
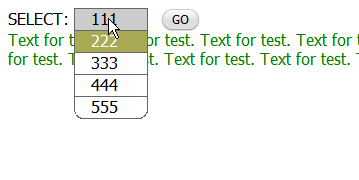
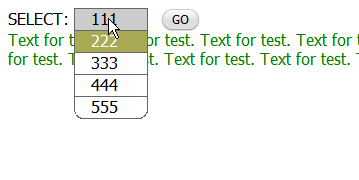
為什麼要用radio模仿select呢,因為select標籤也是沒辦法完全依照自己希望設定樣式的物件之一,舉例來說,他的邊框我就沒辦法設定。因此我一直在尋找方法來處理這個問題,直到想到之前的:checked應用的方法之後,才似乎出現了一絲署光,不過一直拖到最近才有座法的構想,沒想到實際做起來還是遇到不少問題,但還是做出了一個可以用的版本,雖然還有些問題。
閱讀「radio模仿單選select」全文
為什麼要用radio模仿select呢,因為select標籤也是沒辦法完全依照自己希望設定樣式的物件之一,舉例來說,他的邊框我就沒辦法設定。因此我一直在尋找方法來處理這個問題,直到想到之前的:checked應用的方法之後,才似乎出現了一絲署光,不過一直拖到最近才有座法的構想,沒想到實際做起來還是遇到不少問題,但還是做出了一個可以用的版本,雖然還有些問題。
閱讀「radio模仿單選select」全文讓眼睛說話,藉由研究人眼睛的動態,來判斷人看網站或是報章雜誌所注目的地方和不同的設計會造成什麼效果,蠻有趣的實驗,而且其結果對於網站的框架設計很有幫助^^,上面的聯結是簡要的中文翻譯,詳細內容要上英文的官方網站:Eyetrack III。
最後一份報告也交出了,接下來就要開始準備做計劃了,其實這陣子對一些CSS+HTML的用法改變不少,最糟糕的是我開始不太想理會IE上的狀況了,一開始只是我資料庫的期末計畫(S5後台,很陽春,而且還沒上傳檔案的功能),因為時間緊迫所以就只考慮Firefox,沒想到現在,我的Blog的Style在IE下會出現錯誤的問題我都懶的修正了。
閱讀「CSS設計理念?」全文Fight to Spam,幾家大型Blog系統供應公司和搜尋軟引擎公司合作(包括微軟、Google、Yahoo、SixApart...etc)對抗Spam,只要在迴響裡面的連結加上「rel="nofollow"」的屬性值,則該連結的網頁不會因為有人連過去而提升PageRank,降低Spam的效果,藉此達到防堵Spam的功能,其中MT的Plug-in在此。
Google Blog的文章有更詳細的說明,我是對各家公司此次合作有很高度的期待,只不過我還沒裝上該plug-in^^b(快好了,快好了)。
今年第二季會上市的樣子,在這則新聞下面的地方看到的,不過沒圖片和介紹很可惜:P,總之,這一切都符合我的計畫,接下來就等研究的獎學金啦。
Who created CSS? CSS Early History,蠻有趣的一篇文章,介紹了一些CSS正式問世前的style language,對於CSS的學習沒什麼幫助就是^^b。在柏強的城市歷險記看到的。
ウホ!だめのいい男日記本是Wantsu的blog,主要都是ACG的內容,最近新開張,有興趣的人可以去逛逛喔^^。
Apple的官方網頁、日本watch impress的介紹、台灣蘋果的官方網頁。
購入預訂,不過512MB和1GB價錢差了約快一倍耶@_@,然後台灣蘋果還沒看到消息,台灣蘋果在新產品的推出速度上似乎都是慢一步,真是有點小不滿,不過我到目前還沒買過蘋果的東西啦XD。
蘋果還同時發布了Mac mini(台灣頻果官方網頁)的消息,看起來就像是超小的準系統,不過我打算存錢買它的laptop,所以這台就不太考慮了,而且比起來我比較喜歡iMac G5 :P,其實我一直很好奇Apple的藍芽無線滑鼠,要是附近有兩台以上有藍芽的Mac都把它裝上去會變成怎樣,好像會互相干擾耶@_@,牽一髮而動全身啊。

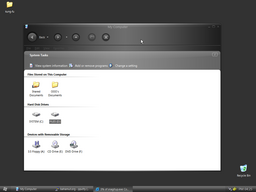
 這個style,而且用了很久。最近則是把研究室的電腦和家裡的電腦換成不同的tyle,研究室的一開始是用黑色的Longhorn Alternative GuiKit
這個style,而且用了很久。最近則是把研究室的電腦和家裡的電腦換成不同的tyle,研究室的一開始是用黑色的Longhorn Alternative GuiKit



雖然不是第一次了,不過這兩天在期末的壓力幫助之下,我又花了不少時間再找新的visual style,我本來用的是wurp,因為是kit,所以其實它裡面不止msstyle,還有很多程式用的skin,其中比較重要的是Y'z toolbar用的skin,要配合Y'z toolbar這套主題才算完整。
不過黑色的用一段時間發現一些問題,因為底色是黑的,所以字是白的,有些程式自己有skin,底色剛好是白的,結果就什麽都看不到了,只好換成白色的,當然白的也很漂亮,只是我比較喜歡黑的^^b。
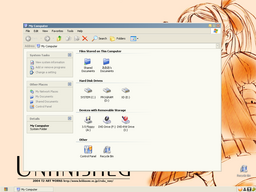
至於家裡則是用HmmXP 這個Style,它基本的設計和傳統的windows介面很像,但是就是不一樣,看起來漂亮多了,而且有很多色調可以選擇,不顧我還是選傳統的藍色啦^^。
這些Style我都是從neowin的討論區( Customizing Windows > Customizing Windows XP > Completed Visual Styles)找的,其實還有一些專站,不過品質差異都很大,所以我後來是在這裡找,至於其他的專站,有空我在列出來吧。