之前介紹過 jjencode 和 aaencode 這兩個讓 JavaScript 程式碼變難讀的編碼,作者又推出更厲害的 JSF*ck 了,只用了[]()!+這六種符號,不過是個簡單的 alert Hello World 就會編碼成上萬個字元,實在是厲害!
卡卡頌命運之輪中文規則
今天剛入手,因為沒有中文規則就順手翻譯了,規則基本上是和基本版一樣,一些地方(和輪子相關的)有修改而已
閱讀「卡卡頌命運之輪中文規則」全文時至今日的卡卡頌擴充整理
去年寫過一篇卡卡頌的 介紹 ,時至今日又出了一些擴充,所以決定另外單獨一篇來整理。
卡卡頌可以分為基本組合、大擴充、小擴充和其他分支三種,這篇主要整理的是前三種。
基本組合
卡卡頌, Carcassonne, 72
命運之輪, Wheel of Fortune 2009, 72
2009 出的新版的基本組合,可以獨立遊戲,也可以和其他擴充甚至是原來的基本組合一起玩,72片版塊都是以前出現過的,其中63片是原來的基本組合中挑出的,另外新的初始版塊是一塊 4*4 的命運之輪,放在上面的小人可以藉由抽到的版塊移動,觸發不同的事件。
閱讀「時至今日的卡卡頌擴充整理」全文Higher Order JavaScript
網路上已經有三篇類似標題的文章了,其中還有一篇是前幾天才出來的,不過那篇是用 CoffeeScript 寫的,所以我看不太下去,三篇依照我看到的順序:
Higher-Order JavaScript by Sean M. Burke
這篇是三篇之中最長的,裡面似乎用了很多 Higher Order Perl 的內容來轉換到 JavaScript ,東西很多,我覺得蠻適合慢慢一次看一些的。
Higher Order Programming in JavaScript
這篇內容比較少,裡面講的是一些 JavaScript 使用的技巧,像是丟 function 做參數或是 return function 等,說基本也不算很基本,進階也不是很進階的內容。
Higher Order JavaScript by Piers Cawley
這篇是最新的,可是因為是 CoffeeScript 我完全看不下去,要看懂程式碼太累了,對 CoffeeScript 完全不熟習啊~~~
Vim for Python
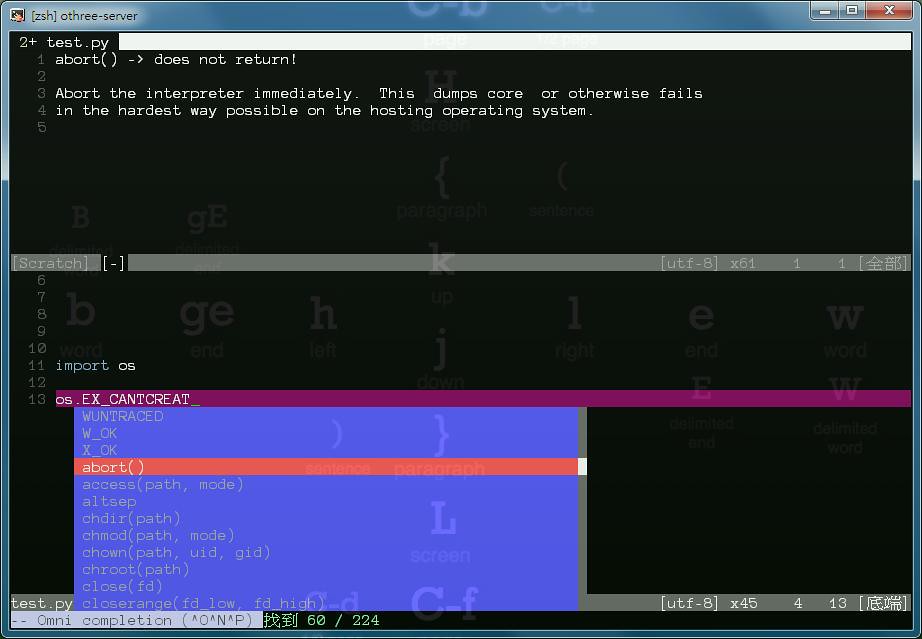
昨天去參加了 OpenFoundry 辦的 Python 3 初學者課程,請到 Mosky 來介紹,結果我大概只聽了一半內容,一半的時間花在弄環境和調 Vim ,主要是參考 Python and vim: Make your own IDE 這篇,因為我沒有很常寫 Python ,所以只是大概裝一下, Syntax 和 縮排 和 自動完成 ,而且大部分時間是花在自動完成套件,因為他要 Vim 編譯出 +python ,我之前編的一直是 +python/dyn +python3/dyn ,差別在動態讀取,而且事實上我不知道怎樣動態讀取,所以實際上是沒有讀到 python library 的,後來經過不斷嘗試,暫時是先把 +python3 拿掉,就可以編出 +python -python3 的版本,雖然沒有 pytohn3 ,不過這樣就夠執行 pythoncomplete 了,再配合像是 autocomplpop 這個 plugin 就很方便了。
pythoncomplete 實在是很厲害,因為它會實際用 python 執行,所以 class 屬性這種實際執行下去才會知道的項目都能自動完成,這種功能在 Vim 下其實不太容易做出來,都還是要整合完整的 IDE 才有,我就很希望 JavaScript 也能做到這樣。雖然說 pythoncomplete 沒做到很完美, function 回傳的值就無法判斷型別,算是小可惜,不過也還是很厲害了。
Python and vim: Make your own IDE 這篇文章還有不少和 Python 相關的設定,像是 pydoc 和 pylint 的整合等等,有興趣的還可以在深入看看,我接下來要研究 Ruby 的部份了:P。
(pp|rr|jj|aa)encode
很久以前聽 gugod 分享過 唐鳳 在 YAPC 那邊介紹的 ppencode, ppencode 是把 Perl 程式轉成只有英文字母的程式碼。
print "Hello World"會變成像是下面這樣:
#!/usr/bin/perl -w
