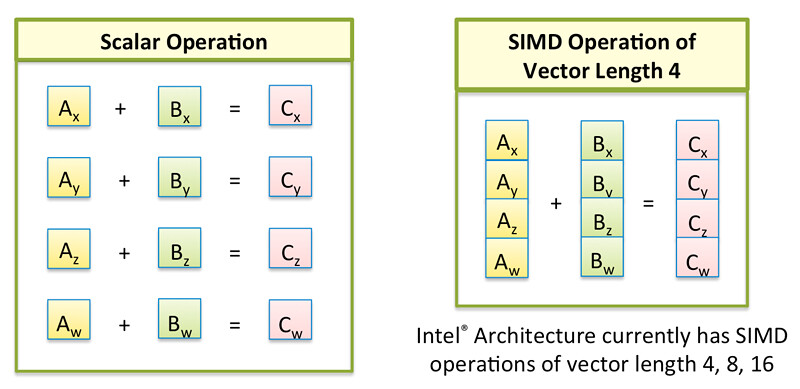
Intel 前陣子推出了 SIMD in JavaScript 的概念以及實做後的效能比較,SIMD 指的是下一個指令就能做多個運算,基本上是 CPU、GPU 的指令,例如上圖那樣,本來的四個加法需要四個指令,改用 SIMD 就可以用兩個向量相加的方式把四個加法做好,效能可以提升不少,常見四維的向量和矩陣其實都是為了 3D 運算,所以這個新的提升效能的方式大概也會是 3D 相關的應用為主吧,本來以為這只是單純 Intel 在做些試驗,不過最近準備 COSCUP 的演講時,發現其實SIMD 也有打算標準化進 ECMAScript 裡面,不過不會太快,目前推斷是 ES8 才會看到。
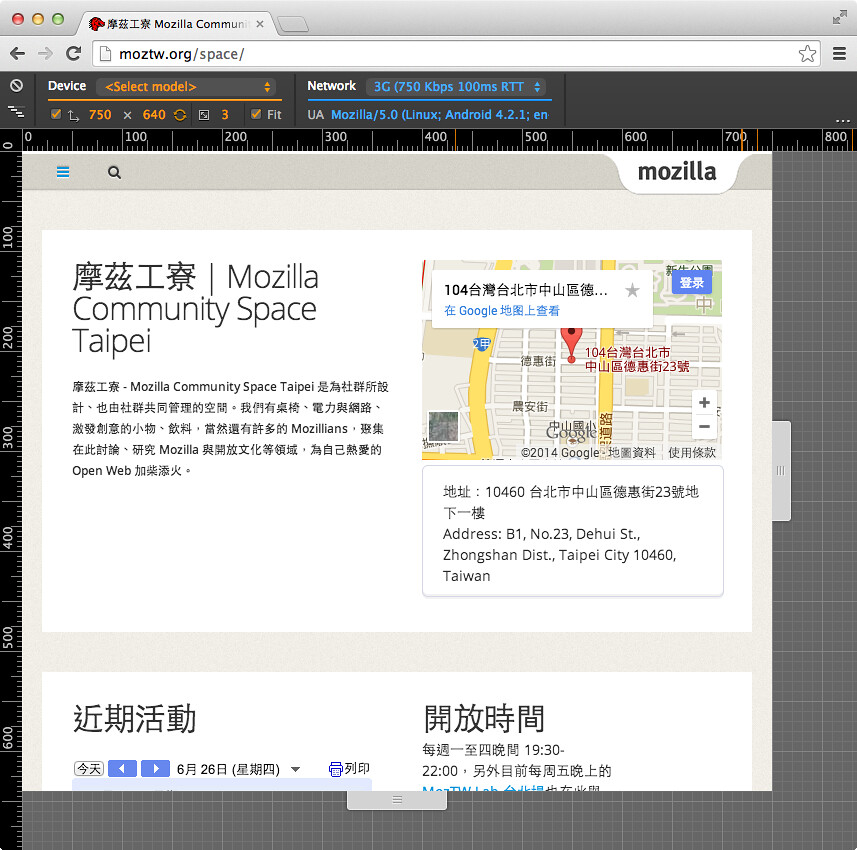
Chrome 開發工具的新模擬器
Chrome 開發工具有個新的模擬器,介面改不少,其中最大的特點是多了網路模擬的功能,可以模擬網路速度了,目前在 Chrome Canary 已經可以用,可惜還沒有自定義選項的功能,不過我想到 Chrome 前應該會有~
RGBA_ 控字慾
昨天去參加了 RGBA 很久沒辦的活動,這次主題是字體,剛好是我很有興趣的議題,所以從一開始就很想參與,結果報名時竟然忘記,而且還連續兩次都忘記了,想不到活動當天 hlb 沒辦法過去,我就順利的接手他的票了,然後覺得應該分享一下,所以就有了這篇文章。
一開始是由 Jason 的手寫西文毛筆字開始,我有拍些照片也錄了一段影片:
一直覺得寫這種字體用的筆很有趣,根本就是一片鐵片,要控制的好讓出墨平均應該需要不少練習吧,
