今天看到IEBlog有篇文章Give Your Eyes a Treat,教你怎麼在命令提示字元裡用Consolas這個字型。相信有調過windows命令提示字元的字型的人,都會對字型設定感到很討厭,因為根本沒字型可以選,看了IEBlog的文章,我才知道原來要在登錄裡面加上相關設定,而且不同的code page也會有影響,所以如果和我一樣是用中文windows,甚至是日文windows,照著IEBlog上的步驟做完一定是沒用的,因為你還要改一下code page,目前我只知道可以改到65001變成UTF-8編碼:
chcp 65001
執行過這個指令後就可以進設定改字型了~~。

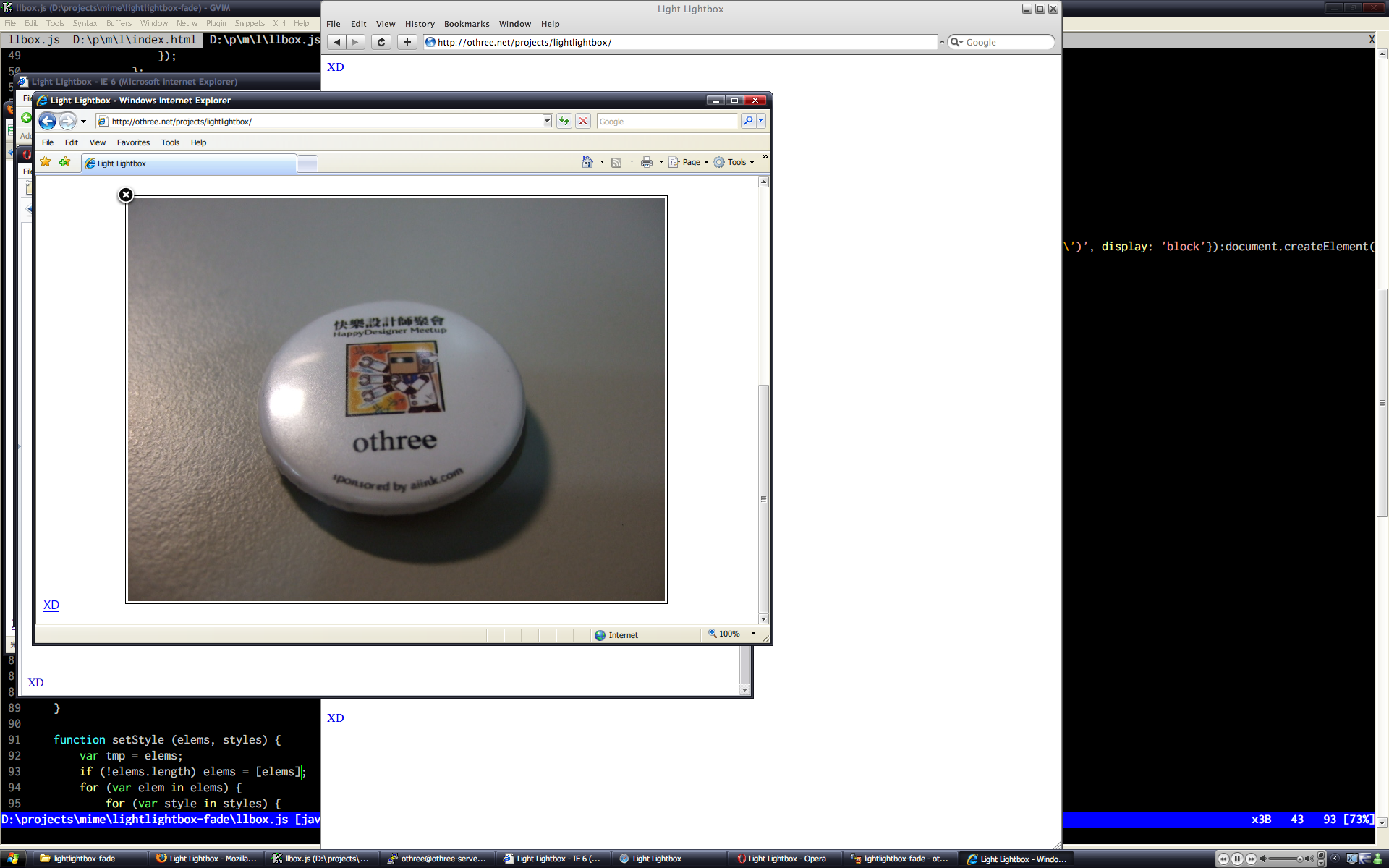
有多麻煩,一圖勝千言啊!

