
友人東無意間推薦到的網路漫畫(他PO文不是要找我,要推薦的漫畫也不是這篇XD),すたひろBOX的おたくの娘さん,這位作者的詳細資料我完全不知道,還要在查查,雖然上面的網頁就是他的網頁了,但是實在沒什麼資訊可供參考,故事內容小的不捏,因為現在也只有短短四話,不過我是覺得蠻有趣的(會對這種故事覺得有趣,我大概也完了吧...orz),最後要說的是,他是日文的,所以不會的人我也沒辦法,我日文也沒好到可以去翻譯@_@。

友人東無意間推薦到的網路漫畫(他PO文不是要找我,要推薦的漫畫也不是這篇XD),すたひろBOX的おたくの娘さん,這位作者的詳細資料我完全不知道,還要在查查,雖然上面的網頁就是他的網頁了,但是實在沒什麼資訊可供參考,故事內容小的不捏,因為現在也只有短短四話,不過我是覺得蠻有趣的(會對這種故事覺得有趣,我大概也完了吧...orz),最後要說的是,他是日文的,所以不會的人我也沒辦法,我日文也沒好到可以去翻譯@_@。
遠走當兵的hlb大大終於要回來了,現在正在策劃新的BLOG,也會對被spam攻擊的很慘的wiki處理一下。hlb大大我當時只見過一兩次面,他就拋下剛開始接觸網路標準和BLOG的我,遠走當兵去了T_T。在網頁設計上,我也算是被他啟蒙的一位吧(因為在某1pxcare看到他也是,所以題一下,或許會產生連鎖反應XD),總之,還真是期待他新的網站,也希望還有機會見面啦。
之前看過兩三篇關於如何寫更有效率的CSS的文章(例如:CSS tips and tricks part 1),講到id選擇器的時候,都提到他前面可以不用加標籤名稱,因為id在一份HTML文件中應該是唯一的,不過我在實際使用時卻遇到一些怪現象,而且IE和Firefox都有這問題,基本上我也不確定這是不是不對的。
閱讀「id選擇器的問題」全文我不得不說,結果和Windows很像,最近一次更新到1.04以後,變的很容易當掉,然後安裝目錄總共佔了7xMB的空間,逼不得已,只好連userProfile都砍掉重新裝一次,果然問題都消失(雖然還是當了一次,不過不知道是什麼操作造成的),也只有佔17MB左右。我想會有這問題,Firefox特色之一的Extensions是一大原因吧,值的慶幸的是,和Windows相比,影響的層面小很多。
因為網際網路是屬於全人類的,不應該由任何一個營利事業所主導。
希望每個做網站的人都能瞭解這句話的意義m(_ _)m。
前幾天夢到自己是超能力者,能力有兩個,一個是在目視範圍內將空間壓縮(就是捏爆),另一個是讓易燃物起火或是引爆(這就沒限制要看到了,只要知道有就OK),最讚的完全不消耗體力(廢話,腦內補完當然不耗體力XD)。
當然,好像有和什麼邪惡組織對抗(似乎是要逃脫),不過這部分詳細的內容忘了。
今天無意間發現的網站,Internet Explorer - We discovered the web,乍看之下和某個網站很像吧,來比比看XD,Firefox - Rediscovery the web,真的是超像的,我一開始還以為是微軟為7.0做準備的官方網站,細看一下內容才發現完全不是那麼回事,根本就是討厭IE的人做的啊XDDD。
基本上是參考mezzoblue的一些點子,更動了迴響,引用和日期這三個部分,mezzoblue的站長Dave Shea也就是css Zen Garden的創辦人,他的的書The Zen of CSS Design則是關於CSS設計方面的書,算是比較進階的書,我還沒有預算購買就是。另外就是加上了:target擬類別的一些應用,目前是用在迴響和按月彙整裡。本來還想把列印用的樣式也寫好,不過沒什麼時間處理,只好過陣子在說了,一直不趕著動工的原因是覺得,會需要列印我這裡內容的人應該不會有吧@_@a。另外計數器破兩萬了,小賀一下(雖然是page access)。
之前介紹過的IE7更新了,23日釋出(雖然我23日當天一直等不到XD),一下新增許多功能,有興趣的可以去他的release note看,我只題我比較有興趣的:
