今年終於要結束了,照慣例來回顧一下,一樣是一個月挑一張照片,今年拍的照片數量比去年多了四千張左右,上傳的照片數量更是倍數成長,無法像去年一張一張看,只好從重要的事件中挑選了。因為強迫限制了一個月一張,所以也很多我很喜歡的照片無法貼在這篇,像是研討會今年去了有六場也只挑到其中兩場的照片,去日本的櫻花雖然覺的醍醐寺的最漂亮,但是因為天氣沒很好還是放棄那邊的照片。
閱讀「2013」全文W3C Validator Suite
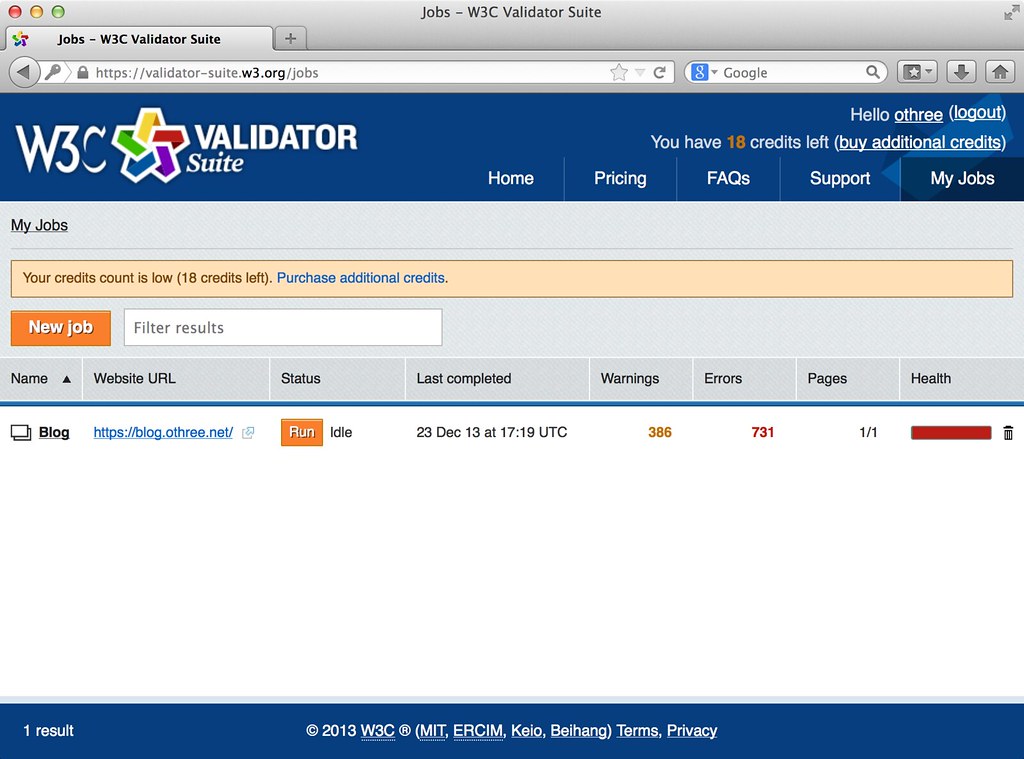
W3C 不知道何時推出了 Validator Suite,有別於 Markup Validator,這次是個收費服務,目前註冊帳號會送 20 個使用額度,收費也是買使用額度,而不是算時間的,Validator Suite,是基於 Markup Validator 而發展的,本身是 close source,兩者最主要的差別在於 Validator Suite 是可以一口氣檢查大量網頁的,你丟網址給它,它可以一直往下深入檢查每個子頁面,Markup Validator 則是一次只有一頁,這樣設計的目標對象其實應該是商業網站之類的,至於 W3C 的 Markup Validator 則是 open source 的,這幾年也一直有更新,整個進步很多,很多新標準的支援都很快,像是 itemprop、itemscope 之類的屬性都能真正的判斷是否有正確使用,而不只是單純的判斷是不是個合法的屬性。
閱讀「W3C Validator Suite」全文asm.js 效能再提昇
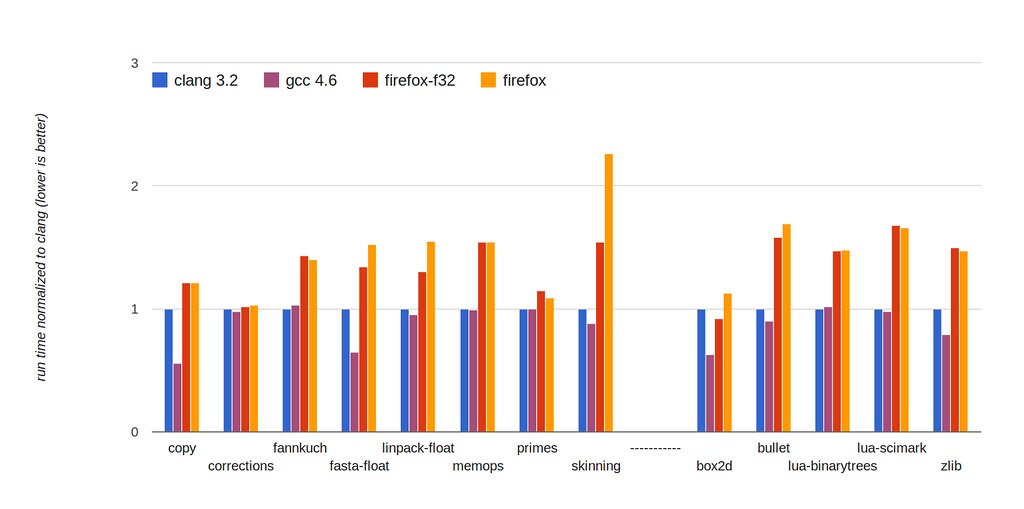
Mozilla 之前發表 asm.js 後,公佈的速度大約是原生應用是的兩倍慢,不過最近這個數字又變好了,根據 20 日 Mozilla Hacks 發表的文章,現在這個數字已經變成 1.5 倍了,主要是歸功於 float32 數值處理最佳化,不過目前還不建議直接使用這個新的 float32 最佳化機制,Mozilla Blog 有一篇文章則是在講比較技術面的內容,大概看一下,應該是犧牲精確度來換取速度。本來我是覺的要真的和 native 一樣快不太可能,不過看到新的 benchmark 結果,覺的這天或許不會太久就會到來吧。
iPad Air
前陣子入手的 iPad Air 真是很讓人滿意,歷代最輕,更好的螢幕,這些大家都知道的部份就不用說了,所以我要來說的是 smart cover 的部份。這次隨著 iPad 尺寸的改變,也推出了新版的 smart cover,針對之前的使用者回報做了許多的改進,官方有說到的就是和 iPad 接觸連接的地方有加上保護層,不會像以前一樣刮傷 iPad 表面,另外我還發現兩點改進比較少人講到。
