True Color 指的是紅綠藍三原色每個顏色都用 8bit 來記錄色階,總共有 2 的 24 次方種顏色,一般台灣是稱為 1677 萬色,也就是現在主流的電腦螢幕顏色數,不過終端機介面,一直以來都是活在 16 色和 256 色的世界,所以我一直都是只能用 256 色的 Vim,雖然 GVim 有支援 True Color,不過我用 GVim 實在很不習慣。
前陣子在 usevim 上看到 24-bit Vim 這篇文章,讓我對 True Color 的 Vim 環境燃起了一線希望,大概的狀況是據說有個 ISO-8613-3 有設計了 TrueColor 的 notation,就長的很像 BBS 上色語法,但是有三個數值。所以只要大家都有支援,就可以看到 1677 萬色的終端機了,而所謂的大家都有支援,指的是:
- 命令列軟體輸出有支援,這邊需要的就是 Vim 能支援輸出 ISO-8613-3 所定義的語法
- Terminal 軟體有支援,看到 ISO 語法能呈現對應的顏色,以 OSX 上來說,我用的是 iTerm 2
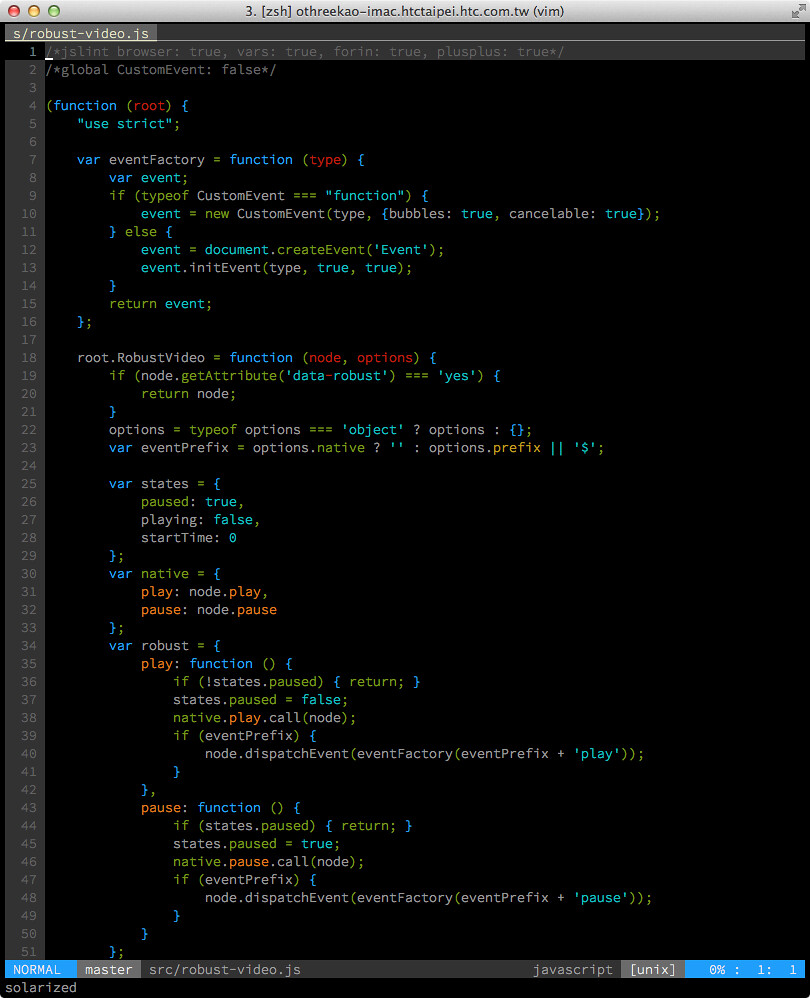
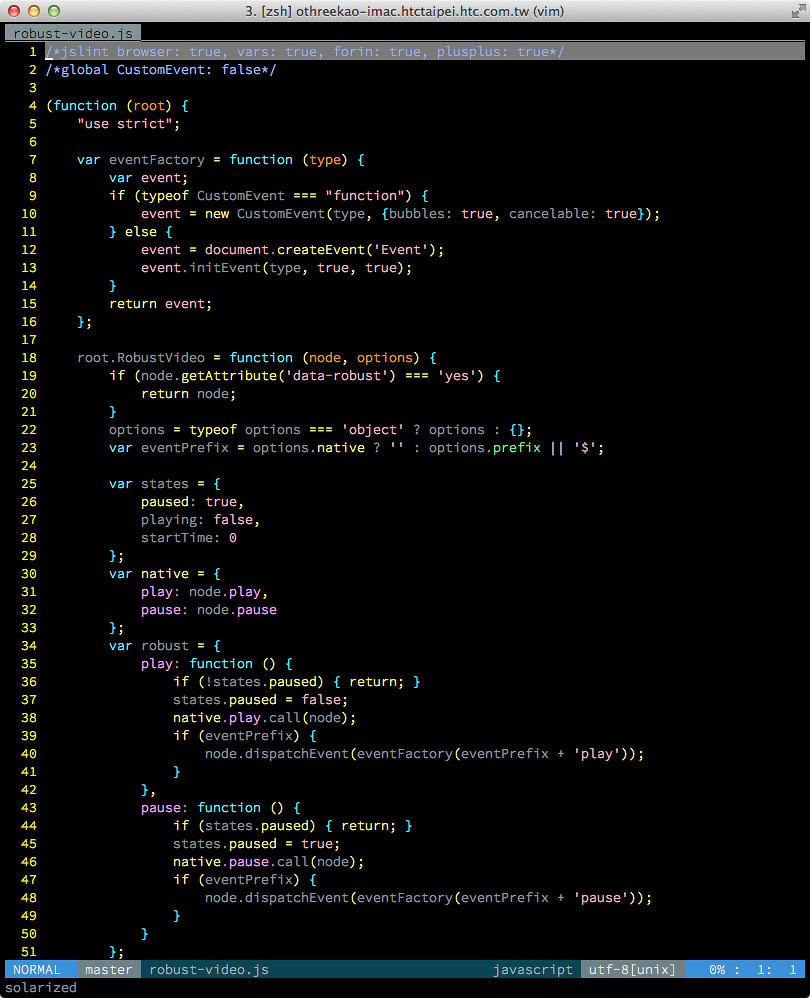
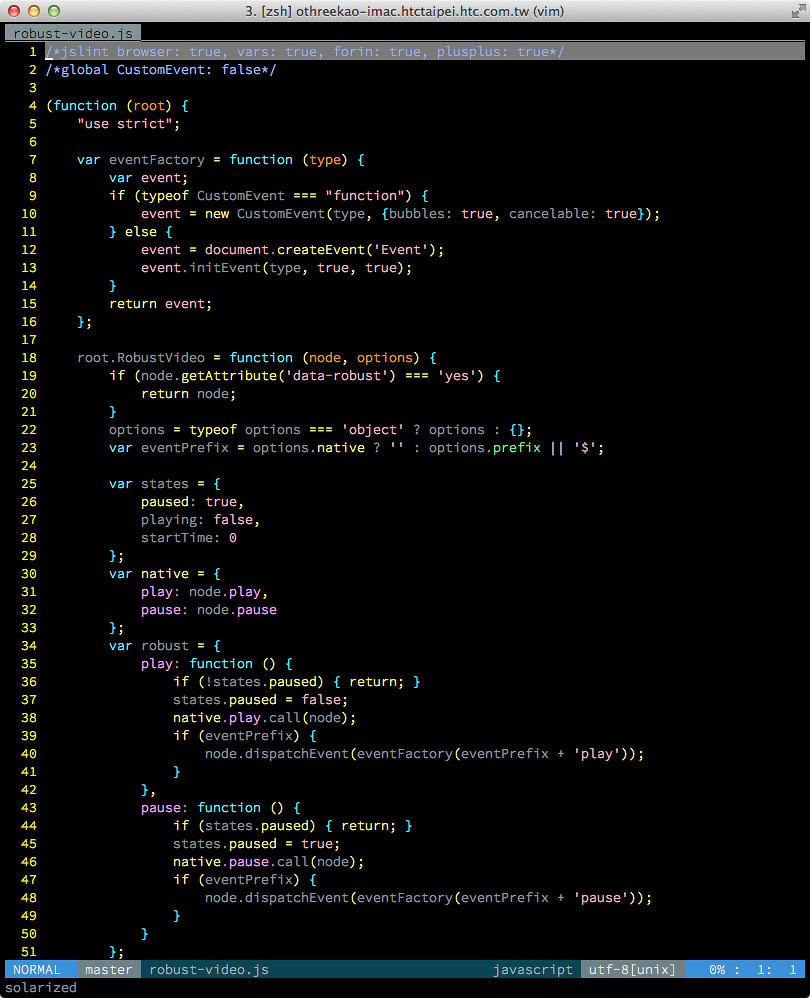
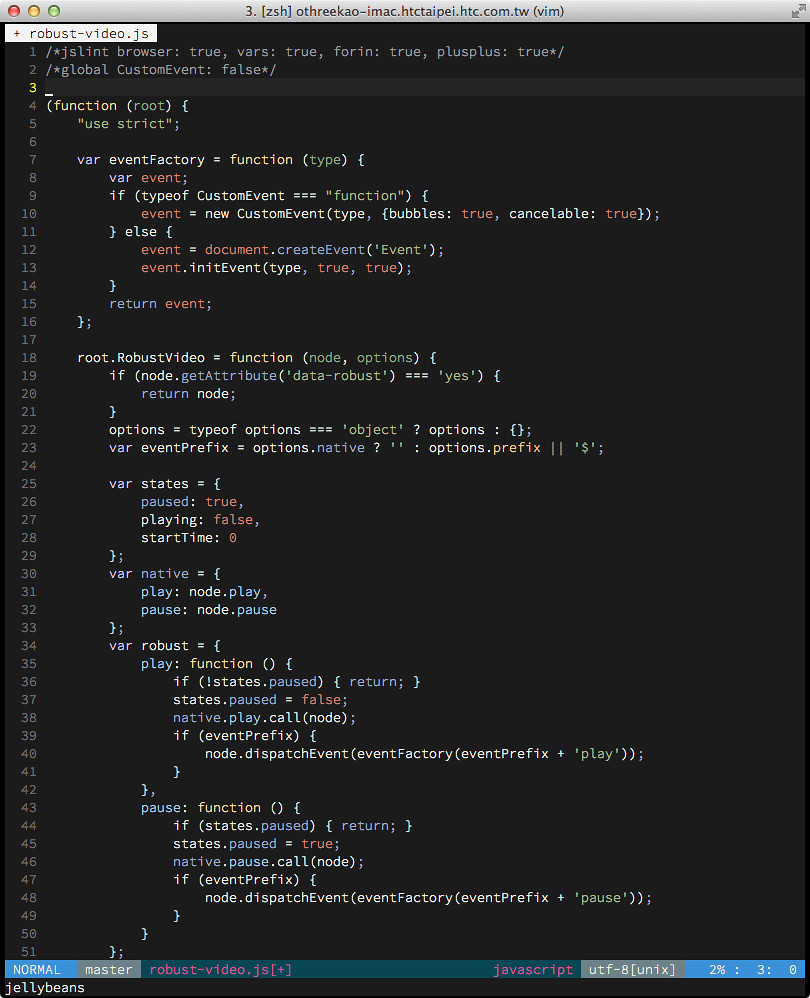
24-bit Vim 這篇文章說的是 Vim 有位 ZyX 有實做了 True Color 支援,而當時有個叫 Konsole 的 KDE Terminal 支援 True Color,所以要是你是用 KDE,就可以有 True Color 的 Vim 環境了,只是我用的環境幾乎都還是 OSX 為主。最近 iTerm 2 的作者在 Twitter 上說他們的 24-bit color 支援 merge 到 master 了,本來我一直在等 beta 版的更新,不過今天突然想到,可以去找 nightly build,然後去抓了測試用的 perl 檔來測試,發現真的可以用,下面兩張圖,上面那張是不支援的版本,下面的是支援的。


接下來,就是 Vim 了,這部分我花了不少時間才弄出來,簡單說就是抓 ZyX 的 Vim 來自己 compile,不過也不是 clone 下來直接編譯就好,要換 branch 加上 config 等等:
hg clone https://bitbucket.org/ZyX_I/vim
cd vim
hg update 8abaeea8b2e5
cd src && make autoconf && cd ..