length q defined and print chr ord q open no and print chr ord q qr q and print chr ord q tie lt and print chr ord qw q ne q and print chr ord q lt eval and print chr ord qq q q and print chr hex length q q not eval getsockname q and print chr ord uc q chr lc and print chr ord q ref or and print chr ord qw q le q and print chr ord qw q le q and print chr ord q local and print chr ord qq q q and print chr ord uc q qw eq and print chr ord q pop and print chr ord q qr eq and print chr ord qw q le q and print chr ord qw q die q and print chr hex length qq q getprotobyname while q and print chr oct oct ord q pop網路上還有 JS 實作 ,投影片中其實還介紹了 Ruby 的 rrencode ,和 ppencode 相反,變成完全是符號編碼。
去年有人發表了 jjencode ( JUI 的 投影片 ),把 JavaScript 轉成只有符號的編碼,和 rrencode 作的事情差不多,不過更厲害的是還有個 aaencode ,兩個都是 Yosuke HASEGAWA 寫的。
alert("Hello, JavaScript")用 aaencode 編譯過會看起來像這樣:
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (o^_^o))+ (o^_^o)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');全部是表情符號啊~~~
DIY一次搞定網站易用性問題
本書評由othree 評論於2010/11/17 ,評分為4.5分(滿分5分) ,採創用 CC 姓名標示 授權條款釋出。
Steve Krug 的新書,他之前寫過 Don't Make Me Think (如何設計好網站),這次的主題也是 Usability,中文有人翻譯為易用性、優使性等,不過焦點是在意用性測試這點,整本書就是教你如何設計、安排易用性測試,並將測試安排進你的開發流程。其實會買到這本書完全是意外,大概兩週前難得去天瓏想要敗家的時候,一如往常,只花一點點時間在中文區晃一下,不過突然發現某本封面特色讓我很熟悉的書,一哪起來才發現竟然是 Don't Make Me Think 作者的新書,所以二話不說就直接買下了,現在想想就覺得還好出版社沒隨便自己設計新封面,不然我大概完全不會注意到。
整本書大概可以分為兩部分,第一部分是講說他這幾年的經驗,為什麼會需要易用性測試,如何說服長官,什麼時候該開始等等算是前置的問題,第二部分則是如何安排和進行易用性測試,場地軟體的挑選,一些必須遵守的準則等,整本書以我的說法來說就是很實用,就是一步一步的教你把易用性設計導入你的開發流程內,相信有不少人或公司有想進行易用性測試卻不知道該從何開始的,這本書正好適合你,非常值得一讀,當然,最好不要讀完就沒事了,實際下去操作才是重點。
一點補充的,今天剛好看到癮科技報導 DELL 創新設計中心,最後一張照片就是一個使用性測試的房間。
蘭嶼 Part 2
接著 上一篇
閱讀「蘭嶼 Part 2」全文JSLint 官方 git repo
JSLint 以前沒有公開的版本管理機制,所以一直都只能看到版本的日期,不知道改了什麼東西,還有人為此寫了 mirror script 抓下來自己丟 git 看修改,我也 fork 了 一份 來天天盯更新,不過今天早上看到他在 github 上開始維護 正式的 repository 了,這樣以後要更新什麼的就簡單許多了。
JavaScript Patterns
本書評由othree 評論於2010/11/09 ,評分為4.5分(滿分5分) ,採創用 CC 姓名標示 授權條款釋出。
Stoyan Stefanov , phpied.com 的作者,Yahoo Search! 的前端工程師,之前寫過 Object Oriented JavaScript (之前寫的 書評),這次的新書是 JavaScript Patterns ,內容以 JavaScript 的 Coding Style 和 Design Pattern 為主,程式設計師們長年累積的經驗為主,而且內容扎實,沒有灌水章節,不像 Test-Driven JavaScript Development 前面又塞了一堆基本的東西,雖然有部分內容之前也在別本書看過,像是 The Good Part 和 Pro JavaScript Techniques這幾本書都有一些內容在這邊也有出現,不過重新整理過放在一起看感覺還是不一樣,目前市面上也蠻缺少這種書籍的,Douglas 的 The Good Part 算是一本,不過內容的涵蓋範圍還是不太一樣。