對了,現在仍然是alpha版,應該到1.0才會是stable release吧。
tableless calendar,Eric Meyer大師做的一個範例,其實這東西我也做過,不過方法不太一樣^^,差別在他是讓每個週日有clear的屬性,我則是用外面的那層div標籤限制寬度,讓他剛好7個斷一行。從各方面來考量的話,大師的方法比較好,不用擔心使用者字型調大調小之類的問題(我哪敢說自己的比較好XD)。
前幾天對使用一段時間但沒深入研究的del.icio.us好好玩了一下,除了最近很流行的tag概念外,就是所有使用者的書籤都是公開的,像我的就在http://del.icio.us/othree這個位置,本來沒有多做思考的,突然想到可以可以拿些網路上常見的有名人士的id來看看,雖然不一定真的是你想的那個人,不過可以根據書籤內容來判斷,也是蠻有趣的,至少我看的幾個都覺得應該沒錯:P。
前兩天在Angie said看到關於side blog的文章,看了他提到的音謀筆記的製作sideblog,突然想到我可以用XSLT把我的del.icio.us書籤放到sidebar上,就趁著感冒前趕快研究一番(做完感冒就加重了,因為熬夜@_@),成功的實做了出來,現在是會在首頁顯示我的最新的5個del.icio.us書籤。
我一開始先用XSLT的document函數連到我的書籤的RSS版,用PHP內的XSLT轉換是正常的,不過Firefox的轉換卻會失敗,我才想到Firefox不會用document函數去讀取遠端的檔案,所以變成需要把RSS檔案抓一份到我這邊,當然用PHP沒問題,不過跑起來卻很慢,所以我決定改成一小時更新一次。真不知道像bloglines這類服務是怎樣去抓RSS Feed的,速度好快><。
今晚陷在作業地獄中,本來想說沒機會更新了,不過看到這消息還是忍不住上來了,我是從Slashdot看到的,應該就是今天發佈的,官方網站,正式版是以FF 1.03為基礎的。
我稍微用了一下,安裝介面變的不太一樣,基本上是進步了(我還在選選項時他就開始抓需要的檔案了)XD,不過IE檢視還是預設值,而且是放在進階選項中,我覺得應該放顯眼一點啊。不過正式使用時,要切換檢視模式可以在左下角的小圖示那快速切換(先按右鍵),另外之前被抱怨的天氣資訊等等的工具列,可以整排隱藏起來,也可以自訂裡面的內容,是很棒的改進。自訂的工具列自由度也很高,連網址列都可以拿掉,不過搜尋列卻拿不掉XD。Site Control的部分則是和之前差不多。Tab Browse的選項多了不少,可惜的還是不能記憶開啟的頁面(Session Saver)。最後,還是不能裝Fx的extensions。
整體而言算是做的很不錯,不過要是有Session Saver的話使用上會方便很多,如果能直接裝Fx的extensions的話,在市場拓展上一定更有潛力,現在就看Netscape他們要怎麼宣傳了(游泳已經沒用了XD)。
在MovableType 3.16後,nofollow這個plug-in變成是預設裝好的了,不過這個plug-in可能會造成<MTPings>這個標籤裡面的<、>兩個標籤內的東西全部都不見,根據3.16 Known Issues所說,在引用的模版中,要避免這種狀況可以加上sanitize="0",如果拿預設模版來改的話,就變成下面的樣子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<meta name="generator" content="http://www.movabletype.org/" />
<title><$MTBlogName encode_html="1"$>: Discussion on <$MTEntryTitle$></title>
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
</head>
