W3C剛發佈的HTML 5 Working Draft,正熱,不過太晚了,我已經沒力看改了什麼東西,明天醒來應該也可以看到不少評論了吧。
不過我其實還是快速看過目錄,nl(navigation list)和h(heading)好像不見了。
W3C剛發佈的HTML 5 Working Draft,正熱,不過太晚了,我已經沒力看改了什麼東西,明天醒來應該也可以看到不少評論了吧。
不過我其實還是快速看過目錄,nl(navigation list)和h(heading)好像不見了。
最近幾天都在調整家裏和學校電腦的gVim設定,離上次在Windows上用Vim已經好一陣子了,這段時間都是用MadEdit來做為主要的編輯器,不過MadEdit對我來說還有幾個缺點,第一是同時開太多檔案會出錯,第二是預設背景色是白的,要整個重新設定很麻煩,所以最近又重新把Vim裝起來,調整他的設定檔,現在已經調到差不多了,其實還有一些目標想達成,不過還不算必要,而且還找不太到資料,所以就先暫緩。這次我是使用Cornelius的Enhanced Vim Package for Windows為基礎,多加入我之前的一些設定和這次找到的新設定,最後挑了一組還不錯的顏色,然後簡單修改一下,中間比較辛苦的是在字型設定的部份,還好Tiberius剛好發表了程設字型新歡 Inconsolata這篇文章,剛好切中我的問題所在,真是如有神助XD。
在功能的加強上,我找到讓Omni Auto Completion變得更簡單的方法了,之前也說過要Ctrl+x, Ctrl+n兩次組合鍵實在很麻煩,沒想到我在網路上搜尋的過程中,意外發現到這個設定檔,節錄自動完成的部份過來如下:
" Omni補完関連
" $VIMRUNTIME/autoload/htmlcomplete.vimの645行目をコメントアウントしておくとhtmlの補完が小文字になる
set completeopt=menu,preview,menuone " 補完表示設定
" TabでOmni補完及びポップアップメニューの選択
function InsertTabWrapper(is_shift)
if pumvisible()
return a:is_shift ? "\<C-p>" : "\<C-n>"
endif
let col = col('.') - 1
if !col || getline('.')[col - 1] !~ '\k\|<\|/' " htmlで補完できるように<,/でもOmni補完
return "\<tab>"
elseif exists('&omnifunc') && &omnifunc == ''
return a:is_shift ? "\<C-p>" : "\<C-n>"
else
return "\<C-x>\<C-o>"
endif
endfunction
inoremap <tab> <C-r>=InsertTabWrapper(0)<CR>
" Shift-Tabはうまくいかないようだ
" inoremap <S-tab> <C-r>=InsertTabWrapper(1)<CR>
" CRでOmni確定&改行
function InsertCrWrapper()
return pumvisible() ? "\<C-y>\<CR>" : "\<CR>"
endfunction
inoremap <CR> <C-r>=InsertCrWrapper()<CR>這個設定可以使用Tab鍵來進行自動完成,如果只是直接想要輸入tab,那也可以輸入shift+tab,實際用起來真是想像以上的方便。不過Tab鍵在原來的Enhanced Vim中已經先指派給Snippets了,我是把這部份設定mark起來。
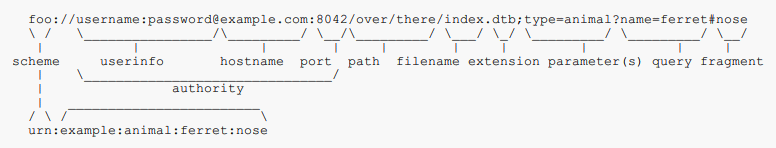
剛剛寫文章時需要用到去查了一下,URI語法是在RFC STD66這個標準裡制定的,各部份名稱範例如下:

以前都沒注意到parameter這部份,反而認為是parameter的其實是叫query。
之前我曾經發表過一篇如何讓你的特效更平順,那時候用的方法是每次function內檢查時間變化,然後決定這時候應該在哪個位置,那時候這方法效果大概已經不錯了,不過我這兩天看Pro JavaScript Techniques,裡面的範例使用的方法看起來會更順暢,他的原理是一開始就把每個時間點要做的動作一口氣設定好,接下來就沒有interval的問題,也不用檢查時間變化,當然也不會有配合setTimeout使用遞迴時的延遲問題,重點部份範例如下:
for ( var i = 0; i <= 100; i += 5 ) {
(function () {
var pos = i;
setTimeout(function () {
elem.style.height = ( ( pos / 100) * h ) + "px";
}, ( pos +1 ) * 10 );
})();
}這是一個slide down的效果,直接設定好分21次調整元素高度,每次間隔50微秒,這樣子就可以產生順暢的動畫效果了。
在Resetting Again這篇文章中,Eric Meyer更新了好幾個月沒修改過的style resetting(好像一直沒正式的名稱),真的改的地方其實不多,主要的修改是原來是設定為繼承的幾個地方,其他還有一些小變動,以下是完整code:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}這段CSS是用來把各種瀏覽器的預設樣式覆蓋掉,把整個網頁變成沒有樣式的狀態,h1、h2、p等標籤都會是一樣大小的字體、字集,使用方法就是在任何你自己的CSS之前先在網頁上套用這段CSS。
IE7前陣子推出了新版了,這次變成有兩個js檔案,IE7.js和IE8.js,我一開始還以為IE7.js是加強Internet Explorer 7 的功能,然後就在想IE8.js是幹麻用的,結果其實IE7.js是補強Internet Explorer 5.5和6.0用的檔案,IE8.js則是提供一些Internet Explorer 7也還沒實作的功能,大部分是CSS相關的,詳細的功能清單可以在Demo頁面看到,其中我比較注意到的是min-height和max-height似乎也成功弄好了,這可是之前唯一被標上沒辦法做到的項目啊。另外半透明png則變成只會對檔名是-trans.png結尾的才會修正,還可以直接連接google code上的檔案,更新點不少。
而分成兩個檔案的好處是可以使用condition commet把不同版本的Internet Explorer分開,Internet Explorer 7就不需要去讀取IE7.js,只執行他需要的部份,而且程式排除一些很少用到的功能後變得更小,加上換了新的query engine,整體的速度應該提昇了不少,不過我還沒針對這點測試過,之前有在使用的可以更新看看。