這次發售前就已經可以發現,新版的 smart cover 的折線少了一條變成只有兩條,以前有三條四面,然後可以組成一個可以固定住的三角形,不過新版的只有三面,照理說三角形會不能固定,所以發表時我就開始很好奇會怎樣讓三角形固定,結果蘋果是用磁鐵來讓三角形固定住,真的是沒想到可以在邊邊還加磁鐵啊。
另外一個則是如果把 smart cover 翻到 iPad 後面,在主機的後面也有隱藏的磁鐵來幫你把 smart cover 定位好,說定位不是固定其實是因為雖然有磁鐵,但是這邊用的比較弱,像照片那樣其實很容易掉下來,但是手拿時好拿很多,也比較不會因為長期這樣拿而讓 smart cover 的轉軸那邊變形。
我覺的這些改進雖然小,但是卻可以表現出蘋果確實有在根據使用者習慣來改進產品,感覺不錯。
JavaScript Promise
最近 JavaScript 圈很熱的一則消息就是要有原生的 Promise 了,不過這個時間點再來介紹 Promise 物件好像有點重複且不必要了,所以想來講一下標準這部份的發展。
在繼續下去前要先作些名詞統一,因為實際上 spec 用的名詞和 jQuery 用的不太一樣,首先是 promise、deferred 甚至是 future 在這邊其實都是同義詞,而 fulfill 則是 jQuery 的 resolve 那樣的動作,reject 就沒有不一樣詞彙,最後是 thenable,代表的是可以丟進 Promise 裡一起 chaining 的物件,只要有定義 then function 就可以算了。
之前的文章也有提過,JavaScript 領域的 Promise 基本上是 jQuery Deferred 實作後才開始受到廣為注目,而 jQuery 實作的說是基於 CommonJS Promise/A 這個標準,不過其實去看 Promise/A 會發現他內容根本就很少,不知道怎麼和 jQuery Deferred 扯上邊的,最近才了解,Promise/A 其實只有最基本的 Promise 的功能定義,而它的定義就只有說有個值未來會拿到,然後你要給他then這個 method。
而其它像是怎樣 fulfill,有沒有when那種功能之類的,都沒有定義,完全就是個自由發揮,所以 jQuery 的實作才會看起來和 Promise/A 比起來差距這麼多,不過更糟的是,第一版的 jQuery Deferred 卻還把 then 實作錯了,在 spec 中描述 then 的部份的第二段文字:
This function should return a new promise that is fulfilled when the given fulfilledHandler or errorHandler callback is finished. This allows promise operations to be chained together. The value returned from the callback handler is the fulfillment value for the returned promise. If the callback throws an error, the returned promise will be moved to failed state.
這邊其實是在說 then 要回傳一個新的 promise 物件,然後你的 Promise 才會有 chaining 的特性,在 jQuery 一開始的版本,這個特性其實是要利用pipe來達成而不是then的,我想這也是後來為什麼 jQuery Deferred 把 then 的行為改成 pipe 的行為的原因,不過即使如此, jQuery 的 API 還是和 Promise/A 有些差距就是了,說來尷尬,Promise/A 只規範了 then,結果把 Promise 發揚光大的 jQuery 實作卻把 then 做錯了。
由於 Promise/A 只有描述行為,而不是詳細的實作,於是就有了 Promise/A+,這個 spec 不是 CommonJS 的 spec,而是由一群人自主發起的,把 Promise/A 裡面所缺的詳細規範補齊,像是 Promise fulfill 時要怎樣處理之類的,定義得很詳細,這份標準完全沒宣告著作權,用的是 CC0,像 rsvp.js 和 Q 用的就是 Promise/A+ 標準來實作,不過 Promise/A+ 還是只有定義 then 的部份,怎樣 fulfill,怎樣 reject 部分的 API 還是沒碰,所以不同的實作都還是會有些差異。其實 Promise/A+ 組織的 github 帳號上可以看到有關於這部份的討論,雖然是沒寫出任何草案,我想應該就是直接進了 TC39 的 Promise spec 了吧,畢竟好像編輯有重複的人。
TC39 的 Promise 就和 Promise/A+ 的差不多一樣,fulfill 和 reject 的 API 設計就是用他們討論時的其中一個選項,結果是和 rsvp.js 的時作比較接近,fulfill 和 reject function 是在 promise 物件的建構時給的 callback 裡面才會拿到,和 jQuery Deferred 物件可以從外面來 resolve/reject 的設計不一樣:
new Promise(function (fulfill, reject, progress) {
// blah....