<body onload="window.focus()">
<div id="banner">
<h1>Continuing the discussion...</h1>
</div>
<div class="content">
<p>TrackBack URL for this entry:<br />
<$MTEntryTrackbackLink$></p>
<p>Listed below are links to weblogs that reference <a href="<$MTEntryPermalink$>">'<$MTEntryTitle$>'</a> from <a href="<$MTBlogURL$>"><$MTBlogName encode_html="1"$></a>.</p>
<MTPings sanitize="0">
<p id="p<$MTPingID$>">
» <a href="<$MTPingURL$>"><$MTPingTitle$></a> from <$MTPingBlogName encode_html="1"$><br />
<$MTPingExcerpt$> <a href="<$MTPingURL$>">[Read More]</a>
</p>
<p class="posted">Tracked on <$MTPingDate$></p>
</MTPings>
</div>
</body>
</html>這幾天真是熱鬧,微軟的XBOX360,SONY的PS3,任天堂的Nintendo Revolution全部都正式公開了,大概也是因為E3展的關係吧。關於規格方面,我就不多說,最後面會有參考網頁,都會有詳細的介紹。
在三台主機中,我認為最特別的應該是Nintendo Revolution了,因為他是唯一沒有參加規格競賽的一台,而且他相容GC的遊戲片,除此之外,還可以透過網路下載FC、SFC、N64的遊戲來玩,這三台的特點都是卡匣式的主機,因此都沒辦法達到現在CD遊戲輕鬆就可以達成的向下相容(微軟和SONY都沒這問題,因為他們的主機都是CD時代以後出來的),現在卻透過網路把舊遊戲直接抓下來玩,一舉解決了之前的問題,而且這個功能也讓Nintendo Revolution可以玩遍任天堂所有家用型主機的遊戲,實在是很讓人振奮(雖然會想玩的人比例不高吧XD)。N64時因為沒什麼錢,所以玩到的遊戲很少說,不過下載遊戲應該會收費吧。
閱讀「次世代主機大車拼」全文Maid in Taiwan,這幾年看到的網路新聞錯字就屬這個最好笑。
MySQL 4.1不向下相容,最主要的原因就是他在語系編碼的支援上大幅度的進步,但是剛裝起來的人一定都覺得奇怪,為什麼會跑出一堆亂碼,我昨天經過一整晚的折騰後,終於把問題解決了,最主要的原因是他預設的語言編碼是latin1。另外,這篇是以UTF-8編碼的資料為範例,Big5應該也可以,不過我沒測試過,想測試的人就把文章中一些編碼的參數改成Big5應該就可以了。還有我的環境是Windows XP。
閱讀「避開編碼問題升級MySQL 4.1」全文![]()
昨天心血來潮,把家裡的測試server換成Aapche 2、PHP 5、MySQL 4.1、ActivePerl 5.8,我原本是用Apache 1.3 + PHP 4.3 + MySQL 4.0的,基本上安裝都還算順利,不過最後在檢查網頁時卻發現「下一篇文章」的章變成亂碼了,經過一番確認,確定是後半的字碼不見了,沒想到都用了UTF-8還會有這種狀況,真是想不到啊,本來想近期把正式的server也升級的,還是暫時先等等好了。順便一題,後面的章字沒問題是因為他後面還有輸出資訊,我有試過在前一個章的後面加些字母,結果也是正常的,不過加空白沒用,雖然可以用全行空白,但是這樣間距會太大,所以目前還是沒辦法。
