上個週末去高雄參加了結構工程研討會(所以沒去COSCUP),順便參加了工程參觀的捷運美麗島站,所以有機會看到還沒開放的光之穹頂,這大概是我這次高雄行印象最深刻的一個景點了,高雄捷運美麗島站將會是兩條線的交會處,也是唯一的轉乘站,捷運站也座落在高雄交通要到的中正路和中山路路口,我想等正式開放後,一定會成為新的高雄地標,不過絕對不只是因為他交通要衝的關係,站內的光之穹頂實在令人印象深刻。高雄捷運站體在設計階段就已經把公共藝術放進來,之前已經很有名的像是中央公園站的那個天花板(?),不過中央公園站更有名的應該是意外成為許願池的許願池吧,而這樣的規劃讓高雄捷運站整個感覺表現就是很出色,不過也不是說台北捷運站比較爛,台北捷運站當初設計階段還沒有公共藝術品的需求,而是法案通過後才加上的。不扯別的,美麗島站有四個主要出口,進到地下一樓後,就會直接到這個廣場,廣場的天花板就是光之穹頂,實在是很漂亮,我的照片拍的不夠好,曝光好像不太夠,希望大家未來都可以親自去看看。
CSS大師的10條原則
原文:10 Principles of the CSS Masters
1. 保持CSS簡單乾淨 - Peter-Paul Koch
少用CSS hack。
2. CSS宣告盡量放進一行 - Jonathan Snook
舉例來說:
body {margin: 0; padding: 0; background: #fff;}不過這工作我覺得交給機器來做比較好。
3.使用簡化的寫法 - Roger Johansson
使用如下的簡化寫法:
border-width: 0 1px 2px 3px;而不是用border-top-width、border-right-width、border-bottom-width、border-left-width分開設訂定。
4.讓區塊元素自己填滿空間 - Jonathan
設定width的話,就不設定margin、padding,設定margin、padding的話,就不設定width,這樣可以迴避掉IE的box model錯誤。
5.用float元素自己clear float - Trevor Davis
其實是利用:after { clear: both; }來做啦。
6.使用負的邊界直 - Dan Cederholm
讓物件突出更顯眼。
7.使用CSS把版面置中 - Dan Cederholm
固定寬度的版面配置,盡量使用CSS把內容置中。
8.使用正確的DOCTYPE - Jeffrey Zeldman
好處多多。
9.使用CSS把物件置中 - Wolfgang Bartelme
雖然不是指整個版面而是指所有想要置中的東西,不過原文的例子還是把網頁主內容來置中,結果和第七點蠻容易混淆的。
10.善用大小寫轉換 - Trenton Moss
和中文語系使用者關係不大。
最後看下來,扣掉第10點,9點中我有7點有做到吧...
ECMAScript Harmony
