天將降大任於斯人也,必先苦其心志,勞其筋骨,餓其體膚,斷其網路,空乏其身,行拂亂其所為,所以動心忍性,增益其所不能
如何用 JavaScript 執行不同網域的 script
因為XSS的安全性問題,所以不能使用XMLHttpRequest的抓不同網域的資料,這限制了部份 mashup 的發展,不過經過測試,加上Ajax Patterns的佐證,發現實際上還是有方法的。
閱讀「如何用 JavaScript 執行不同網域的 script」全文Google Maps 台灣地圖
Google Maps終於提供了台灣的地圖,而且文字清楚又漂亮,不過還有些缺點,像是搜尋地標搜尋不到,地圖和衛星圖重合有些失準,不過看到終於有台灣地圖的Google Maps還是很感動啦。

離線網路應用程式的時代
今天Dojo公開了他們的offline toolkit,雖然還只是測試版,不過我想這已經可以算是網路應用程式的一個里程碑了,如果我的認知沒錯的話,這應該是第一個離線的網路應用程式開發工具,基本的原理是使用者如果希望能夠離線使用該網路應用程式,則需要下載一個小程式安裝,這樣也算是取得使用者同意,所以就不會有javascript不能存取本地端檔案的問題了,現在Dojo提供了一個簡單的範例,還有一段screen cast教你如何使用Dojo offline toolkit,不過將近要一個小時長,所以我還沒看。
雖然終於有一個offline toolkit出來了,不過我反而因此產生些問題,Firefox 3也說要支援離線網路應用程式,照現在的情勢看來,顯然和Dojo的實做方法會不一樣,那會不會程式開發者又要再面臨一次平台大戰啊,我們需要標準啊~~。
Slyvester與Keyboard Shortcuts
這兩天看到兩個應該蠻有用的Javascript函式庫,簡單介紹一下,首先是Slyvester,這是一個Javacript的向量與矩陣的函式庫,他會新增兩種物件$v和$m,分別代表向量和矩陣,然後就可以進行一些常見的矩陣運算。矩陣和向量在一般網路應用可能很少,不過一些進階的電腦功能,像是3D繪圖、統計等等都很需要向量和矩陣的運算,進階的統計可能比較難用Javascript來作,但是我想用Canvas或是SVG處理3D圖形的時候,有這個library應該會方便許多。
第二個Library目前應該還沒有名字,先叫他HKSJ好了,他是鍵盤事件的處理器,以往要透過event物件的keycode來判斷使用者按了哪個鍵,HKSJ反過來先用一個物件抓取所有的鍵盤事件,然後開發者在根據需要對不同的案件組合加上觸發的function,範例如下:
shortcut("Ctrl+Shift+X",function() {
alert("Hi there!");
});這樣就可以處理Ctrl+Shift+X的鍵盤事件了,比起純手工code來說方便許多,擴充性也提昇不少。
Google Reader Theme
hickdesign又放出新的網站樣式表了,繼上次的Bloglines後,這次是Google Reader,其實我個人最希望有漂亮的Gmail Theme啦,有興趣的人請到Google Reader Theme // hickdesign下載。

黑客松、BOF、OSDC
上週接連五六日,我參加了黑客鬆、BOF、OSDC三場活動,過了很充實的三天,也因此本週末都沒休息到~~。
閱讀「黑客松、BOF、OSDC」全文microformat的rel-tag
microformat中有一個用來標示tag(標籤)的格式,叫rel-tag,範例如下:
<a href="http://del.icio.us/tag/firefox" rel="tag">firefox</a>這樣就等於在頁面內標上firefox這個標籤,不過一個很容易造成誤解的是,指定標籤為firefox的是連結網址的最後一個部份,也就是說如果我把code改成下面的樣子,標籤還是firefox。
<a href="http://del.icio.us/tag/firefox" rel="tag">相關文章</a>如果有?key=val或是#anchor這樣的資訊在網址後面,則parser應該要忽略些部份,只讀實際request的頁面位址的最後一段詞。
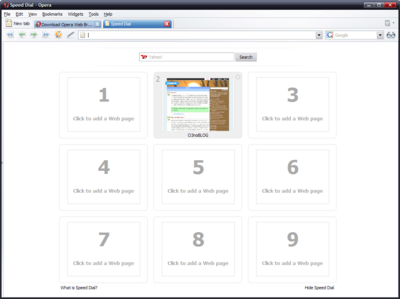
Opera 9.2 新功能,Speed Dial
Wii的Opera正式版今天公開了,而且在六月之前下載都是免費的,和之前的測試版相比介面改善不少,不過我現在更想為各位介紹的是同樣在今天公開的9.2版的Speed Dial這個新功能。我想,一圖勝千言:
在新增標籤頁時,畫面上會出現9個大大的格子,每個格子你都可以放一個網站進去,作為書籤快速鍵,Opera還會自動抓圖讓人更好辨識,這9個網站當然就是放最常去的網站,或許會有人覺得9個太少,書籤有上百個,不過我認為在現在RSS Reader盛行,瀏覽器都內建搜尋列的時代,我想9個應該是很夠用了,而這樣的功能也比起放一個空白頁面(Firefox)或是告訴使用者你開了一個新標籤頁(IE 7)來的聰明許多。除此之外,9.2版還有其他不少新功能,程式依然是短小精幹,安裝檔只比9.1版多了0.11MB而已~~。
沸沸揚揚
沸沸揚揚在Google有1,740,000筆資料,也不是什麼大事,不過狒狒揚揚、狒狒洋洋、沸沸洋洋竟然也都搜尋的到不少筆資料,最後一個也就算了,用到狒狒兩個字不會覺得奇怪嗎@@a。
WHATWG準備建議W3C採納HTML5?
詳見Proposal to Adopt HTML5,這兩天在網路鬧的沸沸揚揚的消息,正反面意見都有,還看到有人說WHATWG是Opera用來把他們的東西推回W3C用的~~。
閱讀「WHATWG準備建議W3C採納HTML5?」全文可口可樂zero
新的可口可樂,黑色為主的包裝,加上zero字樣,硬是比以往的版本帥上許多。不過其實就是健怡可口可樂的新包裝,喝起來都一樣。
CSS Naked Day
又到了CSS Naked Day,在每年的四月五日這一天,本網站所有的樣式都會被移除,不過因為使用良好的HTML結構,所以不會影響到網站內容的可讀性,你會發現即使把網站的樣式拿掉,還是可以正常的閱讀文章。
Wii Sports 拳擊3124分
終於達到傳說中的最高分,3124分了!
更之前的文章