剛剛在Yahoo!奇摩想要補充一個問題的答案(不是華達問題,該問題已經有最佳解答了),不過因為我從來沒用過這個服務,本來還想說要不要先啟動個帳號什麼的(我有Yahoo!的帳號),不過看到填寫訊息的表單直接就顯示出來了,我想可能不需要有帳號也能做這個動作吧。於是寫一寫就按下送出,沒想到映入眼簾的是說我沒帳號的警告,然後有連結導向去啟動帳號的地方。我想說應該我啟動完會自己幫我把文章送出吧,就照著步驟弄下去,結果在最後一個頁面,說要透過e-mail認證,然後其他連結和我原來回答問題的地方完全沒關係,這時我心想不妙,趕快回到前幾頁,想把我輸入的東西複製下來,免得還要重打,結果,來不及了,我輸入的東西已經消失了。通常用錢一頁回到輸入表單時,我輸入的資訊都還會留下來的,會這樣可能是網頁會過期(不過這樣的話應該連頁面都看不到)或是用了些javascript影響到的。
總之我認命的啟動帳號後重新輸入一次,但是已經少講一些東西了,按下送出,嗯嗯,說我安全性連線未被確認,要我登出再登入一次,所以我總共輸入了同樣的東西三次才順利發表。雖然以後不會再遇到這個問題,不過還是要抱怨一下。現在市面上的論壇都已經能有執行動作→導向至登入頁面→登入→繼續動作這樣的功能了,Yahoo!奇摩還要多加油啊。
這次是更新了幾個重大的漏洞,包含這兩天才被發現的javascript漏洞,還請有使用Firefox的人儘速更新,不過中文版還沒完成測試(已經差不多了),使用中文版的網友還請耐心等待,這幾天就小心不要透過瀏覽器裝東西(Firefox問你要不要裝東西都不要啦XD,update是OK的^^。)
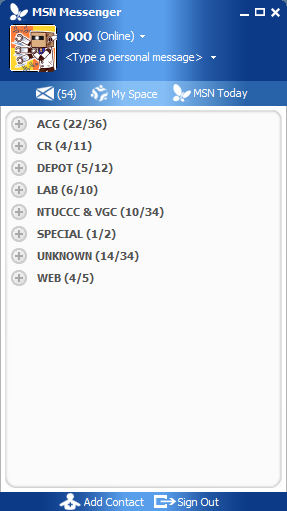
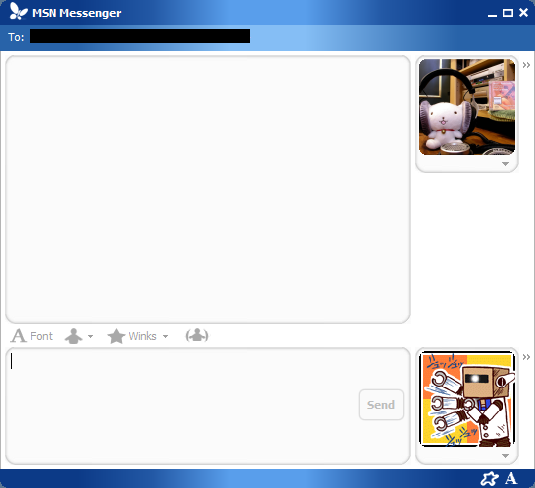
雖然MSN Messenger並不支援換skin的功能,不過網路上仍然有人用patch執行檔的方式把裡面的resource的內容換掉,達到換skin的效果,當然,用這種方法就不能隨便換來換去了。其實MSN Meddenger換skin的程式在6.x版時就有了,那時我是用kamaized這套淡灰色的skin,剛好可以和我當時用很久的wurp這個Windows Style搭配,這兩個skin都是以淺灰色為主,雖然很單調,但是質感卻很不錯。
然後最近MSN7出了,不過我卻一直沒有找到適合的skin,一是因為我已經沒在用wurp了,二是kamaized一直沒有更新(只支援7的beta版)。雖然選擇不少,不過我都看不太上眼,直到前兩天看到Wave11這個新的skin,真是驚為天人啊,看了一下抓圖就馬上抓下來自己裝了,用到現在很滿意,唯一小缺點是聯絡人清單那沒辦法根據小圖示來判斷使用者是否在線上,雖然在暱稱的後面會顯示對方的狀態,但是有些人的暱稱太長了,會被擠到視窗外面,就看不到了@_@,不過離線的人都會排列在最後面,所以也不是什麼大問題。這套skin除了我裝的藍色以外,還有其他五種顏色,都弄得很棒,不過因為我最近偏好藍色,所以就用了預設的藍色。最後附上相關資訊連結:


在工頭堅部落格看到的,有兩份,其中一份我已經填過了,所以我就填了另外一份blog trust,和之前填過的BLOG SURVEY不一樣,這份是完全手建的網路問卷,另外一份BLOG SURVEY則是用phpSurveyor這套免費的網路問卷軟體,所以系統使用上沒什麼問題,不過blog trust就有一點親和力的問題了,真的只有一點,就是他對於單選的問題沒有使用label標籤。當然不是要嫌作者怎樣怎樣的,像label標籤的使用方法我就覺得國內的網業製作教學(包括書和網站)提到的比例很低,所以國內蠻多自己做的網頁的表單常會忽略掉這東西。總之我是想說沒有用label的話方便度實在下降不少。