大約是上週的消息了,ECMAScript原來有兩個團隊在進行新標準的制定,分別是增加很多新功能的ECMAScript 4和以穩定為主的ECMAScript 3.1,不過在最近的會議,這兩個團隊被合併成為一個,並且改以ECMAScript 3.1為主,並把ECMAScript 4的部分功能放進3.1內。類似的事情之前才在HTML Working Group發生過,XHTML 2和HTML 5的時候狀況也是這樣,XHTML 2被認為太過理想化,無法推廣,於是有群人跑出來成立了WHATWG,並且制定了HTML,後來W3C也從善如流,重整HTML Working Group,並把HTML 5放進來,雖然HTML 5還沒制定完成,不過目前看起來就是很有希望成為下一代的HTML標準主流,雖然我對於他的制定進度還是不太滿~~
ECMAScript 4則是包含太多新功能,有一些被認為對網路不好,畢竟主導的是幾家大企業,裡面會有這些東西也不太讓人意外就是,總之目前制定到一半的ECMAScript 4就先被放棄了。
Movable Type 4.21
Movable Type 4.2才剛推出,馬上就又有新版了,因為回報有兩個bug會造成資料遺失,所以six apart很快的就推出4.21的更新版,有升級到4.20的快去更新喔。
赤朽葉家的傳說
本書評由othree評論於2008/08/15,評分為5分(滿分5分),採創用 CC 姓名標示-相同方式分享 授權條款釋出。
上週日下午把之前買的「天才搶匪盜轉地球 」看完,接著拿起赤朽葉家的傳說,想說隨便看一點,結果,一個下午我就把這本389頁的書看完了,看的時候幾乎是整個陷入那一端的世界,書中的種種都可以在我腦海裡描繪出來,即使看到第三部的時候,旁邊電視的聲音和影像也影響不了。
關於書中內容我不會講太多,不過如果確定會看這本書的人,或許還是不要往下看比較好。赤朽葉家的傳說分為三部,第一部的標題是神話年代,我在初看這部份的時候,還覺得說神話年代真是有點言過其實,但是等到進入第二部的時候,整個感覺完全改變,同樣的人物、地點,時間推移的這麼平順,但是透過櫻庭一樹的描寫,兩邊卻呈現完全不一樣的風格,這時候才感覺到,第一部時的故事什麼都帶著點神話色彩,到了第二部,巨大而空虛的時代,神話色彩消失,但卻一點也不突兀,描寫到了第三部,時間幾乎與現在無異,回想第一部的種種,神話的感覺又更加的強烈。這三部之間文字風格的轉換,是令我最感到厲害的地方。
書中的角色每個我都很喜歡,大家都是好人,努力的在自己的時代活下去,比較讓人捨不得的是第二代的幾位,雖然早就知道泪會死,不過真是想不到對整個家族影響這麼大,從那邊開始時間好像加速停不下來一樣,直到毛毬也過世,這段應該是整本書最讓人難過且喘不過氣的一段了。