分章節來介紹一下:第一章是語言背景概念還有工具介紹,介紹的工具是 JSLint 和 Console ,分別是用來作程式碼檢查和除錯測試用的,JSLint 我也介紹過不少次。第二章則是寫作 JavaScript 程式必要的知識,裡面包括不少 Good Part 的內容,還有一些基礎的效率問題,比較特別的是還介紹了如何用 JSDoc 這類工具自動產生 API 文件。第三章是程式語法和建構函式,這章開始講到物件的部份,不過還是很初步的接觸而已,第四章是函式的部份,一些函式的使用方法都在這章介紹,像是 callback 或是 return function 、 curry function 等都有。第五章則是回到物件的部份,不過還沒到繼承,而是介紹了不少架構 Framework 的方法,像是 Namespace 的概念,還有比較少人介紹過的 sandbox pattern。第六章終於講到物件繼承的部份,不過其實這章是在講程式碼再利用,所以除了物件繼承外還介紹了 call 和 apply 。第七章就是設計模式了,介紹了 Singleton、Factory、Iterator、Decorator、Strategy、Facade、Proxy (和 jQuery 的 proxy 不一樣)、Mediator 和 Observer,除了 Pattern 的實作外,都還有提到怎樣的場合適合使用。最後一章是比較現實層面的 DOM 操作和瀏覽器差異等,另外還介紹了 JSONP 。
過去我覺得 JavaScript 有兩本必讀的書,第一本是 PPK on JavaScript,第二本是 JavaScript The Good Part,現在 JavaScript Patterns 或許可以成為第三本,天瓏那邊也賣的蠻不錯的,我要買的時候老闆還問了我一下這本是什麼,現在也缺貨中。PPK 和 Good Part 都有出中文版,希望這本之後也能出版,不過 O'Reilly 退出台灣後,會是哪間出版社來出版就不知道了。
蘭嶼 Part 1
今年九月因為一些因緣際會所以去了蘭嶼五天,是我第一次去外島,對我來說也是一次難得的體驗,難得有機會可以五天完全不必顧慮平常處理的東西狀況,而且蘭嶼的景色也是超棒的,非常值得去看看。
閱讀「蘭嶼 Part 1」全文高雄 Day 3
延續 前一篇,接著第三天行程,一樣圖多~
閱讀「高雄 Day 3」全文高雄 Day 2
延續 前一篇,接著第二天行程,一樣圖多~
閱讀「高雄 Day 2」全文高雄 Day 1
很久沒寫日記遊記了,上週五高雄電影節有上映台灣不太有機會上映的 Redline ,剛好週日又有 高雄場摩茲連續聚 ,加上高雄有表哥家可以借宿,就決定那個週末下去三天了,結果三天就拍了六百多張照片,挑一挑也上傳了兩百多張,比去蘭嶼五天還多,所以本篇也圖多這樣XD。
閱讀「高雄 Day 1」全文Google Page Speed Module for Apache
Google 推出 Page Speed 很久沒有動作後,今天突然出了 mod_pagespeed ,藉由 Apache Module 的方式來直接實作許多 Page Speed 的建議準則,讓開發者可以減少花費在最佳化網站速度的時間,mod_pagespeed 所做的都是前端的最佳化工作,基本上架構在 rewrite, minify, cache 三件事上,rewrite 是指重寫檔案內容,而不是 mod_rewrite ,根據設定,它可以修改你的網頁原始碼,刪除多餘的空白字元、甚至合併多個 CSS 檔案、最小化 CSS/JS 檔案等,安裝和基本設定都很簡單,不過實際使用時發現如果送出網頁 header 為 text/html 的話就不會動,還有我本來有自己設定 .htaccess 檔案內的 deflate 設定,也造成 mod_pagespeed 不會動,還好目前都有排除解決問題,只剩下 fastcgi 的部份還在測試。
實際佈署的時候還有一些小地方需要注意,像是要合併的 CSS 檔案要在同一個路徑下,不然不會合併(而且其實我目前還沒測試合併成功),JS 如果要用 closure compiler 的進階壓縮模式,那還是要自己處理,總之就是,它給了一個不錯的基本加速設定,不過如果你要更進一步強化,那一些東西還是要自己來。
話說 mod_pagespeed 裡面用來 minify JS 檔案用的是 JSMin ,我想原因可能是他是 C 寫的而且有原始碼吧,不過 closure compiler 即使是簡單模式壓縮效果也比較好,所以還是可以自己壓縮。
更之前的文章