另一點我有意見是關於其中的一個問題,我記得兩份問卷都有問到,就是你平均一天花多少時間在更新網誌上?這個問題我覺得應該拆成兩個問題才對,一是你平均一週發表多少篇文章?不過這個問題也都有問到,所以關鍵在下一個問題。您發表一篇文章平均耗時多久?為什麼我會這樣認為呢?因為我填到這個問題時,我都無從回答,主要是因為我不是每天都會寫新文章,而且大部分的blogger也都是這樣(當然有些更新很勤的blogger是真的天天有新東西),在這種狀況下直接問我平均一天耗時多久,我覺得答案的準確度很低,因為會有記憶造成的誤差。所以我覺得改成問我提的第二個問題應該會比較好會比較好回答,我甚至可以快速的說1~2.5小時,更精確一點是1.5小時,不過太精確的值有時候也會沒有參考性^^b。
 其實我是一個蠻守舊的人?我一直到最近才開始使用RSS,雖然現在還只是使用bloglines,不過卻已經體會到他帶來的方便和他可觀的發展潛力了。本來我看blog的方法是一次全部打開(用Firefox的Open in Tabs),然後一個一個慢慢點著看,其實我並不討厭這樣的行為模式,但是要看的站量增加到一個程度之後就會變的很不方便,一是Firefox要開很久,二是同時打開的tab太多了,有些文章裡面又會有連結會想點過去看,結果就是會變的很混亂。
其實我是一個蠻守舊的人?我一直到最近才開始使用RSS,雖然現在還只是使用bloglines,不過卻已經體會到他帶來的方便和他可觀的發展潛力了。本來我看blog的方法是一次全部打開(用Firefox的Open in Tabs),然後一個一個慢慢點著看,其實我並不討厭這樣的行為模式,但是要看的站量增加到一個程度之後就會變的很不方便,一是Firefox要開很久,二是同時打開的tab太多了,有些文章裡面又會有連結會想點過去看,結果就是會變的很混亂。
所以我就決定用用看bloglines,沒想到一用成癮啊,首先是新增Feed很簡單,新手也不用擔心。而且有的網站還會有做好的連結,讓你可以快速的新增該Feed到你的Feeds裡面。而且增加完之後的顯示也很清楚,各項功能都很齊全,目前我還沒想到他沒有的功能(其實這是bloglines功能寫的好,並不全是RSS的功勞)。最後便是基於他是網路服務,我只要能上網就可以用到他的功能,並不會侷限於某台電腦上,這和把RSS變成Firefox的即時書籤是不一樣的,Gmail也是因為這種特性,加上不用擔心空間問題所以深受我喜愛(不過Gmail介面也做得很好是真的)。
閱讀「串聯的威力(RSS、atom)」全文聯播這構想我覺得真的是很棒,一是讓各個blog有宣傳機會,二是讓想隨意瀏覽網路的人多了一種選擇,像我現在就會每天固定去當我們Blog在一起,我這裡也有加入他們的聯播服務,有新文章發出時也可以看到一些人從那邊連過來,感覺真的是蠻有趣的,所以在這邊先感謝聯播網的站長們,他們的構想和實踐實在是讓我收益很多,而且對於blogger們的串連上也是有很大的幫助。不過我卻沒想到參與聯播對我寫文章的態度上會有影響,簡單說就是我比較不敢隨便寫些東西就放上來了,其實這算是正面的副作用吧,其實反而有助於提升文章素質。不過也拖福,我的日記類的文章增加好慢XD。

這篇已經說好久,今天總算生出來了,不過沒弄的很詳盡就是。基本上我這次的範例是比較適合用在固定的東西,例如導覽列,或是選單目錄之類的東西,我的範例本身是套在導覽列上很方便啦^^,如果是行內物件的話(可以用在連結之類的),我還要做些測試。
廢話不多說,要製造一個mouseover的放大效果,基本的作法很簡單,就是利用:hover這個選擇子來把元素放大,讓我們來看看光這樣子會是怎樣,範例一。
閱讀「利用CSS製造放大效果」全文當然,1.1還沒出,剛剛在Anne's Weblog看到他講的一些1.1版會新增的功能,我不知道來源在哪,可能是Firefox的討論區或是mail-list,總之我今晚為了kalman filter搞的很煩,所以沒空找...orz。