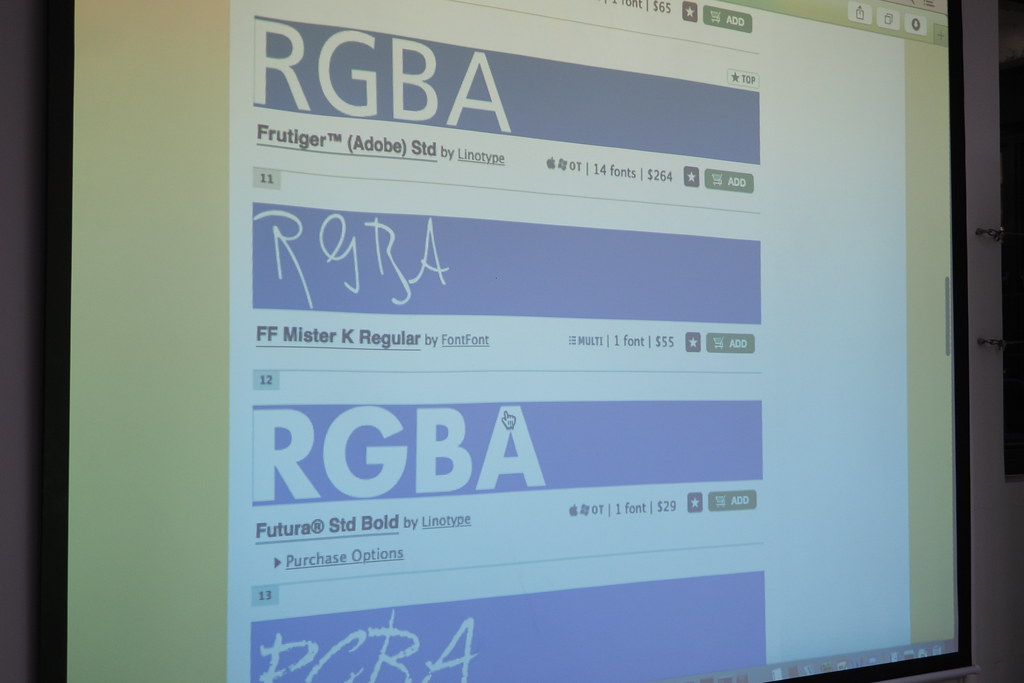
接著就是 Even 介紹他挑選字形的方法,因為他基本上都是挑選黑體來用比較多,不過黑體也分很多種,所以先介紹了不同黑體的差異,基本上就是黑體字並不是所有都侷限現在框框內的,筆劃也不是都方方正正的,例如蒙納黑和 Arial Unicode MS 的底就不平,所以字體本身可能是有點歪斜的。
另外一種變化可以稱為喇叭口,也就是上圖那樣,在筆劃末端會放大,這種黑體比較適合小字使用,喇叭口可以讓視覺上感覺筆會比較粗,但是又不會影響整體的灰度,例如 Hiragino 這個 OSX 內建的日文字體。如果不要喇叭口的話可以選華康黑,華康黑又有一個特別的地方是他的一些筆劃是有裝飾的,我本來以為黑體就是不會有這些裝飾元素的,真是沒想到啊。最後講到信黑體,信黑體就是非常標準,文字侷限在方框內,灰度平均,沒有裝飾的黑體。然後 Even 還有用 fontshop 這個網站和 Sketch 示範一下不同字重的搭配。
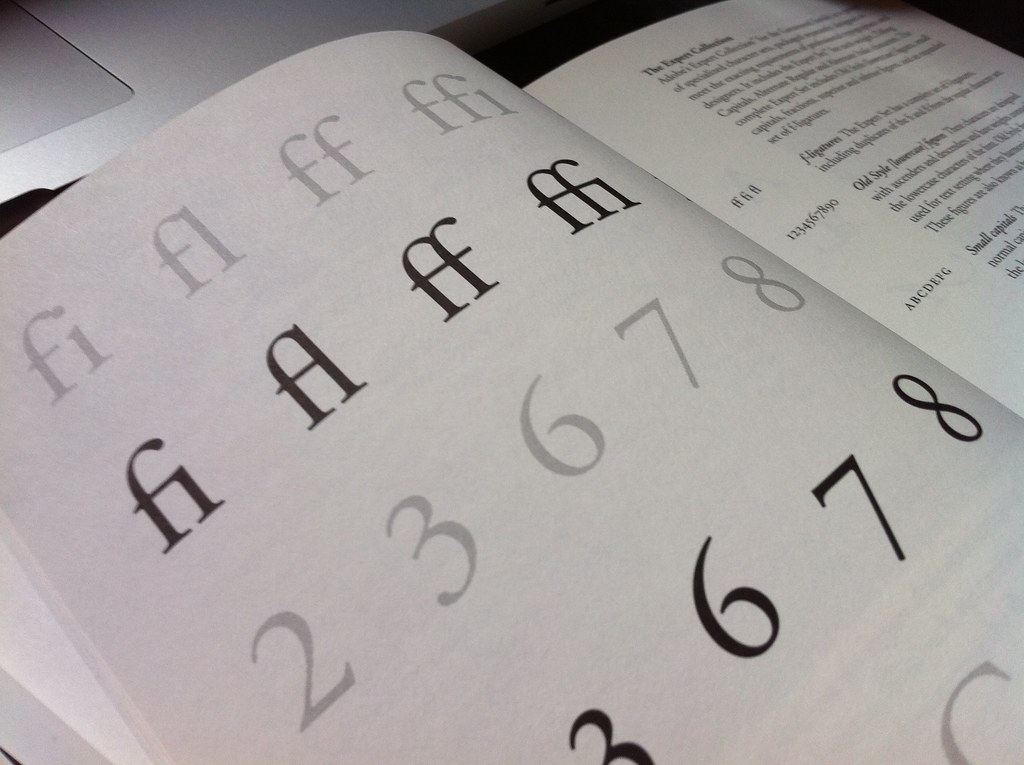
接下來聽的是 but 介紹 OpenType 特殊功能和他做的一些實驗,OpenType 的規範有定義一些在西文排版上已經存在很久的功能,例如連字 Ligatures。
OpenType 有的功能時很很多,微軟有份文件有列出,據 but 說,OpenType 是微軟和 Adobe 合作產出的,我後來搜尋一些相關資料時發現微軟有不少文件,可惜 IE 對於 OpenType feature 的支援卻落後不少,Firefox 和 Chrome 都已經支援一陣子了,雖然目前都還算是實驗中的功能, but 