./configure \
--enable-gui=no \
--without-x \
--enable-multibyte \
--with-tlib=ncurses \
--enable-cscope \
--with-features=huge \
--disable-nls \
--enable-perlinterp \
--enable-pythoninterp \
--enable-rubyinterp \
--enable-termtruecolor
make
make install
照理說上面這段複製貼上執行就可以了,然後,編譯安裝完,進入 Vim 可以執行version看看 termtruecolor 這個選項有沒有打開,有的話,那還差一步,就是在 .vimrc 裡面加上一行把設定打開:
set guicolors
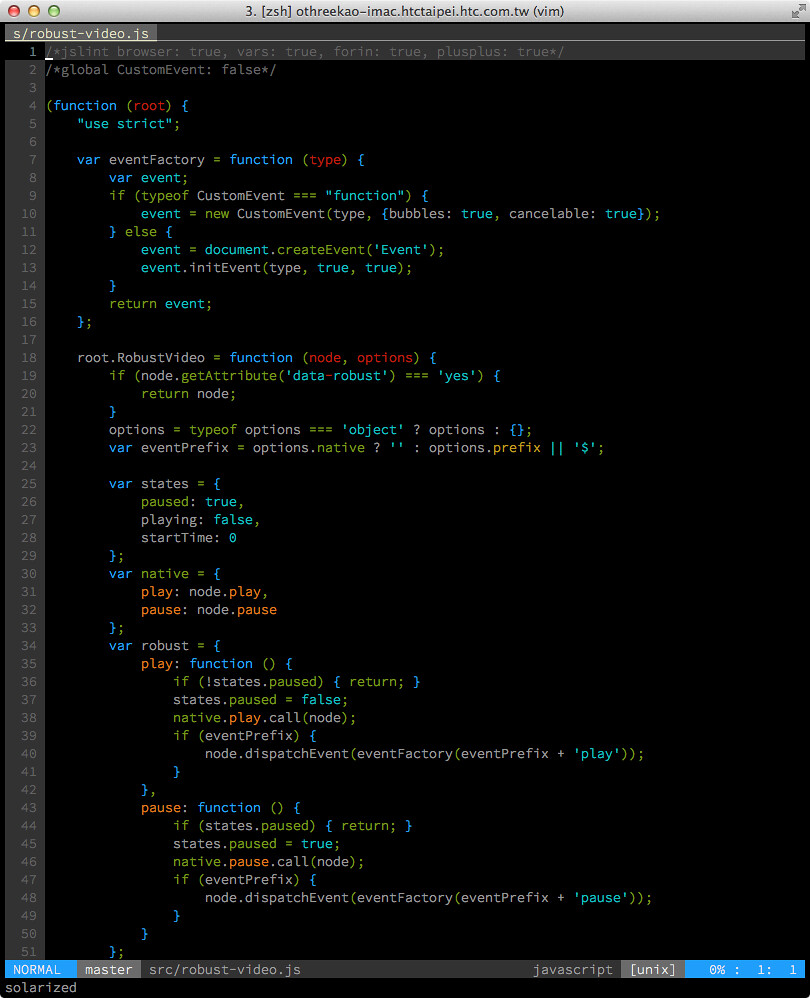
然後你的 Terminal Vim 就會去使用 GVim 用的顏色設定了,以 solarized 為例,上面是 256 色的,下面是 True Color:


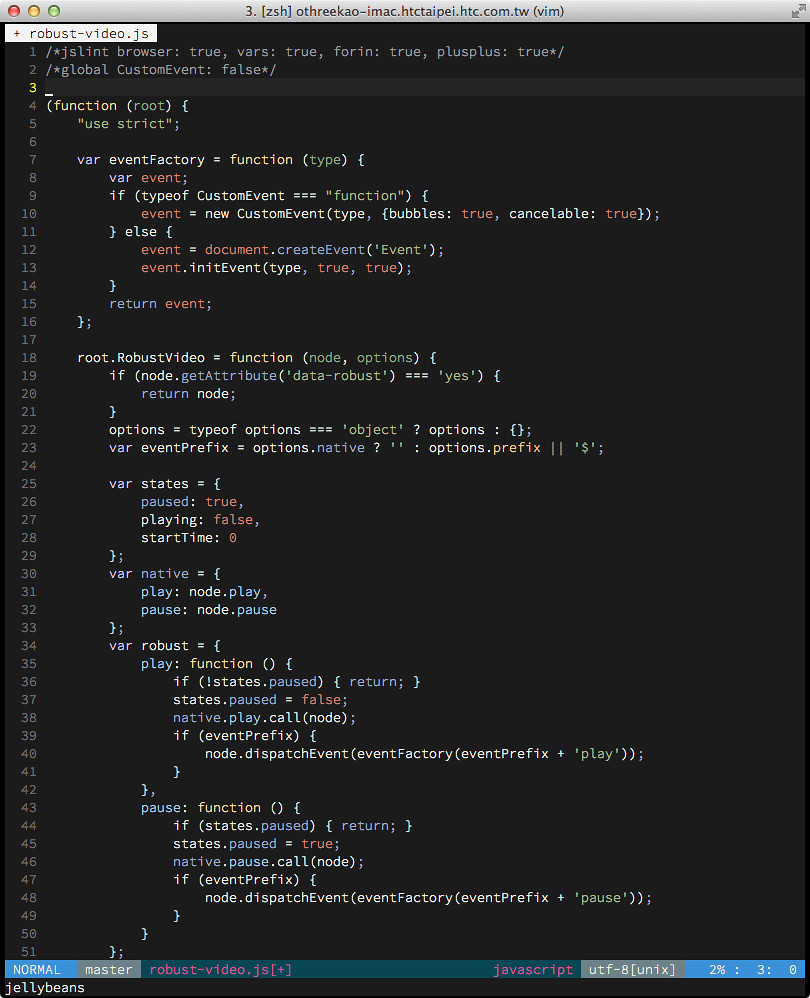
其實,差異蠻大的,讓我蠻意外,最後我找了一些以前沒辦法看到真相的 Vim color 來用,目前暫時是用 jellybeans:

至於 iTerm 2 和 Vim 官方何時會支援呢,前者比較樂觀,下次 release 就有了,後者的話,大約半年前 Bram 有說會加到 TODO,不過到目前的 7.4 看來都還沒有認真要面對它的樣子...
