進入本題前,先岔題到 open graph 一下,就是前兩天才注意到要用 Open Graph protocol 的話,其實在 html 裡面要加上prefix="og: http://ogp.me/ns#"的屬性和值:
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml"
lang="zh-tw"
prefix="og: http://ogp.me/ns#"
>這個 prefix 屬性其實是 RDFa 來的,所以其實 Open Graph Protocol 也是走 RDFa 系統,Twitter Card 就比較沒走的這麼語意網了。
這篇其實是要說 Twitter Card 的更新,首先是卡片的種類變多了,在一開始只有 Photo、Summary 和 Player 三種,現在則又多了 App、Product、Gallery 和 Summary Large Image 四種。
其中 App 還蠻早就有了,以前如果貼 iTunes Store 連結的話就可以看到,只是一開始沒開放申請的樣子,新的幾種卡片我最想要的其實是 Summary Large Image,這個其實就是最早的 Photo 卡片的樣子,和 Photo 其實只差 description,我一開始會偷用 Photo 卡片來讓文章的圖片比較大,只是他們後來改成不會顯示我提供的文章摘要,直到前幾天才發現有新的 Summary Large Image,完全就是當初的 Photo 卡啊,所以看到就立馬申請下去。
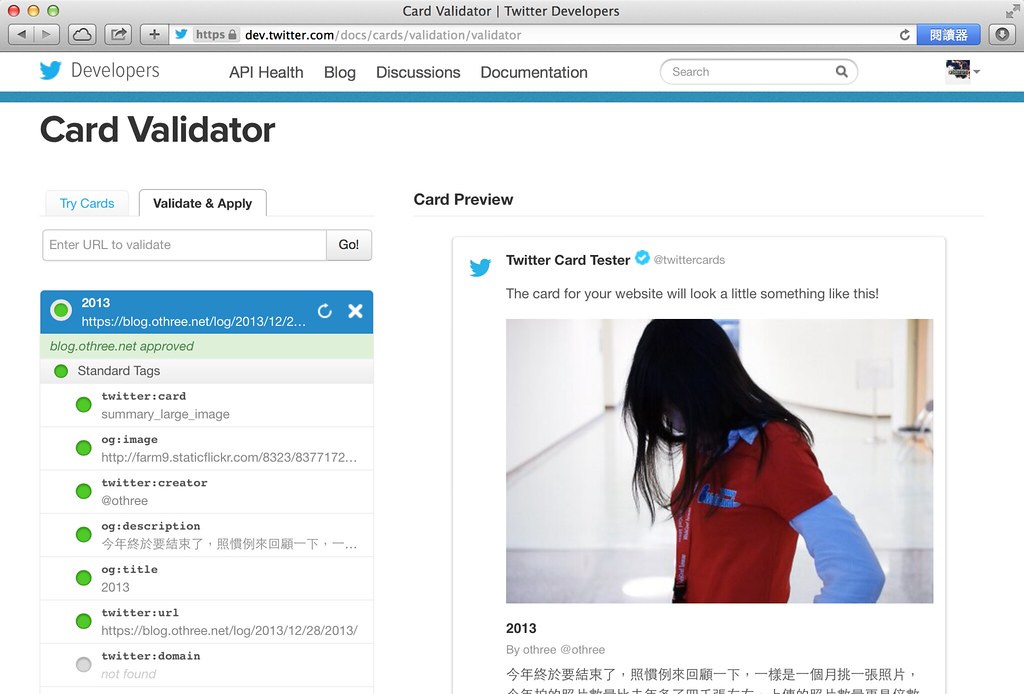
申請的過程和以前也不一樣了,現在是在卡片測試工具那邊先測試,如果驗證格式沒問題就會出現黃色的通知和申請鈕可以按下去,如果是已經申請通過的話就會是綠色的。還有就是測試工具也多了組出 sample code 的功能,還算蠻不錯的,有些比較複雜的卡片格式就可以利用這個工具來搞清楚。