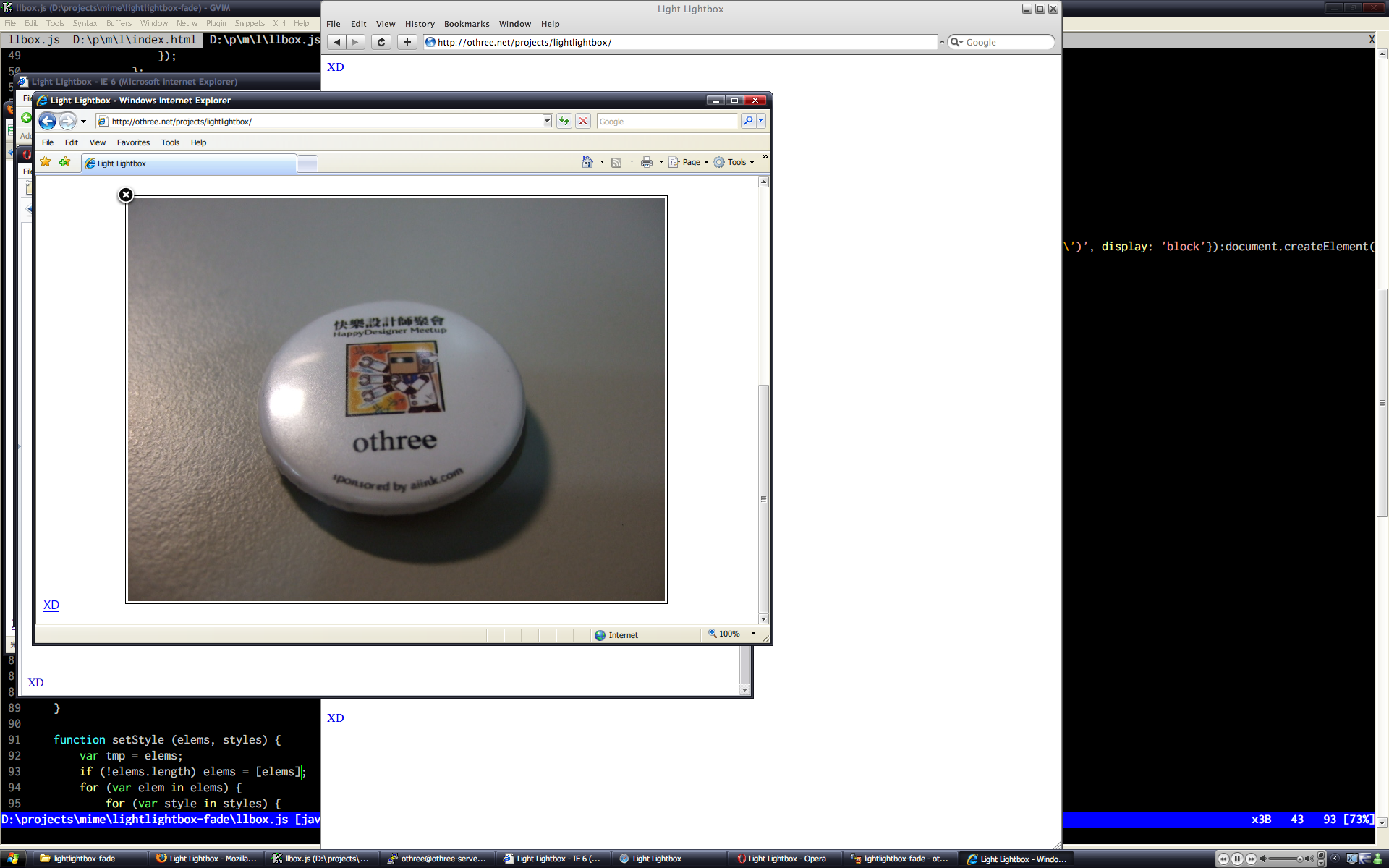
我同時開了Firefox、Safari、Opera、IE*2共五個瀏覽器視窗,每次修改完五個都要測試,因為已經過了開發階段,不能只看一個瀏覽器的結果了。
好一陣子沒寫新東西了,前陣子其實在把一些舊的Script重新寫過,像是hiddenlinks(想到新名字後才會放出:P)和這裡的表單檢查等等,主要是想脫離jQuery,當然不是嫌它不好,而是覺得自己blog的東西不用特別用jQuery來縮減開發時間,而且寫好的東西大部分都還會公開出來。其中最後要處理的就是lightbox特效,我之前是用thickbox這個套件,本來是想改用FancyZoom,不過他的縮放特效遇到一些特定情況時會變很慢,最早的lightbox又不是用DOM方法來處理,在XHTML 1.1下無用武之地,更不用說2.0用了prototype,最後我決定自己寫一個lightbox,完成後我把它取名為lightlightbox,因為真的很輕量,程式碼不到100行XD。
想看效果的可以直接點這,如果不想開在lightbox裡面,可以壓著ctrl或alt鍵再點擊。全部是三個檔案,一個js檔,一個讀取中的gif動畫檔,一個關閉按鈕的圖檔,讀取中的gif動畫我是用Ajax Loading Gif Generator做的,關閉按鈕的圖則是先用FancyZoom的那張,和蘋果網站上用的很像,因為權利問題我不直接提供連結。在功能上預設是把所有連到jpg、jpeg、gif、png這四種檔案的連結都套上lightbox特效,另外也可以設定classFilter來判斷class,變成可以用class來決定哪些連結要有lightbox,哪些不要,檔案下載:
另外有一個fade in/out版的:
使用前先記得修改llbox.js裡面的讀取中動畫和關閉按鈕的圖檔位置,目前版本在IE7、Firefox 3 beta5、Safari 3.1、Opera 9.26上測試過都沒問題。有兩個已知問題,一是png圖在IE6以前的版本會有透明色的問題,另一個是鍵盤控制沒有處理,等修正後會放出1.1版。
更新:結果今天就花時間把兩個問題都處理完了,更新版的檔案在原位置。
剛剛數了一下手上的鍵盤,總共有19隻,有一些是隨便買的薄膜鍵盤,列一些比較貴的:
- Cherry 白色青軸,這隻送給友人了,不過因為是我第一隻高價鍵盤,所以還是記著它。
- Cherry 黑色茶軸,二色成型鍵帽,在學校使用這隻。
- Cherry 黑色黑軸無刻印,以上兩隻都是團購的特注品,規格不常見。
- FILCO 茶軸,這隻有鐵板,觸感我比較不喜歡,用一陣子就沒在用了,不過外型漂亮所以還是留著。
- Topre RF103UB,黑色同色刻印,目前家裏主力是使用這隻,打起來雖然沒茶軸爽快,不過卻有著莫名的吸引力。
- unicomp 特注黑色無刻印,unicomp是以前IBM鍵盤部門輾轉成立的,承襲IBM有名的Model M系統,不過可惜的是小紅點是二代的,反應太慢,另外打字很費力,聲音也很大。
- Apple Pro Keyboard、Apple Keyboard,上一代透明底殼和這代金屬薄形的我都有買,主要是因為外型。
- IBM UltraNav,之前特價出清的時候買的,其實我最想要的是space saver 2啊。
其他還有幾隻機械鍵盤,不過有一隻二手鍵盤實在想不起它的特色,AT大頭,鍵帽英文部份是二色成型,機械軸,就規格而言是蠻高級的。