前兩天終於把 Markdown 資源 這頁弄上線了,其實想弄很久了,目標是收集不同領域的熱門資源,例如某某語言比較多人用的轉譯引擎。另外還有一些算是歷史紀錄,像是 shodown.js ,還有就是之前 Jeff Atwood 登高一呼 要訂 spec,雖然沒有正式的版本,不過也已經有 W3C Community Group,說到這邊,他們其實還收集了很大量的引擎實做,不過像這種不是我覺得有用的清單,內容太多東西了,所以並沒有阻止我把這頁生出來。
最後要感謝 WM 提供他收集的一份清單,然後有人覺得有什麼資源是值得刊上去的歡迎提供給我,也可以直接發 pull request 啦,不過基本上是我主觀決定適不適合的,目前這份清單應該偶爾會更新一下,因為像是 iOS 有非常多軟體支援 Markdown,和其他作業系統比起來,比例上有點不平衡,還不知道哪些比較好用,所以我目前是先列出我以前就看到過的,希望這份清單能夠越來越好。

距離第一次說這東西其實好久了,最近終於把它推上 Chrome Store,其實上次徵求 icon 有徵到,不過對方不願具名所以沒有任何 attribute,還是很感激他就是,現在這版已經改用 Twitter 的 hogan,還用了 q 做 async flow control,然後還衍生出 sandbox-hogan 這個專案,不過目前用的是 prototype,等那邊發展成熟一點在換過去。
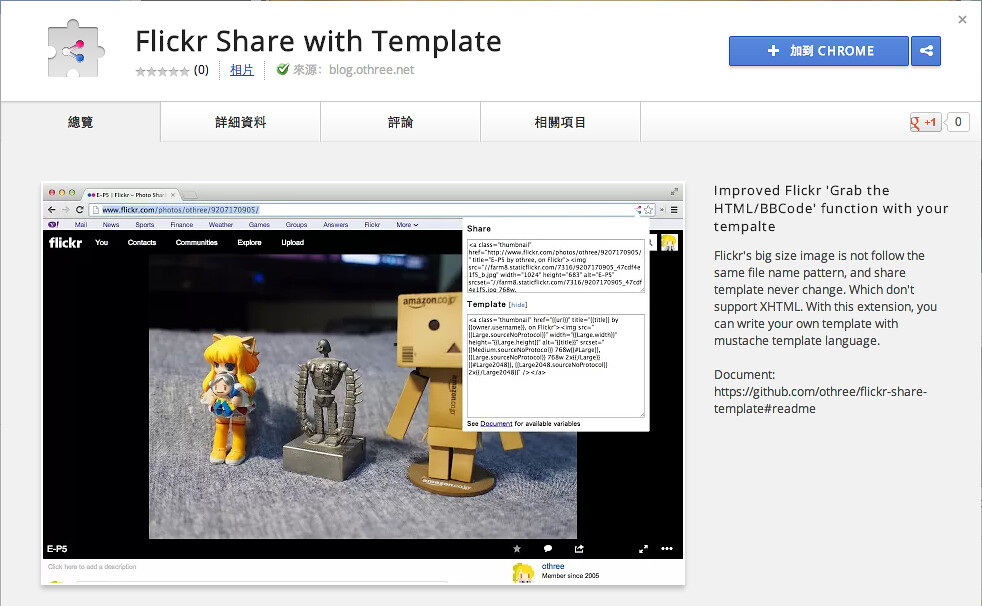
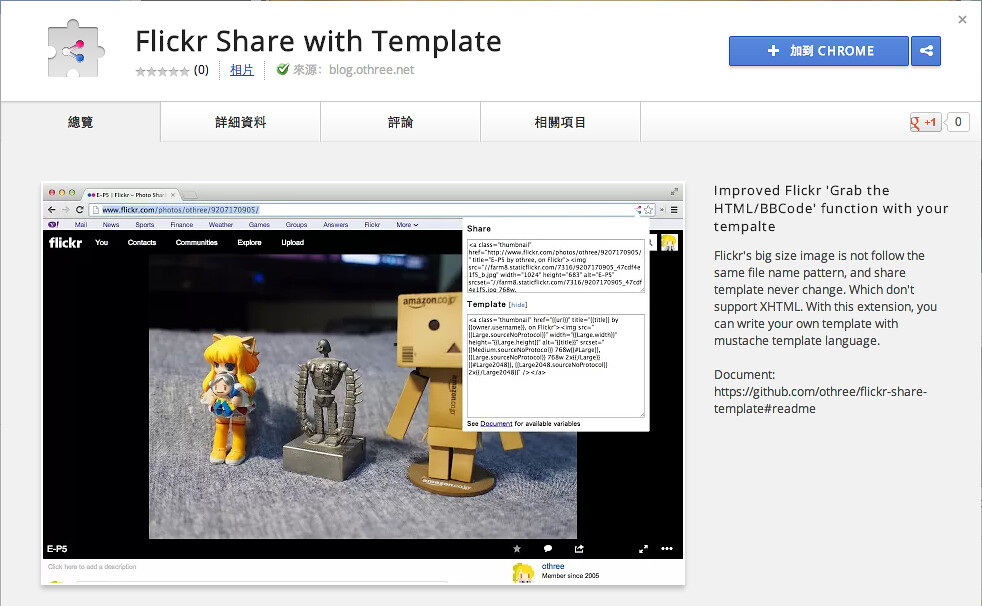
最後再次介紹一下 Flickr Share with Template,這是套可以用自訂的 template 來產生 Flickr 照片分享 HTML/BBCode 的套件,會開發的原因包括:
- flickr 原生的分享是 HTML,不是 XHTML
- 只有 HTML/BBCode
- 只有 http,但是 flickr 其實有 https 支援
- 只有一些尺寸,無法滿足我支援 retina disaply 的需求
- 最重要的,不支援自訂 template
如果你對以上任何一個問題有同感的話,歡迎你來試試看我的擴充套件,有任何問題歡迎回報。

最近發現 vim-airline 這個 plugin,其實就是 powerline 的 copy,vim powerline 也出來蠻久了,大部分人其實都不會去深入研究要怎樣設定 statusline,所以像這種可以很快速套用,又好看功能又好的 plugin 都很受歡迎。
我以前都是用自己寫的設定,還接了 hahhah.vim,長得比較簡單:

一直沒換到 powerline 其實主要原因是它要有裝 patch 過,加了幾個新符號的字型才好看,然後這有些麻煩所以一直沒嘗試。不過前兩天看到的 airline ,README 列出的一些差異讓我對它蠻感興趣的,讓我感興趣的點是:
- airline 是 pure vim script,powerline 則有一些 python
- 簡單, 速度也比 powerline 快
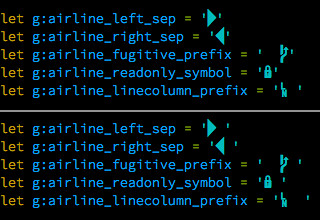
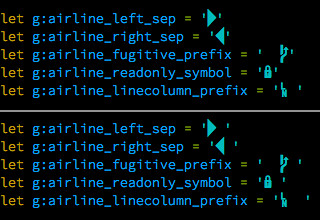
而且它也支援 powerline patch 過的字形來做類似的效果,只是一開始設定時發現右邊的三角形位置怎麼一直不太正確,研究了一下發現是全形半形的問題:

在 iTerm 裡面有個設定是Treat ambiguous-width characters as double width,開啟這個選項,iTerm 就會把沒有定義字寬的一些字元當成是兩倍寬,也就是全形字,會有這個選項是因為一些符號、標點,在 Unicode 裡面不論是中文英文都是共用的,但是在中文的世界會習慣是用全形,如果設定錯,會出現的問題其實也沒很大,通常是全行字的符號塞進半形的空間,或是反過來,不過如果有排版需求的話就很重要了,像是 BBS,所以要用 iTerm 上 BBS 這個選項就很重要了。
powerline 自訂的這幾個 新符號,也是歸類在這些字元,剛好我以前都會用 iTerm 上工作站連 BBS,所以那個選項有開,結果就是如上圖下半部那樣,符號的右邊多了一個空白的寬度。這張圖上下的差異只有該選項有沒有打開而已,不過雖然搞清楚問題在哪,我最後還是決定不要用三角形,只用了 branch 的符號而已,結果就是本文的第一張圖那樣。
前陣子開始寫起 JavaScript 的 test,用的是 Jasmine,用瀏覽器跑都正常,只是用 npm 上的 phantom-jasmine 來跑測試結果都不正常。因為想要把專案丟上 Travis CI,所以今天又花了不少時間下去找問題,結果還真是有些意外。
這個問題最大原因就是 npm phantom-jasmine 和原作者的 phantom-jasmine 的是不同 fork,npm module maintainer 是 rlayte,而 phantom-jasmine 作者是 Joshua Carver,雖然 npm 網站上的使用說明和 Joshua 在 Github 上的幾乎都一樣,Joshua 也在 README 說了可以用 npm 裝,但是實際上用npm install -g phantom-jasmine裝的卻是 rlayte 的 fork,然而 rlayte 的那版,卻是他改很大的版本,整個行為都已經和說明上寫的不一樣了。