});我對於 JavaScript 原生要支援 Promise 這件事是非常樂觀看待啦,畢竟常常只想要它又不想要 jQuery 或是另外引入其他 Library,以後原生支援就省事很多了。
Accessibility in US
這次去美國因為有人受傷,讓我體會到美國的無障礙設施真的是完善很多,而且很早就開始弄了,當然有很多情形是他們地很大,要對輪椅友善相對簡單,像是 Mozilla 舊金山辦公室,前身是間酒館,旁邊入口處都有給輪椅上下用的電梯。
閱讀「Accessibility in US」全文Mutation Observer
DOM Level 4 裡面提出了一個新的 DOM Mutation 的對應機制,叫做 Mutation Observer,顧名思義,它是 observer pattern 的一種,和以前的 Mutation Event 比起來有不少優點,現在大家也都建議使用 Mutation Obeserver 而不要用 Mutation Events 了。主要的差異是:
- Observer 是非同步的,效能比較好
- DOM change 整理成 mutation record 給你
- 可以察看所有的 DOM 變動,也可以只注意想要的變動
這邊要先解釋第一點,可能會有人覺得 Mutation Event 也是非同步的,不過實際上,在 event callback 的 function call 內,整個算是一個同步的執行 process,也就是說一個 mutation event 發生後,一定會執行對應的 event callback,而且開始執行後中間不會插入其他的東西,這樣的行為有個缺點就是,如果我要在一個 function process 中一口氣砍掉 100 個節點,然後又有綁 mutation event 來作對應的處理,不過如果這個對應的處理動作可以等到最後在執行就好的話,用 Mutation Event 就會被迫多執行 99 次。但是 Mutation Observer 則是非同步的機制,就是不會你的 DOM 有一點變動就會引發它去執行 callback,而是等你的 function process 結束,timer 空出來時才會去檢查,然後一口氣把所有變動整理好丟到 callback 裡面。
目前支援的程度也還不錯,Mutation Observer 用起來也不難,只是它就真的是一個獨立的觀察者物件,剛開始看到可能會不太習慣,可以參考 Dev.Opera 的 Getting to know mutation observers 這篇文章,講的蠻詳細,包括怎樣偵測瀏覽器有沒有支援,如果是沒有支援的瀏覽器,一是可以 fallback 到 Mutation Event 做事,另一個則是可以用 Polymer 的 Mutation Observer polyfill,底層也是用 Mutation Event 來達成的就是。
California Highway 1 & 17 Miles Drive
如果你要從舊金山去 LA,又不趕時間,推薦可以開車下去,而且不要開內陸,花個一天走海岸邊的 Highway 1 接 101,路上的風景絕對值回油價,Highway 1 是從 Monterey 到 San Luis Obispo,路途大概可以分為兩段,前半段是類似北宜那樣,岩岸的靠海山路,後半段則是非常平緩的平原丘陵路線,兩段差異很大,非常特別。我們這次是前一天先到 Monterey 住一個晚上,隔天早上從 Monterey 出發,不過進入 Highway 1 之前,先去了 17 Miles Drive,Monterey 的有名景點,是一條沿著海岸的公路,不過這段的海岸還很平緩,而這段路線上的風景非常的特別,有非常豐富的生態。
閱讀「California Highway 1 & 17 Miles Drive」全文Nelson Mandela
本來想寫一篇文章講講他的故事對我的意義,想了很久拖到今天,不過實在是寫不出什麼,只好放上 Invictus 這首詩:
Out of the night that covers me
夜幕低垂將我籠罩
Black as the Pit from pole to pole
宛若陷入漆黑地窖
I thank whatever gods may be
我感謝萬能的眾神
For my unconquerable soul.
賦予我不敗的心靈
In the fell clutch of circumstance
即使環境險惡危急
I have not winced nor cried aloud.
我未曾退縮或哭嚎
Under the bludgeonings of chance
處於機運的脅迫下
My head is bloody, but unbowed.
血流滿面但我不屈服
Beyond this place of wrath and tears
超越這般悲憤交集
Looms but the Horror of the shade
恐怖陰霾逐步逼近
And yet the menace of the years
長年威脅揮之不去
Finds and shall find me unafraid.
