2007 年我寫過一篇一樣標題的 addEventListener 的第三個參數,介紹了事件發生時, DOM Node 的 capture 和 bubbling,事隔十多年,前陣子定睛一看,發現 DOM spec 有變,第三個參數除了可以收 boolean 型別的 useCapture 之外,還可以收 options 物件,又稱為 EventListenerOptions,而這個 options 物件現在支援三個屬性,分別是:
capture-就是以前的第三個參數 useCapture,Boolean 型別。once-新的選項,也是 Boolean 型別,用途就像是 jQuery 的 one 一樣,想不到現在也直接在 DOM 層原生支援了passive-也是新選項,一樣是 Boolean 型別,用途是告訴瀏覽器,這個事件 handler function 會不會呼叫event.preventDefault來停止瀏覽器的原生行為,我最初其實是在 Google 的關於 scroll performance 的文件 看到的,就是如果你是 scroll event,以前會因為瀏覽器要判斷會不會被preventDefault,所以讓 scroll 的效能變差,加上這個選項可以直接告訴瀏覽器說沒有要 preventDefault 後,原生的事件行為就可以不管 event handler 直接處理了,如果裡面硬是執行event.preventDefault的話,那就會被忽略掉,然後根據使用的瀏覽器的話,有的會有警告訊息出現在 console。
Passive Event 的效果也有人做了影片可以看(來源):
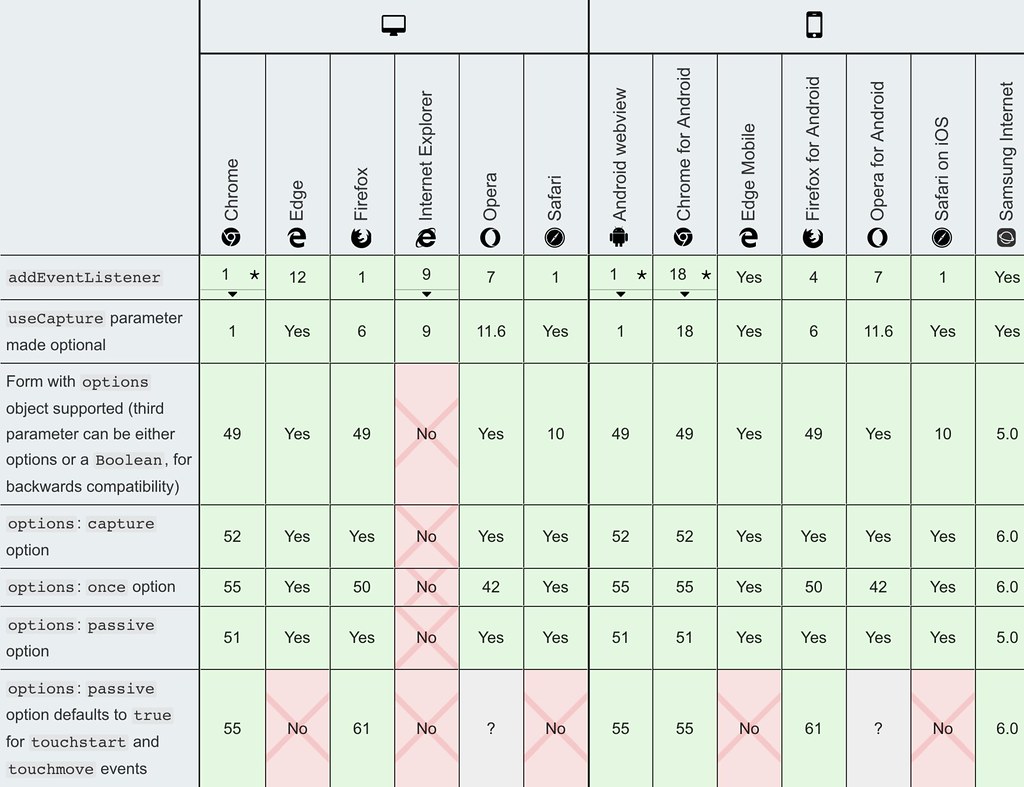
EventListenerOptions 這個東西大概是在 2015 開始討論的,然後 2016 進到 WICG 討論,瀏覽器開始實做,一開始就是只有passive和capture,once則是後來才加上的,所以可以看到 MDN 的瀏覽器支援度表格,once還要比較新一點的瀏覽器才支援,像是 Chrome 51 就支援passive,然後要到 55 才支援once,如果再仔細看,會發現最後一列是touchstart、touchmove事件如果是在 document 層的話,預設改為 passive 事件,這是 2017 年 Chrome 主導修改的行為,Firefox 也有跟進,主要就是希望能讓這些事件處理預設效能好一點,這部分的行為修改其實到現在都還沒標準化,目前還是在 WICG 那邊有個 open issue,除了 touch 事件外,其實連 document 層的 wheel 事件也在 Chrome 73,也就是現在的穩定版本也預設改為 passive 事件了,然後也是有 WICG 的 open issue,MDN 的表則是還沒有。
EventListenerOptions 也是有 polyfill 和工具 package 的,首先來說一下 polyfill 吧,我知道的有 dom4,其實搜尋一下還蠻容易找到其它的,不過差異沒很大,feature detection 的方式幾乎都是用 Object 的 getter 來看送進去的 options 物件的passive屬性有沒有被讀取過,有的話就表示瀏覽器有支援,然候 polyfill 其實也只有行為上的補完,不會真的讓效能提升,不過 polyfill 在現在的支援度下來看也是不太需要了。Package 的話有個 default-passive-events 會幫忙把 scroll、wheel、mouse、touch 等等有需要的事件都改為預設passive: true,如果是新專案先加一下似乎不錯,不過感覺上 Google 是很想都改掉的樣子,現在其實也只差 mouse 事件而已,應該是還怕影響太大不敢下手吧。