本來的 phantom-jasmine 是使用者丟 HTML 檔案進去,不過 rlayte 改到後來,變成是它會自己去特定的路徑找 js 檔案,丟進 tempalte 產生 html 然後跑測試的,而這個路徑好死不死預設是exmample/js/**/*.js,雖然測試的 spec 還是預設在spec/下找,可是要測試的檔案會在example/js/下面找,如果沒有改設定,根本就不會測試到想要測的檔案,這個行為是和原來完全不一樣的,而且也沒寫在文件上。
還好我也有發現,rlayte 其實已經把他的 phantom-jasmine fork 改成 aladdin 了,前面講的那些行為該怎樣用,其實都寫在 aladdin 那邊的 README 內。
aladdin 設計的其實蠻無腦的,spec 檔案放在spec/目錄下,然後在 spec 目錄下新增一個 config.json:
[
'lib/jquery.js',
'app/**/*.js'
]
這個檔案把你要測試的 src 和 dependency 都照順序放好,然後在專案根目錄執行aladdin就會開始測試了,連 Jasmine 的檔案都不用自己抓。
要在 Travis CI 上跑測試,只要再加上兩個檔案就可以,一個是 .travis.yml,另外一個是 package.json,.travis.yml只要設成 Node.js 的就可以,可以直接拷貝範例,然後內容的 nodejs 版本只留一個。然後再加上 before_script 告訴 Travis CI 要安裝 aladdin:
before_script:
- npm install -g aladdin
至於package.json就稍微複雜一點,以下是範例:
{
"name": "robst-video",
"author": "othree",
"scripts": {
"test": "aladdin"
}
}
重點是 scripts 那一塊,要讓npm test執行時會跑aladdin來啟動測試。這樣 Travis CI 就可以幫你跑測試了。
回到 phantom-jasmine,現在的狀況是 npm 的 phantom-jasmine 被搞爛了,我必須說 rlayte 搞出這狀況還蠻不負責任的,所以也 report 了個 issue,還好 npm 可以從本地目錄安裝:
sudo npm install -g /path/to/phantom-jasmine/
只是裝起來後,目前我反而還沒辦法讓原版的 phantom-jasmine 跑起來,可能下次有動力在繼續看問題在哪了吧。 目前我是只有在 robust-video 這個專案跑 Travis CI,有興趣的也可以直接去看看檔案怎樣放。
最後補充一下,不知道有沒有人注意到,迪士尼的阿拉丁電影裡面的公主,就叫做 Jasmine。
由於已經連續發了超過十篇技術文章,所以要貼些照片來平衡一下,剛好前兩天晚上走過台大拍了一些,所以就來貼些在台大校內拍的照片吧。

閱讀「台大」全文