我終究會無所畏懼
It matters not how strait the gate
縱然通道無比險狹
How charged with punishments the scroll
儘管嚴懲綿延不盡
I am the master of my fate:
我是我命運的主人
I am the captain of my soul.
我是我心靈的統帥
──威廉亨利AngularJS Data Binding 機制
一開始沒特別注意,前陣子看 PolymerJS 的時候才發現 AngularJS 的 data binding 是只要改 POJSO(Plain Old JavaScript Object) 的值,然後魔法就發生了,如果有寫 JS 應該都了解,目前其實沒辦法偵測某個物件的屬性是否被更改,所以 AngularJS 到底怎麼辦到的就引起我的興趣了,以下內容如有錯誤還請告知,畢竟我還沒有 AngularJS 開發經驗,可能有誤解。
結果又是在 StackOverflow 找到重要的參考資料,說到$digest和$apply這兩個 method,$apply最主要是給外部的程式來用(還有 AngularJS 內部),如果是外部的程式改動你 scope 內的值,那還要順便執行$apply(),然後$apply會去執行 angular expression,然後接著執行$digest檢查資料變化並讓對應的變化發生。所以 AngularJS 的 data binding 作法實際上是,AngularJS Framework 內的 controller function 有經手過的 scope,它會自己接在 function 的後面執行$apply()來套用變動,算是一種 dirty check,不過是檢查的很乾淨。
另外還剛好看到今年 JSConf EU 有一場 A comparison of the two-way binding in AngularJS, EmberJS and KnockoutJS 的演講,不長,二十分而已內容也很不錯,推薦花點時間看看:
講者 Marius Gundersen 比較了 AngularJS、EmberJS 和 KnockoutJS 三套 framework 的 data binding 機制,結果是各有優缺點,在最後的問與答也說到現在制定中的 Object.observer 的 JavaScript 未來新功能,等到這功能正式可以用時,就可以解決現在這些實作大部分的問題。
還有一篇文章 Accessors vs Dirty-checking in Javascript Frameworks 有蠻深入的比較現在不同 data binding 實作的特性,就如標題是 Dirty-checking 和 Accessor 兩類實作為主,Accessor 的實作其實就是像 Backbone 那樣,要修改 model 的屬性要用他的set()方法來作,才能順便觸發後面的動作。
最後文章寫完才看到 AngularJS 社群第四次聚會 Ticore 已經講過這個主題了,投影片內容也還蠻深入的。
Creative Commons 4.0
Creative Commons 4.0 今天正式開始可以用了,雖然前兩週就已經公開消息,不過今天收到的信件通知才提供了新版授權選擇的網頁連結,新版的授權選擇工具還會直接根據你選的授權,告訴你這是不是屬不屬於 Free Culture 的授權,基本的判斷原則是有 NC 或是 ND 的就不能算是 Free Culture License,另外稍微看了一下目前的授權工具,目前中文版的 4.0 授權文件還沒上線,簡單版的也還只有部分單字翻譯了,不過相信這些東西都有在進行,台灣創用 CC 計畫其實也早在上周就發表了新一代的授權方式-創用CC授權 4.0 與大家見面!這篇文章,很清楚的說明 4.0 和 3.0 主要的差異,摘要一下主要的變化:
- 明文規定可以用網頁連結標注來源
- 授權人可以要求拿掉重製物上的註名(想要匿名、或是希望不要和衍生著作物有關聯)
- 違反授權的人有 30 天的時間可以修正
- 更好讀的文字敘述
其他還有一些以前的模糊地帶也都在這版的更新中修正了,整體來說應該是蠻大的進步,另外 CC 依然在尋求贊助,台灣的創用 CC 計畫是中研院的計畫案支持,不過國際的 CC 組織則是需要靠募款和贊助來維持營運,有興趣支持的也可以贊助一下,還可以拿些紀念品,不過今年的紀念品我不怎麼喜歡就是了。
Mozilla Location Service
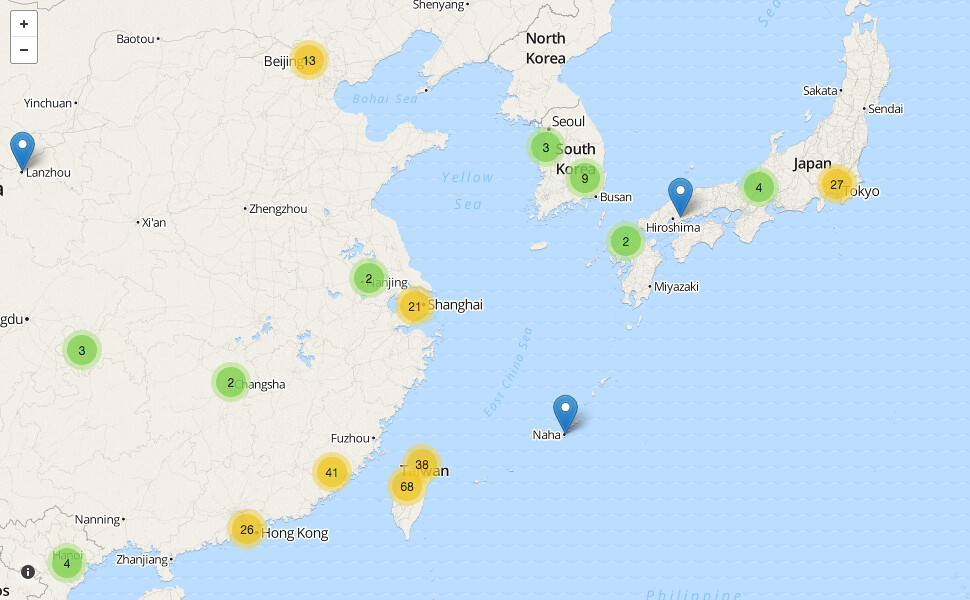
最近有明顯覺得 Mozilla 的路變多了,除了瀏覽器之外,還在各種不同面向的發展來維護網路世界的開放與自由,Mozilla Location Service 就是其中的一個計畫。一般而言,要取得位置基本上就是用 GPS 服務或是 AGPS 利用行動網路的基地台來計算位置,不過其實 Google 還有一套資料庫可以用 Wifi 基地台來作輔助甚至定位(WPS, Wifi Position System),而他們的資料來源主要是靠街景車掃街的時候順便掃的 wifi 訊號紀錄,GPS、AGPS 加上 WPS 三套系統合作其實已經可以讓你的位置非常準確了,只是目前 Google 的 WPS 的缺點是,畢竟是由一間商業公司把持的,因此 Mozilla 就決定開始這個 Location Service 計畫,希望能讓這種資料庫能有開放自由的版本,就像是 Open Street Map 一樣,不過目前這個 service 還在資料收集階段,其實可以從上面的圖看到,台灣目前的資料點還比日本多喔~
這篇文章的目的其實是要推廣大家一起來幫忙 Mozilla Location Service 收集資料,雖然現在幫忙收集有點像是放棄資料的任何權利,沒有 agreement 可以簽就是,不過至少可以相信 Mozilla 不太會亂來,收集的資料看起來也很合理,像是 SSID 就沒有拿,Google 當初因為收集太完整還發生了一些隱私權問題。
目前要幫忙收集資料唯一的門檻就是要有 Android 手機,然後安裝 MozStumbler,目前沒有上架 Play Store,可以直接用 Android 開啟網頁下載 apk 然後就可以執行安裝了,通常會需要先去安全性設定那邊允許從未知的來源安裝 App,裝上後只要把 Wifi、GPS 打開,執行應用程式按下大大的開始掃描然後就好了,也可以去設定那邊加上你的暱稱,還可以在 Leaderboard 看到你的貢獻排名了。
Resoponsive Image 新標準:src-N
更新,結果是<picture>和srcset勝出。
上週看到 Responsive images - end of year report 這篇文章,才驚覺到現在 resoponsive image 的競爭者們,srcset 和 <picture> 都已經落伍了,現在呼聲最高的是 src-N 屬性。
src-N 的 N 是正整數,所以就是src-1、src-2、src-3這樣的形式,其實我覺得這個命名模式蠻有趣的,很像是程式設計師在程式寫一半,突然發現已經弄一半的系統中,某個變數突然有複數的值時,會在變數名稱後面加上 '1'、'2'、'3' 那樣,所以 src-N 就有 src 用了一陣子之後,突然發現有需要其他的圖片 src,所以就用 src-1、src-2、src-3 來當名稱。規範對於 N 的範圍沒有定義,然後照字面上來看是可以有空號的,不過 parse 時會照數字順序處理,如果全部處理完沒找到 match 的圖片可以用的話,就會拿 src 的值當成預設的圖片。
