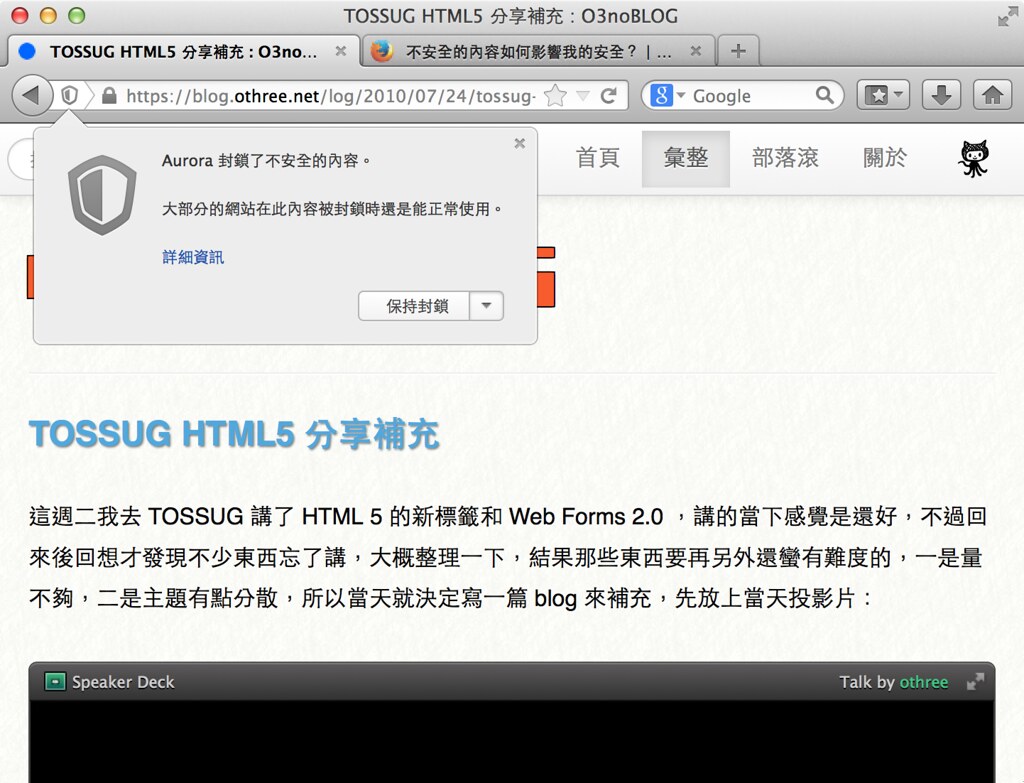
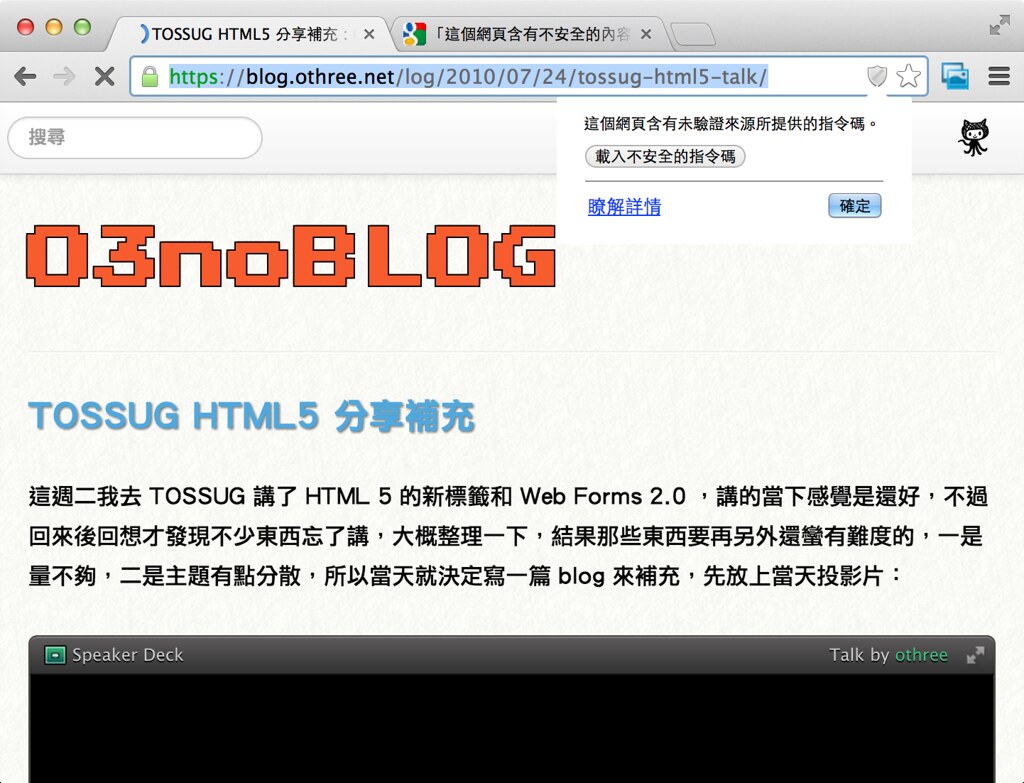
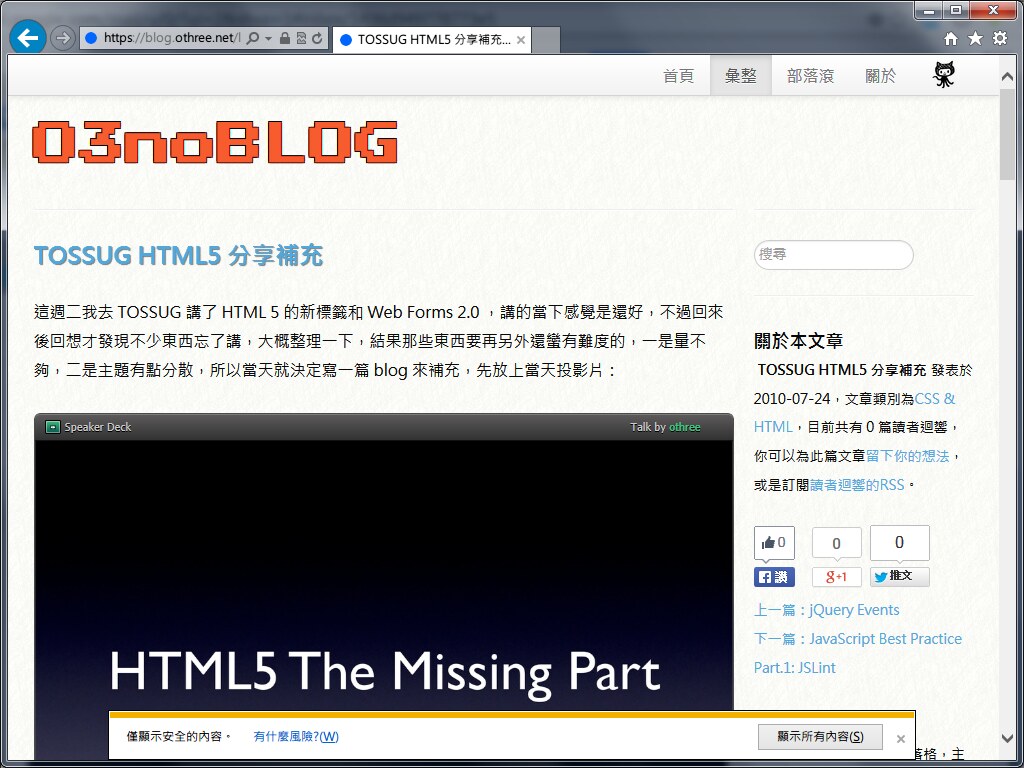
最近在翻舊文章,檢查連結圖片時,看到幾篇文章有引用 ted.com 的影片,不過現在卻看不到影片了,研究一陣子發現是因為 ted.com 還沒有支援 https,但是我這邊已經是用 https 連線了,這種情況在現在主流瀏覽器包括 Firefox、Chrome、IE ,http 的內容都是會被擋下來的,而且即使站長在 CSP 裡面有加到白名單也沒用(後來想想還算合理,兩邊設計的角度不一樣),被擋下來時其實瀏覽器都會有通知訪客:
IE 在開發工具內還會有紅字嚇人:
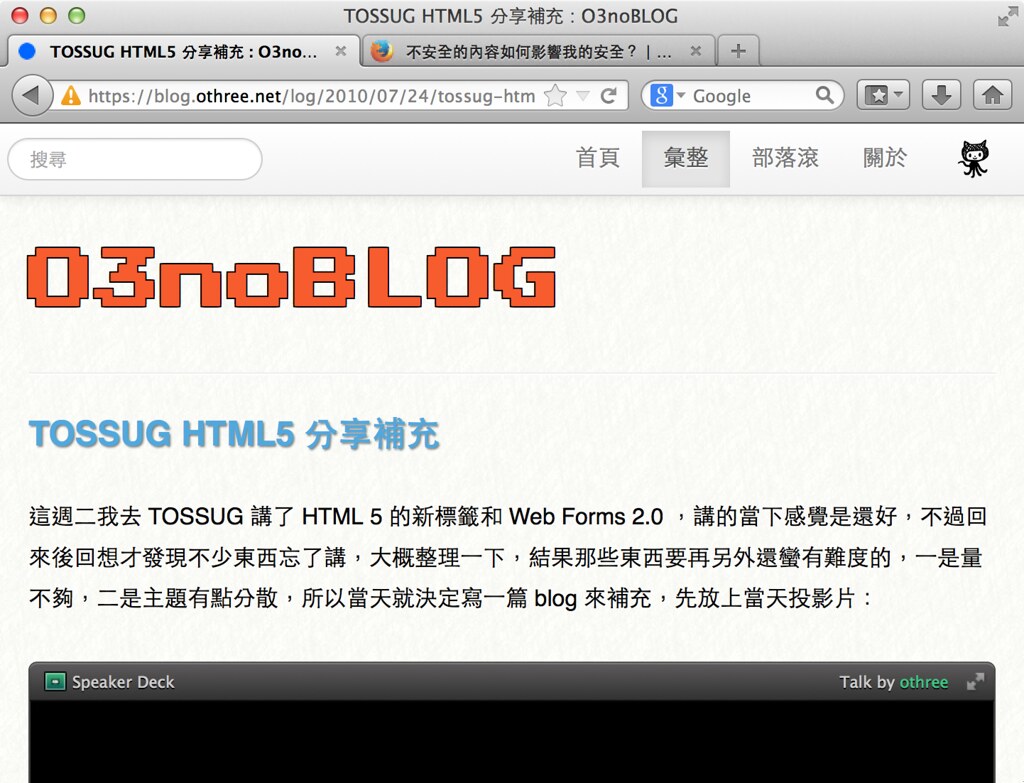
訪客是可以自己去打開這個限制的,不過這樣做之後,畫面上都還會有警示,像是 Firefox 在網址前面會有個黃色三角形:
Chrome 則是會把 https 劃掉:
一度想要用 proxy 方式來處理,不過後來放棄了,ted.com 那邊的 html 內的連結寫法還真是多采多姿啊(遠目)。這問題其實正解就是要 ted.com 去支援安全連線,所以我寫信去跟他們建議了,不過一時半刻也不會解決,所以還是需要個暫時解決的方法,目前想法是寫個說明,就像是這篇文章,然後有引用 ted.com 影片的文章都加上連結到這篇文章,除此之外,除了 embed iframe 外,也加上普通的超連結,這樣訪客也可以不要開例外允許非安全連線內容,而是直接連去 ted.com 看影片,像是 TOSSUG HTML5 分享補充 這篇文章。
最後附上瀏覽器的說明: