
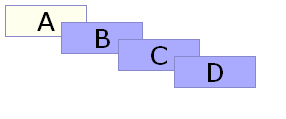
之前說要講放大的東西,想說要先講margin負值的應用,結果今天在想上面圖示的東西不知道做不做的出來,剛剛就隨便弄一下,效果還不錯:P,只可惜用到兩層標籤。範例網頁在這。
CSS:
#out {
padding: 0;
}
#out li {
height: 1px;
margin-bottom: 1em;
list-style: none;
}
li span {
display: block;
width: 80px;
height: 30px;
background-color: #aaf;
border: 1px solid #88c;
float: left;
margin-right: -1em;
text-align: center;
vertical-align: middle;
font-size: 160%;
font-family: Verdana;
}
span:hover {
background-color: #ffe;
}HTML:
<ul id="out">
<li><span>A</span></li>
<li><span>B</span></li>
<li><span>C</span></li>
<li><span>D</span></li>
</ul>大概說明一下,先利用float:left讓span物件水平排列顯示,此時因為li已經不佔高度了,所以li標籤的高度都是0,而且是垂直排列顯示,而且是一個黏一個,所以我用margin-bottom讓他們分開,最後再設定span的的margin-right為負值。
最後,很可惜的IE不支援XD,問題在於即使li裡面的物件變成float了,他的高度還是和已經float的物件一樣高。