看的時候我一直有淡淡的鬱卒感,不只是汨過世到毛毬過世那段,即使在赤朽葉家最輝煌的那段時期也是一樣有種淡淡的鬱卒感,雖然這不是第一本讓我有這種感覺的書了,不過赤朽葉家的傳說卻把這種感覺控制的很微妙,鬱歸鬱,卻不影響心情,還真是蠻微妙的感覺,我想主要是因為赤朽葉家隨著時間的推移,整個家勢都是在衰退的吧,這也是為了要和書末要傳達給讀者的訊息相關,不過看到最後的時候,我已經不太在意書中想傳達什麼訊息了,而是充滿了即將要把書看完的寂寞感。
那是個,惡意賣萌的年代...
剛剛看完小叮噹最新的劇場版,正準備要點開另一片動畫的時候,某A大人問我「惡意賣萌」這詞的出處,因為komica wiki沒有記錄出處。剛好我有看過,還有點印象,就花了些時間去找了出來。
「惡意賣萌」出處是overload大大在巴哈姆特的GameAC版發表的「[心得]話題作KANON,完食負面感想」一文,發文時間是2007年3月28日深夜0點20分,引述該文章前面一點的部份:
作 者:overload (叫我主人) 標 題:[心得]話題作KANON,完食負面感想 時 間:Wed Mar 28 00:20:24 2007 先聲名我沒看過東映版也沒玩過原作 這次的劇情雖然不算差,但個人認為也不算太好,從一開始主角忙錄的跟每位女主角 有交集,到第7話開始攻略每個女孩,覺得有點像在玩GAME一樣,事件變成像是預 備好的只是等著主角去觸發,再加上各篇之間的主題並沒有連接的很好,導致看到最 後很難將每個故事想表達的主題連貫在一起。 以下為個人認為這次KANON的缺點,或者一些自己的不滿。 1.角色惡意賣萌
現在回想起來,那還真是個惡意賣萌的年代啊,在這篇文章前後,GAC版有三四串有點交集的討論串,最早的一串是godivan的失去角色靈魂的動畫,京阿尼版KANON感想,接著有a29938234的[心得]對最近的日本ACG的某些感嘆,再來是a21534782676的[心得]失去靈魂的動畫,Kanon動畫版些微負面感想,這篇也是後來在巴哈很容易看到的失去靈魂系列文章的起源,在這三串文章之後就是惡意賣萌這篇文章,之後也還有一些文章脫離不了這些議題論。
2007年初,巴哈GAC就充滿這些惡意的討論串~~
更新:經網友roid提出指正,失去靈魂系列文章的起源也是overload,在2006年7月4日發表的[心得]失去角色靈魂的動畫,涼宮春日動畫版些微負面感想(需要巴哈姆特帳號),果然時間一久,時間距離會變得很模糊。
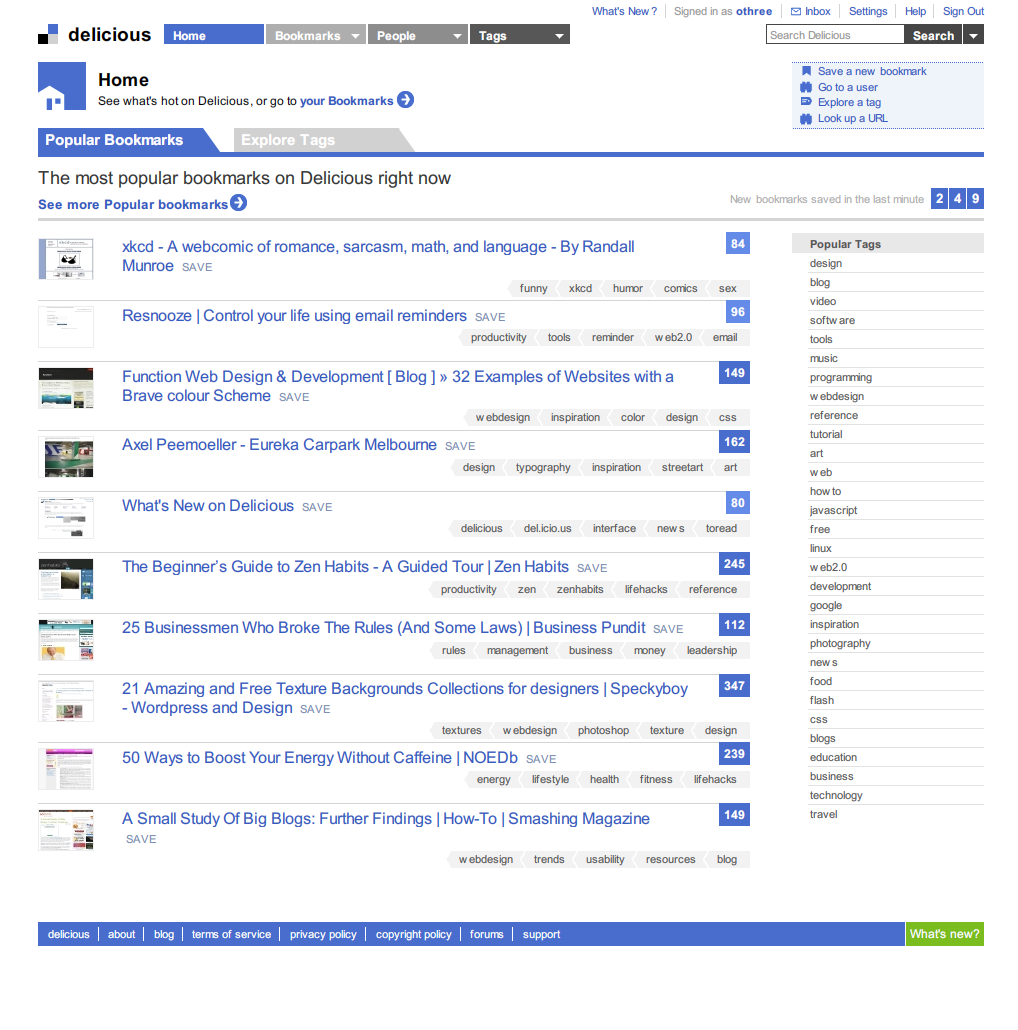
del.icio.us 改版
del.icio.us改版了,我必須說這個新版本很棒,維持以往一貫的簡潔,改的更加美觀,但是整個usability大增,資訊也更加清楚,delicious blog還放了一段影片來介紹新的style,對了對了,還有就是他們的網址變成delicious.com了。

MAX平針釘書機
最近到33學堂逛的時候,剛好發現聽聞以久的平針釘書機MAX HD-10FL,順手就買下來了,仔細研究之後,覺得實在是比平常買的釘書機好太多了,不得不上來介紹一下。
更之前的文章