段時間沒更新,也太晚起步重新開發了,而且在最初的IE7推出時還限制要正版使用者才可以更新。以通過Acid 2測試作為一個里程標來看的話,IE、Firefox、Safari、Opera四家,最後一個通過的是IE、而IE8的推出還要等約一年,Firefox則是明年初就會推出通過測試的Firefox 3,並且在功能和介面都有更好的改善,這些也是目前IE更新版所缺乏的,IE7感覺上就是急急忙忙推出,只修正一些render bug,加入標籤頁功能而已,IE8目前感覺有比較完整的開發規劃,我想,IE8的樣子會成為未來瀏覽器佔有率分佈變化的一個重要關鍵吧。
修正:Netscape出現時間為1994,之前寫錯成1984。
終於我也入手了一隻 Topre 的 Realforce 靜電容量無接點式鍵盤,靜電容量無接點的原理和機械式及薄膜式都不一樣,有興趣的可以google一下,這種結構的鍵盤現在只剩下Topre有在做了,這種設計的特色就是開關沒有實體接觸,耐用度和比傳統機械式更高,而觸發荷重可以做到更低,Topre的產品線裡面最低的觸發荷重是30g,其他還有45g和55g,配置則依照標準指位會使用到的手指頭來決定,另外還有隻Realforce106S則是全部按鍵都做最輕的30g,不過這是日文配置的,用起來會很不習慣,Topre的Realforce系列以往一直都是做沒有win鍵的,不管是101鍵的英語配置還是106鍵的日語配置,不過他的幾點特色還是一直讓鍵盤玩家愛不釋手。
閱讀「Realforce 103」全文
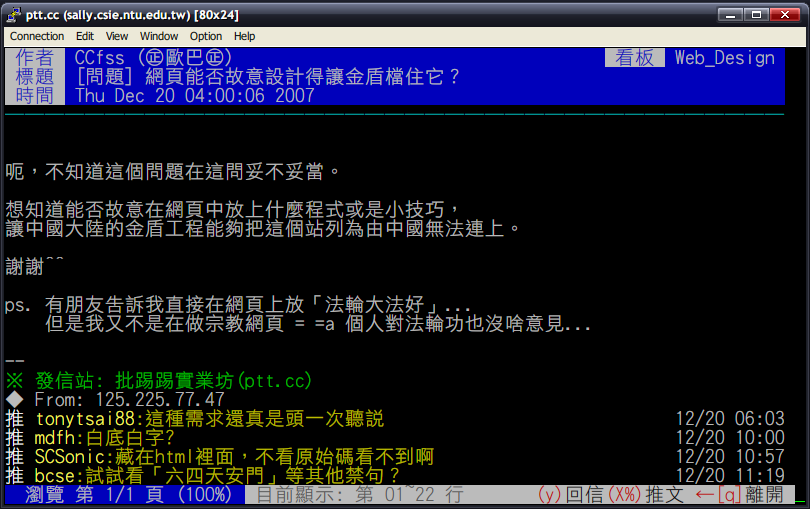
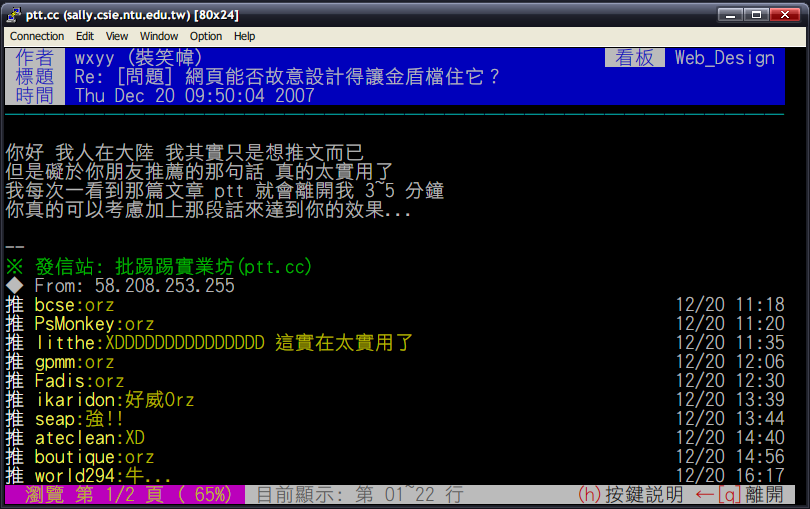
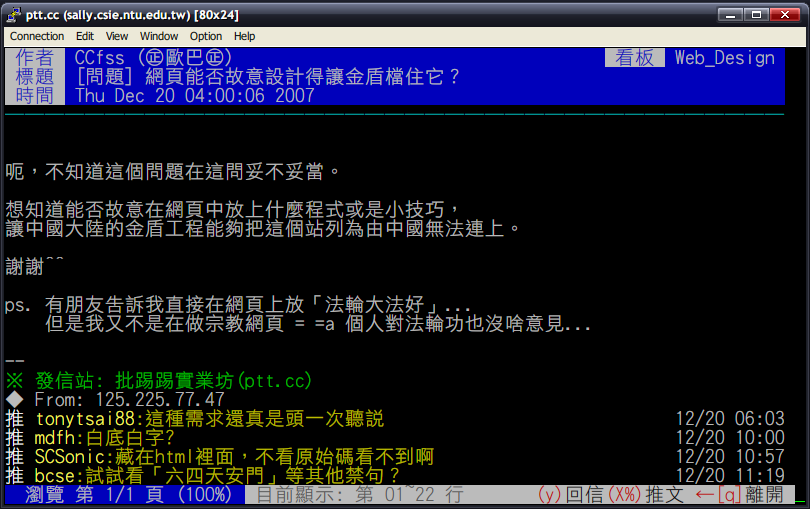
或許也可以稱為GFW吧,實在比我想的厲害,今天在ptt Web_Design看到的文章。


今天一早就看到消息,gslin那也提供了兩個比較重要的連結,一個官方新聞稿,另一個是Google Blogscoped直接介紹如何修改頁面中的script,我看了一下發現到在第一個script標籤內使用了document.write這個方法來修改頁面,不過我這用的是嚴謹到不知所謂的XHTML 1.1,只能使用DOM來做文件樹的修改,所以我研究了一下,了解到他其實只是在判斷網站是不是用ssl連線的,如果是用ssl連線的網站,就使用ssl連線來取得遠端的analytic程式碼,這樣可以避免瀏覽器跑出訊息問訪客是不是要存取非ssl連線的物件。當然我這沒有用到ssl連線,所以我可以直接把他指定成一般連線的位置,變成下面這樣:
<script src="http://www.google-analytics.com/ga.js" type="text/javascript"></script>
<script type="text/javascript">
<![CDATA[
var pageTracker = _gat._getTracker("UA-YOURNUMBER-1");
pageTracker._initData();
pageTracker._trackPageview();
]]>
</script>