首先就是支援SVG了,之前好像在moztw.org就有看到有人說nightly-build已經把SVG支援打開了,SVG配上javascript實在是很有搞頭啊XD。如果不知道SVG是什麼的,簡單說就是一種用XML描述的向量圖形,可以加在XHTML裡面(不過W3C檢查應該是不會過的XD),簡單的配合javascript的範例請見CSS Laboratory最下面的USER_AGENT統計圖,除了圖是用SVG畫出來的外,滑鼠移到右邊敘訴文字上,左邊還會有簡單的相對應效果^^。再來是cursor:url和CSS3 cursor values,這部分我使用不多,不過先不論自己指定的游標圖示,CSS3的游標圖示真是多啊。再來就是overflow的x和y可以分開來指定了,這東西其實IE支援蠻久了(可能是MS提出的:P?),Firefox現在才開始支援我倒是蠻意外的。
outline,我以前是沒注意過,看可以指定的屬性也和border很像,不過W3C提出了兩點和border不一樣的地方,一是它不佔空間,就是說他像是float的一樣:P,二是它不一定是方形的,不過我沒看到可以指定成不是方形的選項,可能是style吧。還有就是tabindex可以在所有物件中使用了,我還沒看詳細原因,不過應該是為了網頁親和力的問題,詳細可以參考Extending tabindex for custom HTML widgets這篇文章。
支援ECMAScript for XML,ECMAScript其實就是javascript的原型,不過在Firefox中,Script的語言要是設成ECMAScript是不會有任何作用的,因為我試過XD,不過有了這個以後應該就可以這樣指定了,詳細的語法和javascript有多少差異我還沒研究(原因同上),不過我想應該沒什麼差吧。最後,就是innerHTML了,這東西就現在來說是很好用,不過其實比較容易產生出錯誤的XML文件,不管怎樣,不想用標準的DOM時還是很方便啦,不過我不確定innerHTML是不是DOM標準裡的東西@_@,稍微找一下沒找到就是。
目前這樣看下來,真是很令人期待,不過還有一個蠻期待的是CSS3的圓角的支援,不知道有沒有呢,因為Firefox自己已經有-moz-border-radius了,雖然能指定的屬性比較少,不過我想不會是大問題吧(類似的話我好像說過@_@a)。總之如果支援的話,我又能新增一項效果在IE下看不到了:P。

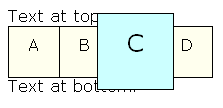
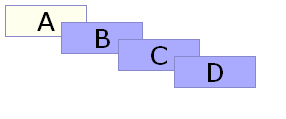
之前說要講放大的東西,想說要先講margin負值的應用,結果今天在想上面圖示的東西不知道做不做的出來,剛剛就隨便弄一下,效果還不錯:P,只可惜用到兩層標籤。範例網頁在這。
閱讀「CSS小測試一」全文其實,只是Gamepad的plug-in,因為個人是機械式鍵盤愛好者,所以手上的鍵盤都是沒快速鍵的,事實上那些快速鍵還是蠻方便的(以前有用過),所以我一直都還是蠻希望能用快速鍵的,只是用傳統機械式鍵盤的慾望還是比較大。不過隨著使用習慣的改變,我變成只要能控制foobar2000就好了:P
閱讀「foobar2000專用控制器(?)」全文其實我不這樣認為XD。前幾天看到有人認為,像:hover這種擬類別選擇器不應該放在CSS裡面,因為:hover應該是文件的behavior才對。現在的W3C的標準是朝著把XML文件的內容(structure,以網頁來說就是HTML)、樣式(presentation,CSS)和行為(bahavior,JavaScript+DOM)分開來。其中CSS的:hover剛好和JavaScript的onmouseover事件很像(當然JavaScript可以作的事更多),所以有人覺得應該把這些交界界定的更清楚,當然不只:hover,:after、:before這些事實上更有爭議,只是因為IE不支援所以用的人少。
我認為:hover所呈現的效果可以是作者想呈現的樣式的一部分,也可以是這個文件的一個行為,我並不認為他只能單純的當成是一個文件的行為,所以我是對以上言論持反對意見的。
其他:Adactio的文章都有即時的PDF檔可以下載,好棒的功能喔><。