src-N 屬性的內容和 srcset 的內容規則不太一樣,而且有兩種格式,首先第一種比較簡單,就是寫多個 src-N 屬性,然後每個給他一個 media query 作 prefix,之後只給針對解析度分開的 srcset 值,例如:
src-1="(max-width: 768px) //farm4.staticflickr.com/3820/11153957705_50c0f5a7d8.jpg 1x, //farm4.staticflickr.com/3820/11153957705_50c0f5a7d8_b.jpg 2x"
src-2="//farm4.staticflickr.com/3820/11153957705_eafe482d62_k.jpg 2x"當然解析度是可選的,所以也可以一個 media query 只配一張圖片:
src-1="(max-width: 768px) //farm4.staticflickr.com/3820/11153957705_50c0f5a7d8.jpg"
src-2="(max-width: 2560px) //farm4.staticflickr.com/3820/11153957705_50c0f5a7d8_b.jpg"
src-3="(max-width: 3840px) //farm4.staticflickr.com/3820/11153957705_eafe482d62_k.jpg"這種寫法是比較簡單好懂得,第二種寫法是只提供一個 src-N 屬性,然後告訴瀏覽器你想要的 Resoponsive Design 的 media query 的中間點和圖片想要的寬度,然後把所有可以提供的圖片和他的大小都提供出來,瀏覽器會根據實際的 device 來計算找到最適合的圖片,拿標準上的範例來說明:
<img src-1="100% (30em) 50% (50em) calc(33% - 100px);
pic100.png 100, pic200.png 200, pic400.png 400,
pic800.png 800, pic1600.png 1600, pic3200.png 3200">首先,;前面那串稱為 size viewport list,理論上都會是單數個值,會是圖片寬度、viewport 中間點、圖片寬度、中間點這樣的循環,所以上面的(30em)和(50em)就是你的 responsive design layout 的不同 layout 切換的條件,另外三個值則是圖片在那個 layout 下希望的寬度。也就是螢幕寬度小於 30em 時,你這個版面這張圖片寬度會是 100%,如果螢幕介於 30-50em,那圖片寬度會是 50%,如果螢幕大於 50em,那圖片寬度就是 33%-100px。接著的;後面的內容則是你提供的各種大小的圖片和他的寬度,然後接著神奇的事情就發生了,瀏覽器會根據你的螢幕寬度決定要取哪個 layout,用那個 layout 的圖片寬度去計算實際上圖片大約的大小,乘上解析度,然後自己去後面那堆候選的圖片檔案找最適合的來用。
第二種語法的缺點就是不能忽略 device pixel ratio,不然在大部分情形是方便簡單很多的。回頭看目前出現過的三種語法,目前我是最喜歡 src-N 的,雖然我是覺的一致性、整齊性比 srcset 還要差,不過比起 <picture> 實在都好很多,只是目前依然也還沒有瀏覽器支援,其實 srcset 之前也都沒人支援,webkit 的支援在發布前被檔下了,後來的討路就產生了現在的 src-N,目前看起來也沒其他候選標準,或許過陣子就會有瀏覽器開始支援這種寫法了吧。
大圖測試-1
更之前的文章