有用這些功能和他自己製作的字形弄了兩個實驗網站,兩個其實都是用連字辦到的,第一個是完全用文字把日本的火車時刻表做出來,這樣做除了畫面呈現上可以和紙本一樣,SEO 也會表現的比插入 icon 來的好,當然親和力也自動跟著提昇,第二個則是注音字形,可以邊打拼音邊顯示你輸入的注音符號,然後另外還做一個反向的,可以打注音拼音,兩個 demo 都蠻有趣的,而且可以在頁面上玩玩看連字。
另外因為有提到 emoji,因為 emoji 是彩色的,目前各家實做不一樣,蘋果是塞圖進字形、Firefox 我忘了,然後微軟是用多個圖層來處理多色的問題,所以我問了一下去年看過的 SVG in OpenType 的相關資訊,可惜 but 沒接觸過,後來我去搜尋看看到底這神秘的東西是誰推出來的,因為把 SVG 放進去字形裡面不是單純只是向量的彩色圖片,所有 SVG 可以做的事情都可以辦到,例如動畫之類的。總之發現是 Mozilla 開始這計畫的,在 W3C 有 community,Adobe 的網站也有介紹過,應該不會是個孤兒格式才是,目前好像轉轉進到 MPEG 組織下維護了,Open Type 有個很神秘的地方是它現在是由 MPEG 組織來維護,屬於 MPEG-4 檔案格式的一部分,真是令不解的狀況啊~
最後比較可惜的是 Vertical Rhyme 沒聽到,不知道之後會不會放出投影片(but 的投影片也想要啊),主要想聽的主題就差那個而已,有一些特別去聽的就是之前已經在別的場合聽過了,整體來說這次收穫算是很多的,最後還是要感謝一下辦活動的 Even 和突然沒辦法去的布丁了,然後就看一下當天的盛況吧。
WWDC 2014 Keynote
