![]()
我一定是コードギアス的劇情討論看太多才會看錯成這樣 囧 。
![]()
我一定是コードギアス的劇情討論看太多才會看錯成這樣 囧 。
這篇想寫很久了,test case的檔案也寫好超過一個月了,這次用了3(?)個case來說明,以下每個test-case都有三個h2標籤,然後透過getElementsByTagName來取得這三個h2,接著用for迴圈來對每個h2加上click事件,click後會alert i的值出來,i是for迴圈的索引值。首先來看一下第一個case的script:
var subHeads = document.getElementsByTagName('h2');
for (var i=0; i<subHeads.length; i++) {
subHeads[i].onclick = function () {
alert(i);
};
}這個case中,使用非常直觀的想法,不過他的結果是每個h2 click下去都會alert "3"出來,實際上每個click都是執行一個function,這個function會執行alert function,並且送 i 這個變數作為輸入值,不過實際上使用者click動作發生時,迴圈已經跑過一遍,而且 i 的值已經變成3了,所以你不管click哪一個h2,實際上都是做 alert(3) 這個動作。
閱讀「JavaScript Closure」全文更新:檔案已經遺失了,有需要的可以自行上 Github 找別的版本。
↑ ↑ ↓ ↓ ← → ← → B A
這有名的秘技相信大家都有印象,前陣子Google Reader還拿了這個指令來用,最近突然很想把它寫出來,今天下午終於花了些時間弄出來,在這個js檔案裡面定義了一個konami的自定函式,只要把輸入命令後想要做的動作寫成function作為參數來呼叫這個函式即可,以執行一個alert動作為例:
konami(function(){alert('You got 30 lifes.')});今天要來介紹的這個CSS TIP,一部分是為了應付IE的box model才出現的。
首先,我有一個固定寬高的頁首區塊,也就是我接下來要介紹的CSS TIP所可以應用的地方,這種頁首區塊內的文字通常只有一行,其他類似的物件還有各種標題(h1~h6)、導覽列清單(li)等。這些區塊物件在還沒有任何設定的時候,裡面的文字通常都是貼齊左上角的,這邊舉一個 h1標題 的例子,它的 CSS Code 如下:
h1 {
font-size: 200%;
color: #fff;
background: #000;
height: 100px;
}顯示結果如下:

session_start();
session_register('id');
$_SESSION['id'] = 1234;本來查文件是說直接用$_SESSION這個變數就可以,不過測試過後還是要用session_register註冊一下變數名稱,不然會沒辦法把session傳到其他頁面。
推出已經3天的Google瀏覽器,還蠻讓人期待最後正式版的樣子,不過目前有一些問題我覺得要先解決,首先是安裝問題,不少人無法安裝,我自己也有一台電腦是這樣,後來抓了離線版安裝檔順利安裝了,但是卻有一些功能和設定不能正常使用。另一個是memory leak問題,雖然Google說他們用多個process來處理記憶體問題,但不表示就可以不處理這問題,不然像我還是成功的讓Google Chrome吃了1G的記憶體。
Firefox 3我不管怎樣弄大概吃到500多MB就最多了,當然我的測試不是開無限多圖,無限多分頁啦,基本上是開一個數百張圖的網頁,然後我發現Google Chrome只要我一直卷上卷下,那個記憶體就會越吃越多XD。
再來講講優點,其實就是,使用者介面的效果很棒,而且很流暢,我最喜歡的就是書籤工具列的切換,有兩種,第一種是平常看網頁的時候,直接Ctrl+B,就會有類似slide out感覺的動畫效果,另外一種則是隱藏書籤列時開空白新分頁,那個預設的頁面上也有個書籤工具列,如果這時候按下Ctrl + B,就會看到網頁上的書籤工具列往上移動和視窗的介面部分接在一起,感覺棒,而且效果很流暢。
另外就是用的訊息蠻有趣的,除了讓一堆人重病的「是不是我講錯什麼話讓你不開心了?」以外,確定反安裝後,還可以回他說「我沒有不高興(I am not unhappy)。」不過這些訊息在日文版似乎都修掉了,感覺有點可惜,又不過反正我也不會去用日文版,也覺得也沒差啦。
就在全世界都在關注Google瀏覽器的時候,Google其實還同時公開了新版的Picasa Web和桌機的Picasa 3 beta版,一如往常的我懶得花篇幅介紹各種新功能,不過現在Google超貼心,都會提供YouTube影片來介紹軟體的新功能:Picasa 3 beta、Picasa Web的新功能,人臉辨識(目前只有英文版有)。
新功能在Youtube的影片都介紹的很詳細了,所以我要介紹的就是比較其他的東西,首先是Picasa Web的人臉辨識可以抓到Mii的大頭,其實不只Mii的大頭,還有一堆有的沒的遊戲角色都抓的到XD。
另外一個則是Picasa 3內新附的圖片瀏覽器Picasa Photo Viewer,功能和設定選項還不多,不過介面實在蠻漂亮的,有裝Picasa 3的人可以順便玩玩。
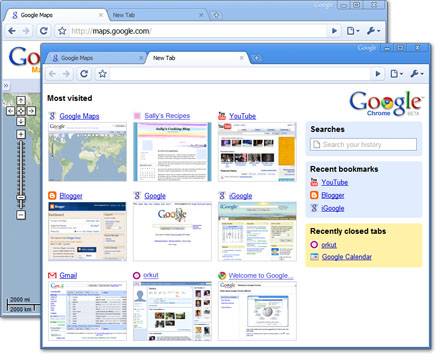
前陣子就聽說Google要推出瀏覽器了,今天起來後真的看到Google公布消息,網路上也到處鬧的沸沸揚揚的,目前Google是說使用WebKit做render engine,Javascript則是使用V8引擎,是Google自己開發的Virtual Machine,目前大部分和瀏覽器相關的訊息都在官方發表的Google Chrome的簡介漫畫裡面,包括我上面提到的兩點,還有介面的設計、Open Source、一些使用概念等。Google Blogsphere偷倒了幾張使用畫面,我也從他們那偷一張過來放:P

我比較驚訝的是Google Chrome沒有工具列,之前已經有一個IE7這樣做失敗了,不知道Google表現會怎樣就是,總之,明天就可以下載測試版了\A_A/。