昨天晚上的 WWDC 2014 Keynote 大概是在 Steve Jobs 後我看過最滿意的 Apple 發表會了吧,一來是因為發表的東西讓人期待,二是整場發表的品質非常好,還記得 Steve Jobs 過世前有一場發表會讓我印象深刻,那場 Steve Jobs 上場的時間很少,主要是做引言,主要的產品介紹是由蘋果的幾位 VP 輪流上來介紹,那場其實在我看來實在是蠻痛苦,因為每個人的用字、語調都很接近 Steve Jobs,看的出來是在模仿,但是就是無法那麼自然,所以那場看下來其實有點難過。
在 Tim Cook 剛接手那陣子的發表其實都還有這樣的狀況,不過可以感覺的出來事情有在慢慢的變化,像是 Craig Federighi,也就是這次發表三度上台的那位 VP,幾次上台的評價的還蠻不錯,比較不冷場,也比較有自己的風格,Tim Cook 模仿 Steve Jobs 的感覺也越來越淡,直到這次的 WWDC 2014,我覺得大概已經是完成某種程度的磨和了。
昨天這場發表主要有三個新東西要介紹,剛好都是軟體的,結果都是 Craig Federighi 在介紹,雖然三上三下感覺有點好笑,不過我覺得這安排蠻正確的,因為 Tim Cook 介紹效果絕對不會那麼好,他 CEO 又不能不上來,所以在台上就是非常穩重的感覺,四平八穩的引言、講公司的一些發展數字,最後做結尾,而且這次我覺得他要不是完全作自己,不然就是把以前模仿 Steve Jobs 的部分都已經內化了,不再有以前那種不協調的感覺了。我猜未來沒意外的話都是這樣的組合,不過這次完全沒硬體,有硬體要發表的話,可能 Tim Cook 還是會自己介紹吧,只好來期待一下 iPhone 6 的發表了。
最後想來抱怨一下,下面這兩張照片不知道有多少人知道問題在哪。
閱讀「WWDC 2014 Keynote」全文更之前的文章